この記事では【Unreal Engine】を使用した【リアルな爆発エフェクト】の作成方法を解説していきます
第3回目は、【Materialの作成(Part2)】について解説していきます
目次
◆一時的に結果を確認できるようにする
■前回の記事では、各ノードに繋いだ必要な数値(【Constantノードなど】)は【Material_instance】で変更する為、「0」をとしていました
■今回の記事では解説するにあたり、見た目を表示した方が分かりやすいものもある為、一時的に結果を確認できるようにします
——————————————————————————————–
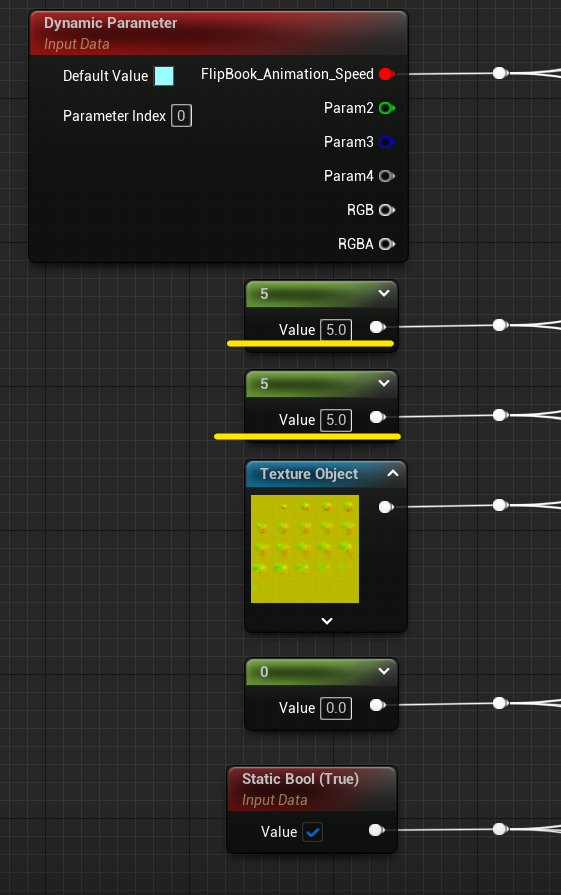
- 【FlipBook_MotionVectorノード】の【Number of Columns X】と【Number of Rows Y】に繋いでいた【Constantノード】の値を【X:5/Y:5】に変更します

——————————————————————————————–
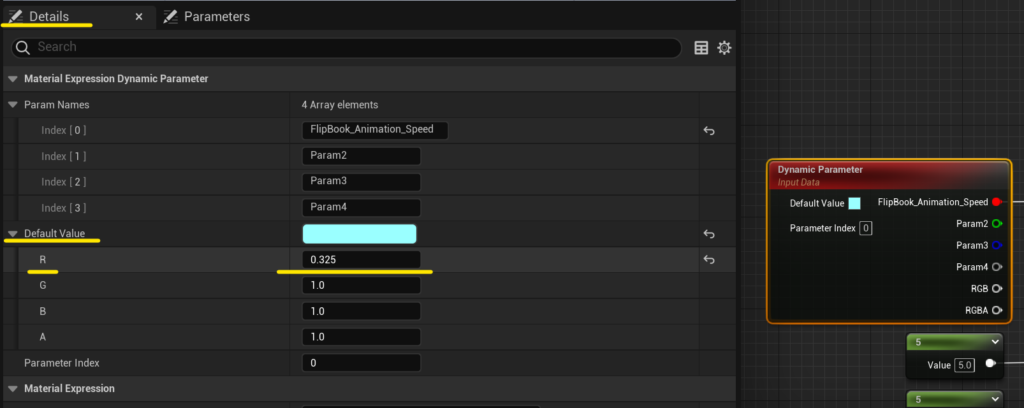
- FlipBook_MotionVectorノード】の【Animation Phase(0-1)】につないでいた【DynamicParameterノード】の「R」(FlipBook_Animation_Speed)の数値 を変更します(【DynamicParameterノード】を選択し【Ditails】→【Default Value】の「R」に数値を入力)

