この記事では、After Effectsを使用して炎スラッシュのテクスチャを作成していきます。
初心者の方向けにメッシュ、エフェクトの作成方法も紹介しますのでよろしくお願いいたします。
上手くいかなければブログコメントまたは、以下のアカウントに飛んでDMを送っていただけるとありがたいです。※返信遅くなる場合があります。
https://twitter.com/Maskman_y
使用ソフト
・After Effects
・Maya
・Unity
今回作成するもの



テクスチャ作成
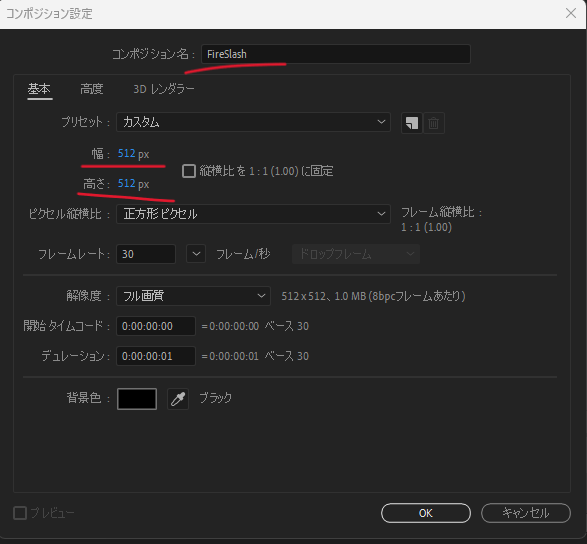
1.コンポジション、黒平面作成
幅:512
高さ:512
コンポジション名:FireSlashにしておきます。

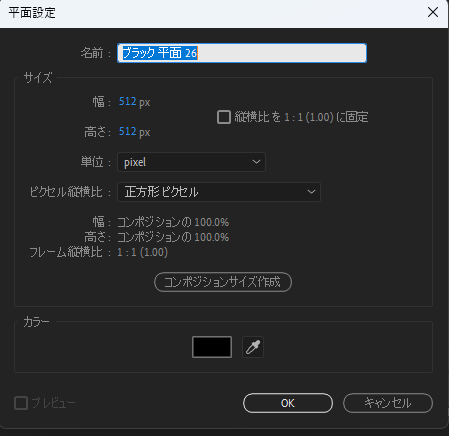
コンポジションの中でCtrl+Yで平面を作成します。
サイズは同じで色は黒にします。

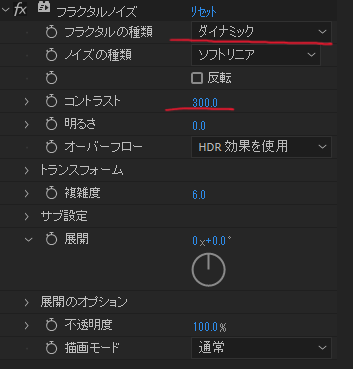
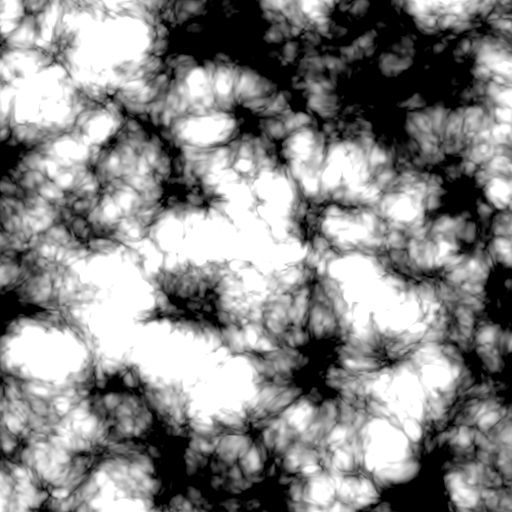
2.フラクタルノイズで模様を作る。
白、黒、中間色それぞれが出ている状態にします。
後からでも変更できるのでお好みでどうぞ。