——————————————————————————————–
- 【リザルトノード】にはまだ何も繋いでいないので、プレビューには何も表示されませんが、準備はこれで大丈夫です
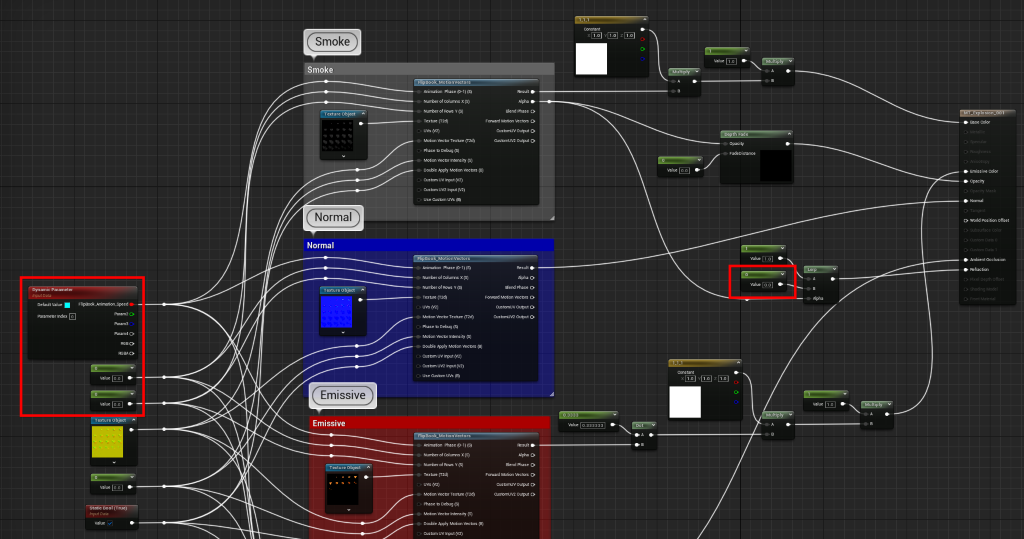
◆マテリアルを汎用的に使うための処理【Smoke関係】
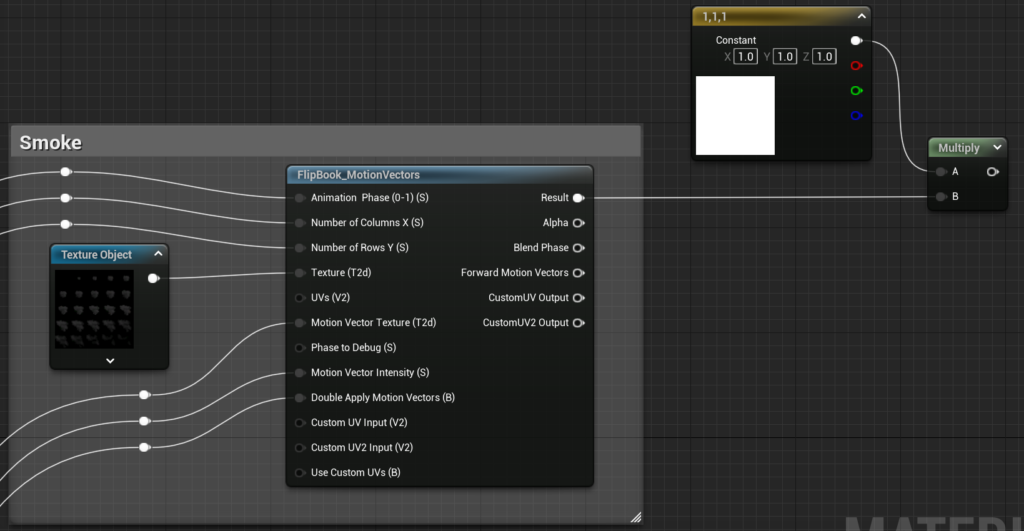
- 【Smoke】に関するものにノードを追加し、汎用的にしていきます
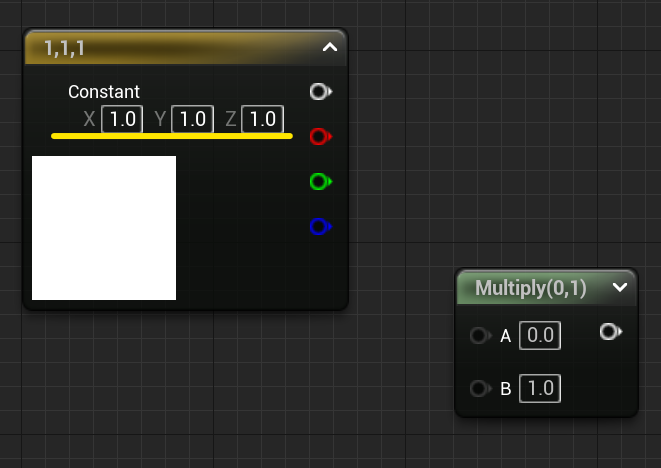
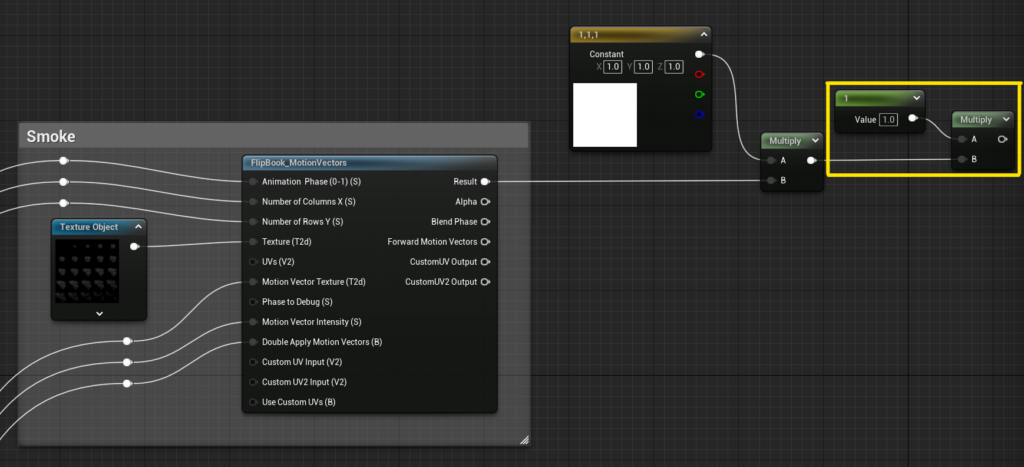
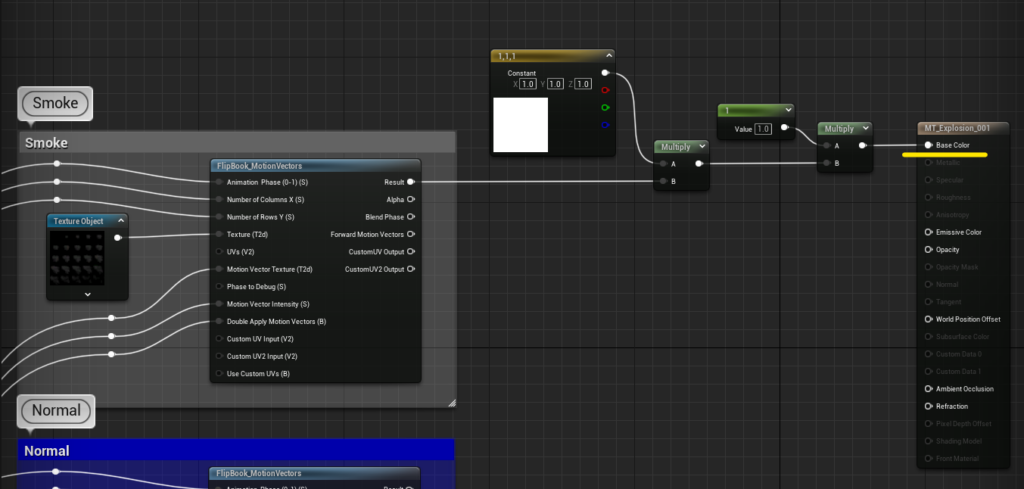
- 【Multiplyノード】と【Vector3ノード(X/Y/Zは「1」)】を追加します

——————————————————————————————–
- 【FlipBook_MotionVectorノード】と【Vector3ノード】を掛け合わせます
- これにより、Smokeに自由に色を付けられるようになります

——————————————————————————————–
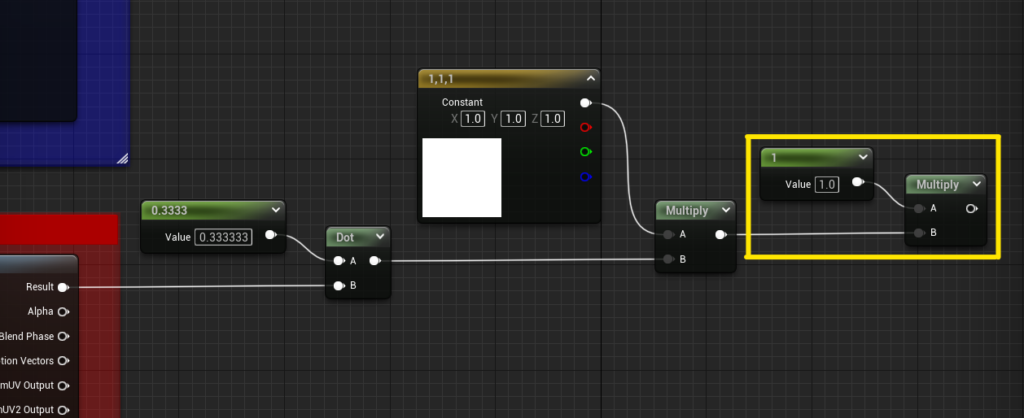
- 【Multiplyノード】と【Constantノード】追加し画像のようにつなぎます
- これによりSmokeの明るさを設定できるようになります

◆マテリアルを汎用的に使うための処理【Emissive関係】
■現在の【Emissive】のFlipBook素材ではすでに炎の色がついていますが、汎用的に使用するには色情報はグレースケール画像の方が都合がよいです
→用途に応じて自由に炎の色を設定したい為です
——————————————————————————————–
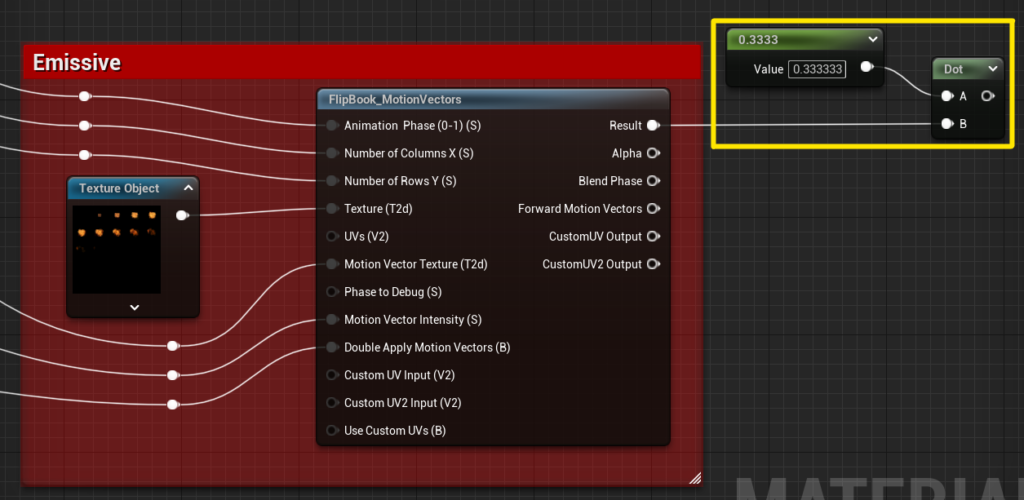
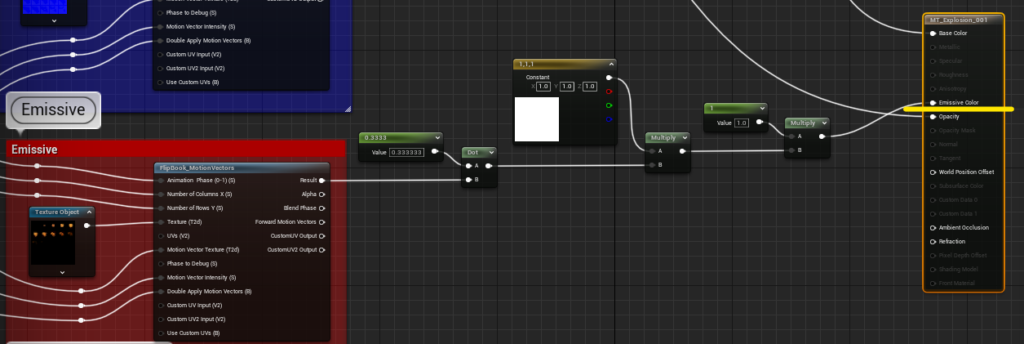
- ノードを使用してグレースケール画像に変換していきます
- 方法はいくつかありますが、今回は内積【Dot Productノード】を使用してグレースケールに変換する手法を取りたいと思います
- 簡単に説明すると….
- 掛け算をした後に足し算を行う計算
- RGBそれぞれに「0.333…(1÷3)」を掛けた後に足し合わせるとグレースケールになるという理屈です

——————————————————————————————–
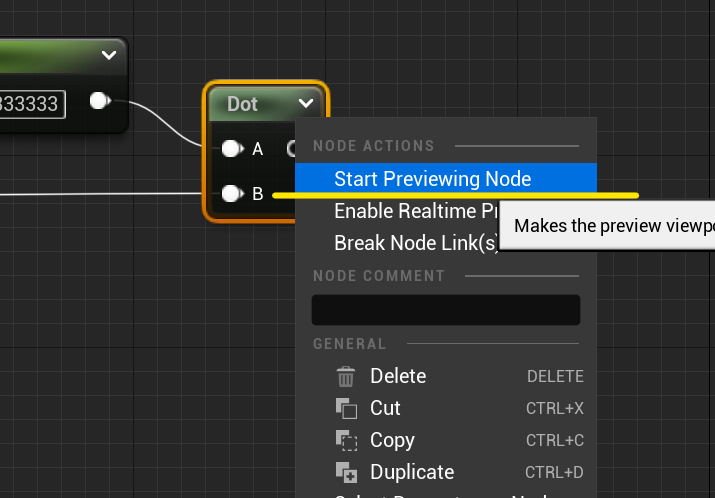
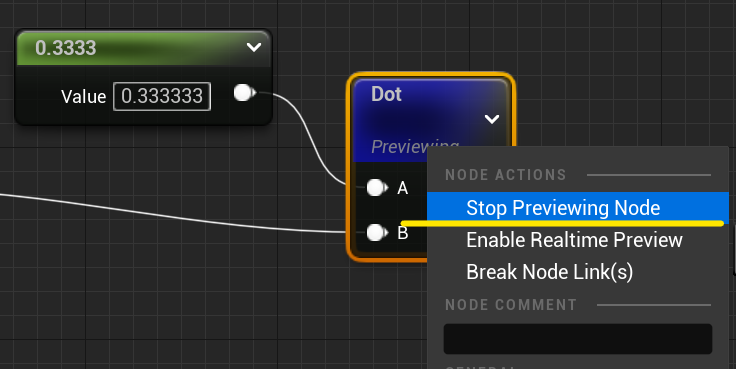
- 【Dot Productノード】の上で右クリック→【Start Previewing Node】をクリックすると、【Dot Productノード】以下までつながれたノードの結果を確認できます
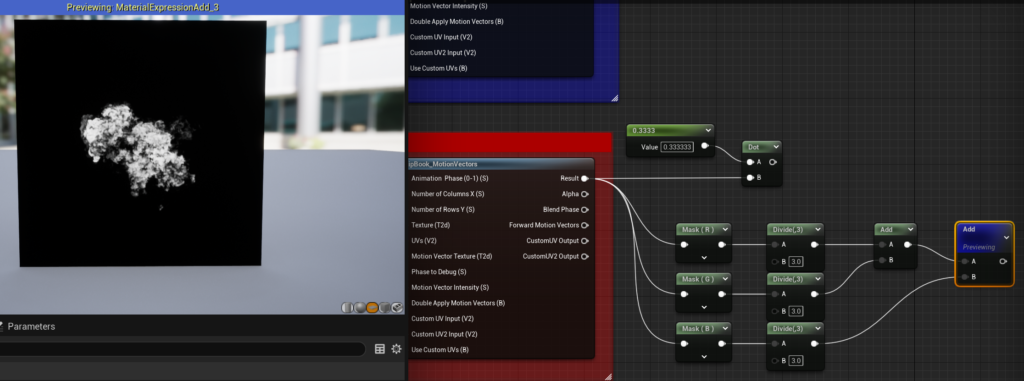
- グレースケールになっているかを確認してみましょう

——————————————————————————————–
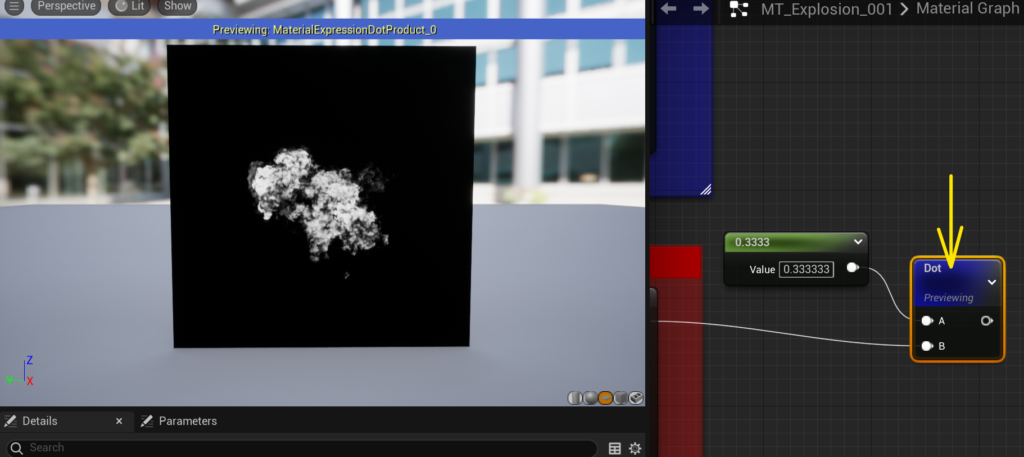
- グレースケールになっていることが確認できました
- 【Start Previewing Node】を適用したノードは青色の表示となり、その結果がPreviewに表示されます

——————————————————————————————–
- 結果が確認できたので、再度【Dot Productノード】上で右クリック→【Stop Previewing Node】をクリックしてノードプレビューを解除します

——————————————————————————————–
- 参考として、別のやり方も載せておきます
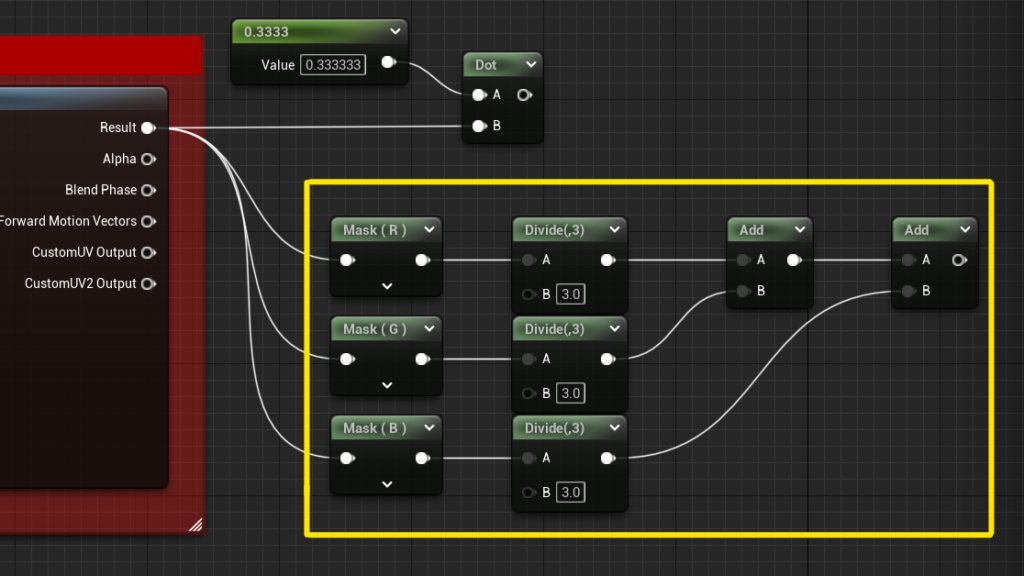
- 【Emissive Map】のFlipBook素材のRGBを【ComponentMaskノード】を使用して1チャンネルずつ取り出します
- それぞれのチャンネルを「3」で割り算(【Divideノード】)します
- 割り算したR・G・Bチャンネルを最後に足し(【Addノード】)合わせます


——————————————————————————————–
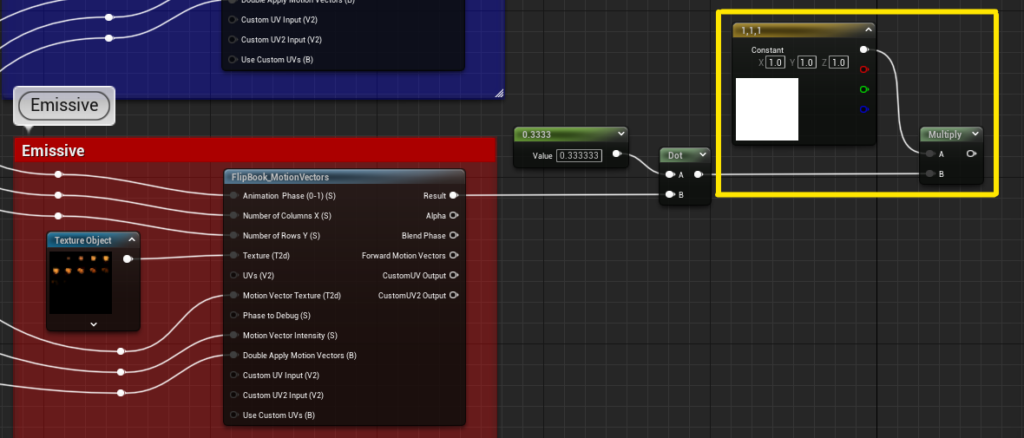
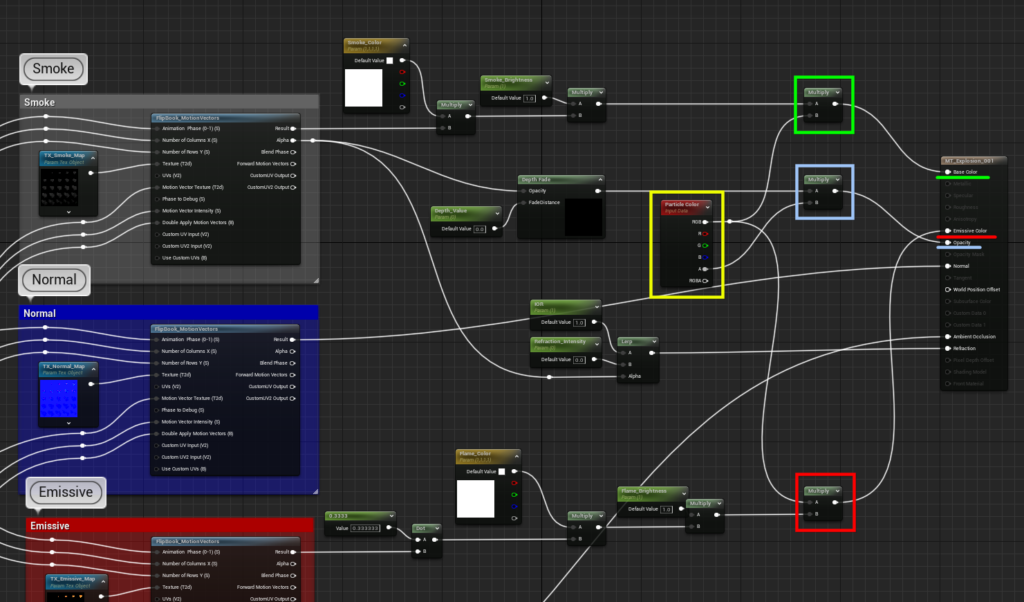
- 【Multiplyノード】と【Vector3ノード(X/Y/Zは「1」)】を追加し、適切につないで色情報を追加します

——————————————————————————————–
- 【Multiplyノード】と【Constantノード】追加して適切につなぎ、炎の明るさ(発光感)を制御できるようにします

◆リザルトノードに結果を繋ぎ、現段階の見た目を確認する
- 【Smoke】部分をリザルトノードの【Base Color】につなぎます

——————————————————————————————–
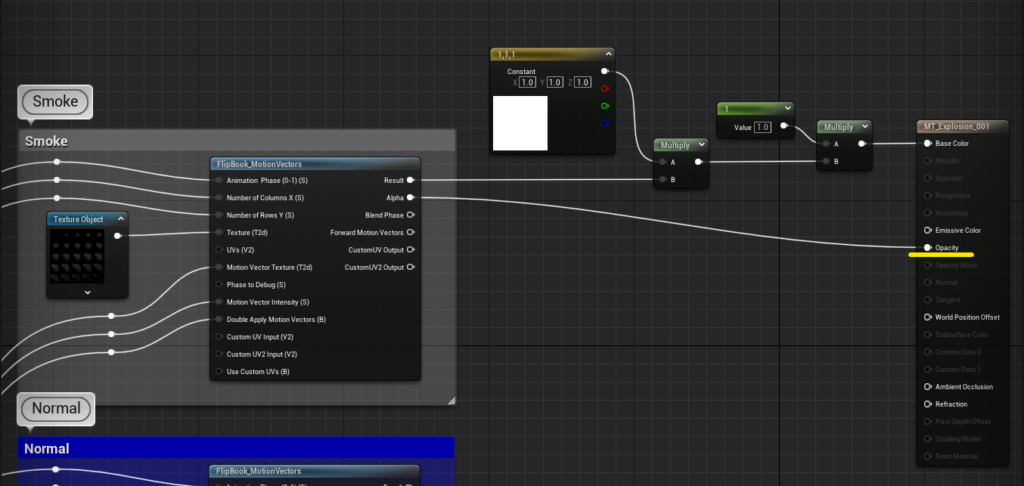
- 【Smoke】の【FlipBook_MotionVectorsノード】の【Alpha】をリザルトノードの【Opacity】へつなぎます
- 【Smoke_Map_Texture】のRGBAの「A」チャンネルにはAlphaの情報をEmberGenで素材を書き出す際に含めていた為です

——————————————————————————————–
- 【Emissive】の部分をリザルトノードの【Emissive Color】につなぎます

——————————————————————————————–
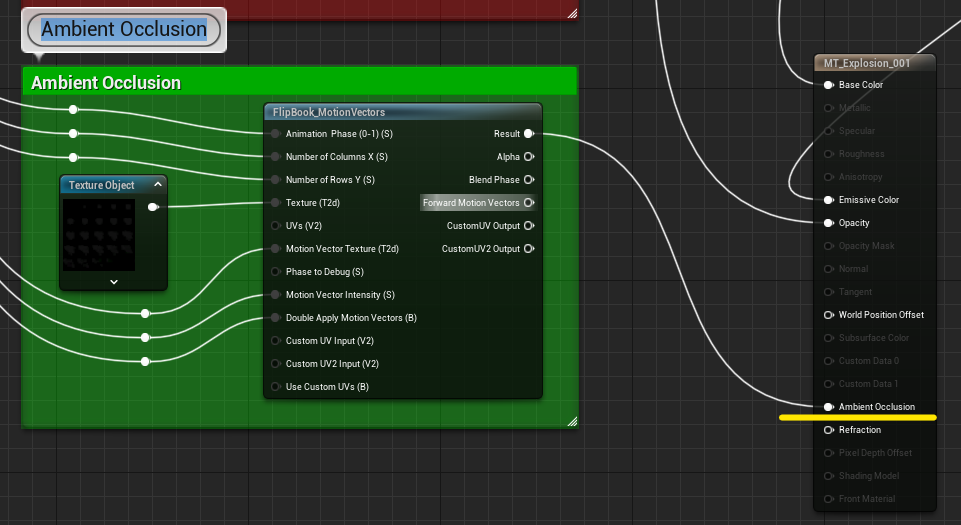
- 【Ambient Occlusion】部分をリザルトノードの【Ambient Occlusion】につなぎます

——————————————————————————————–
■以上を設定するとプレビューで見た目を確認できます

◆陽炎表現の実装
- 今回はより爆発をリアルに見せるために【陽炎(かげろう)】のような表現を追加したいと思います
- 【陽炎(かげろう)】(参考→Wikipedia陽炎 (気象現象) – Wikipedia)
- 例:「暑い日に、道路の表面に見えるモヤモヤしたもの」
——————————————————————————————–
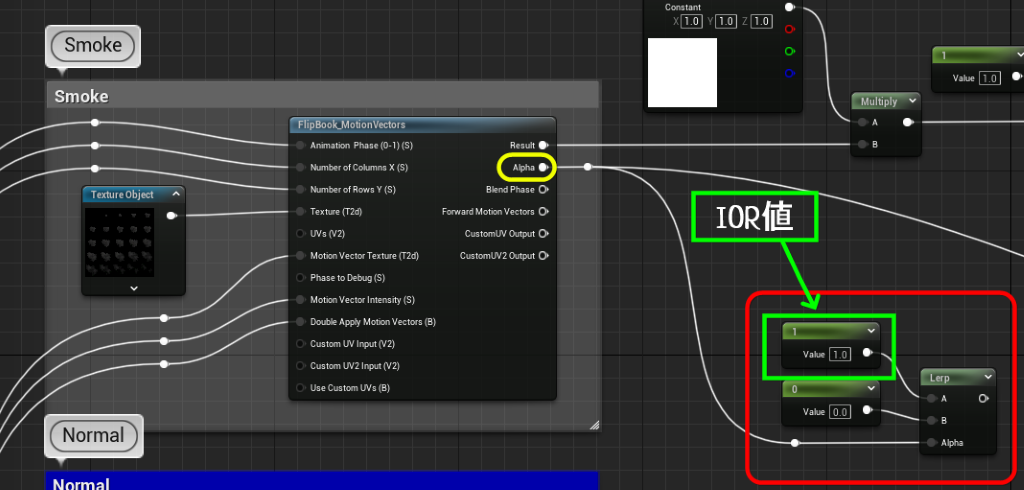
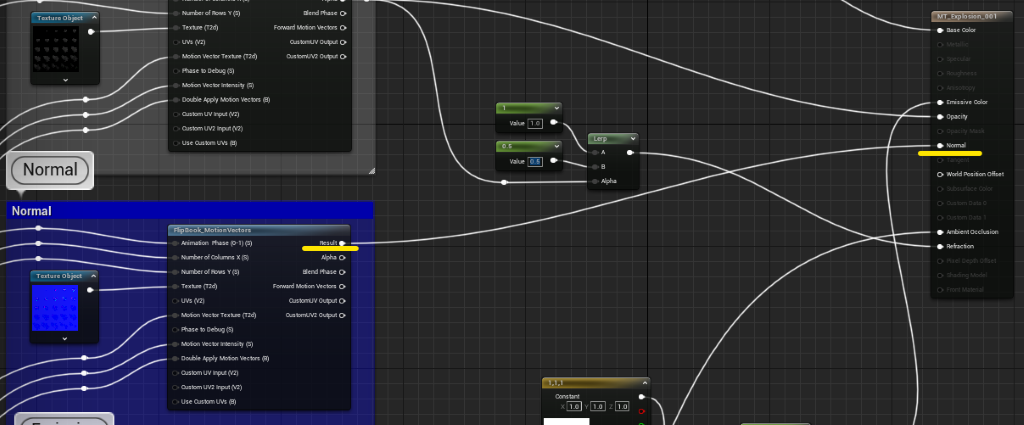
- 【Lerpノード】と【Constantノード】を2つ追加し画像のようにつなぎます

——————————————————————————————–
- 【IOR値】
- 屈折率(Index of Refraction)のことです
- 物質によって屈折率は異なりますが、今回は【空気】の屈折値を入力しておきます
(参考→マテリアル エディタ – 屈折の操作ガイド | Unreal Engine ドキュメント)

——————————————————————————————–
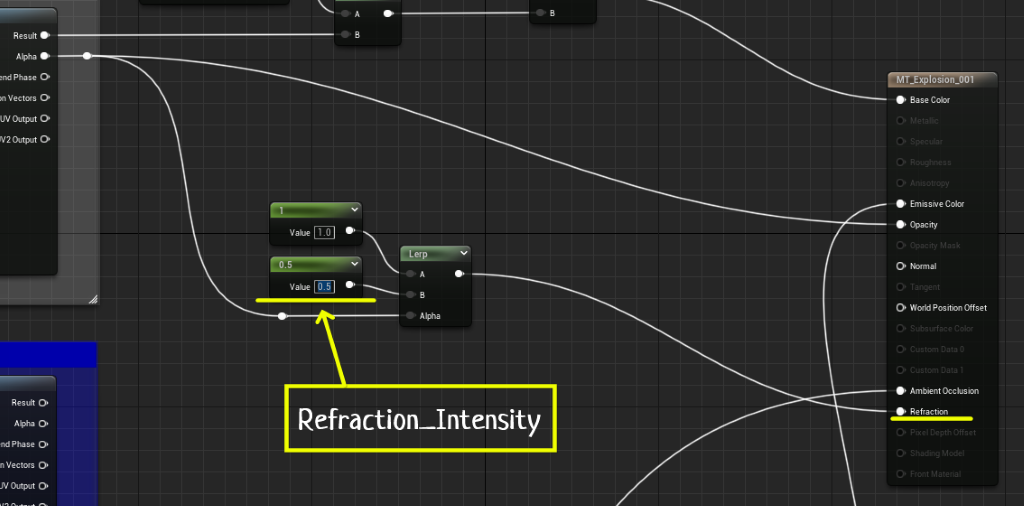
- リザルトノードの【Refraction】につなぎます
- 【Constantノード(Refraction_Intensity)】の値を「0.5」と入力しておきます

——————————————————————————————–
- 【Refraction】にノードをつなぐと【Normal_Map】が使用できるようになるので【Normal】部分をつなぎます

——————————————————————————————–
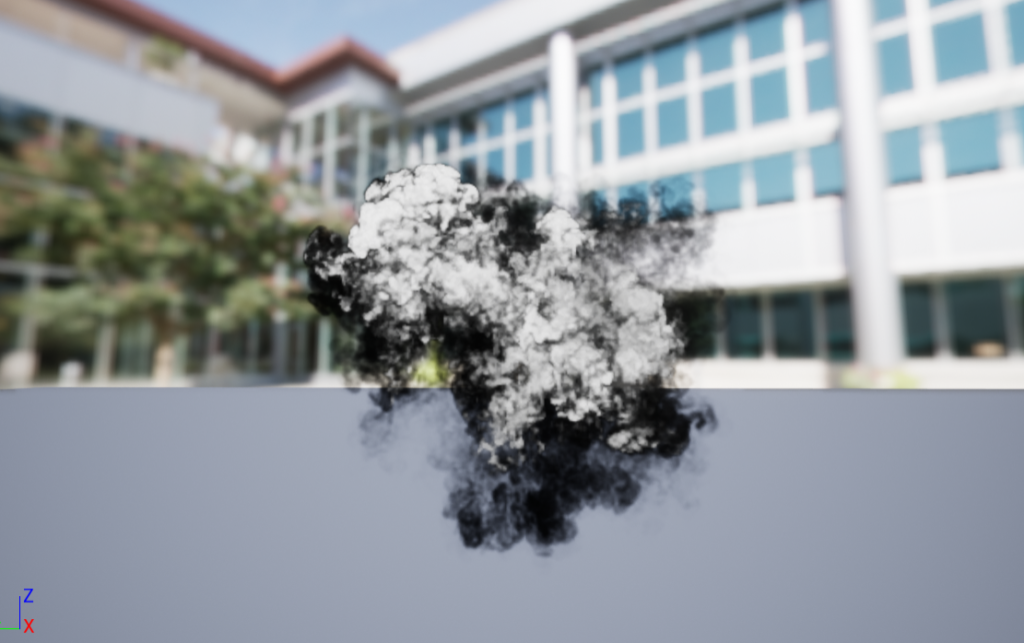
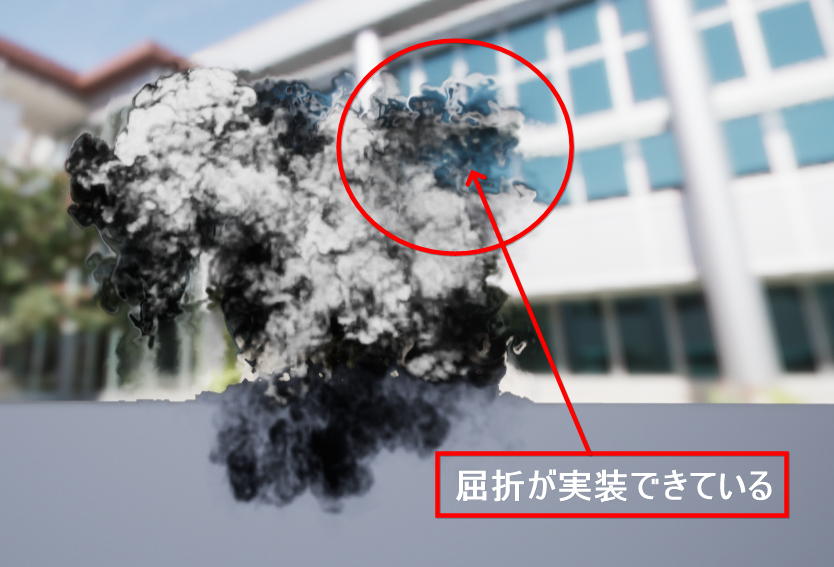
■結果をプレビューで見ると屈折が実装できている事が確認できます(背景が歪んでいます)

◆DepthFadeの実装
- 【DepthFade】
- エフェクトが不透明のものと重なるときの境界をケアするのに役立ちます
——————————————————————————————–
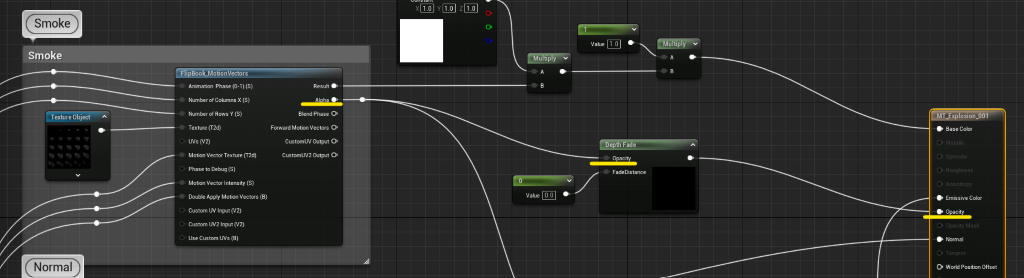
- 【DpthFadeノード】と【Constantノード】を作成し画像のようにつなぎます
- 【Opacity】のつなぎ方に注意してください

◆Particl Colorの実装
- 【Particle Color】
- 【Niagara System】内で【色の変更】や寿命に沿った【色のアニメーション】、【透明度のアニメーション】をできるようにします
——————————————————————————————–
- 【Particle Colorノード】と【Multiplyノード】を3つ作成し、画像を参考にしてつないでください

◆Material内の数値を戻す
■最後に【Constantノード】と【DynamicParameterノード】に数値を入れたところを「0」に戻してください
■この後各ノードをパラメータ化し、Material_Instanceで値を変更して使用する為です
■元に戻すとプレビューでは何も表示されなくなります

◆Materialの作成終了
- 以上で爆発のMaterialの作成が終了しました
- 次回の記事【エフェクト作成】では、下記について記載していきます
- 【ノードのパラメータ化】
- 【Niagara Systemでエフェクトの作成】
- 【Level上にエフェクトを配置してSequencerで再生・確認する】
■次回が最終回になります
お疲れ様でした!