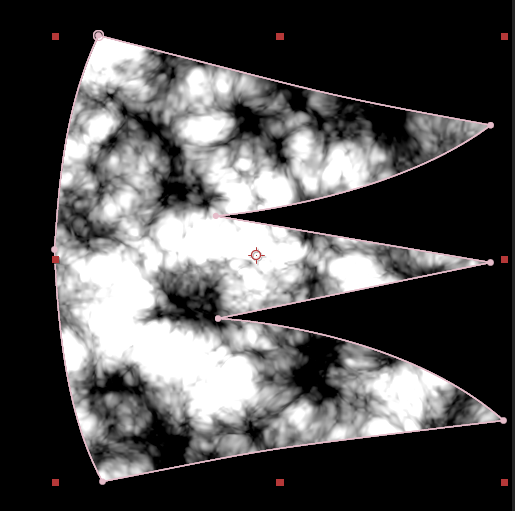
3.マスクをかける
先ほど作成したフラクタルノイズにペンツールを使用してマスクをかけていきます。
左側をスラッシュの先端、右側を末端にしたいので左側の方を太くします。
今回はこの形で進めていきます。
色々試してみてください。

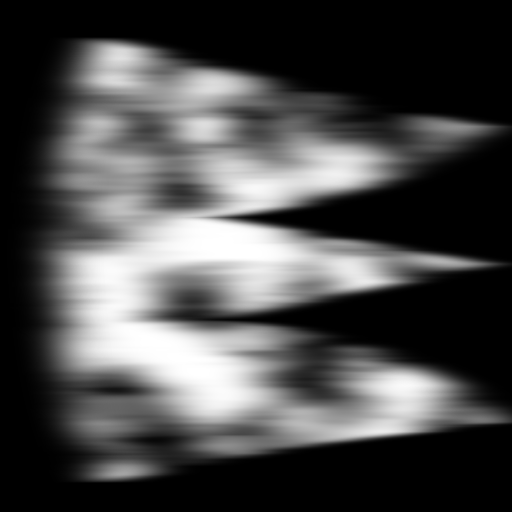
4.ブラー(方向)かける
境目がはっきりしすぎているのでブラーをかけて馴染ませていきます。
方向:+90
ブラーの長さ:50


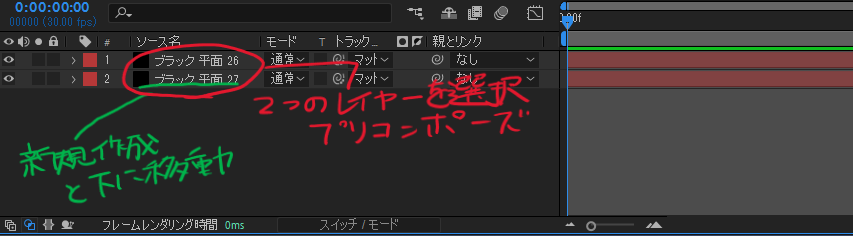
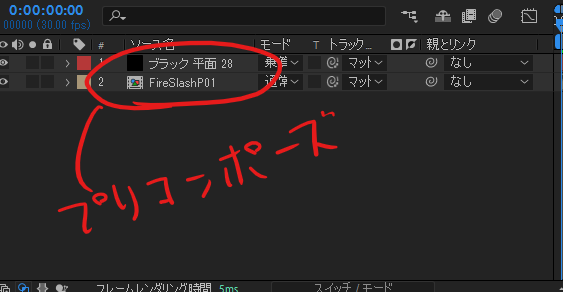
5.作成したレイヤーの下に黒平面を作りプリコンポーズをする
新しく平面を作成して最初に作成したレイヤーの下に配置して
次に両方選択してShift+Ctrl+Cでプリコンポーズして二つのレイヤーを一つにまとめます。
名前はFireSlashP01にします。

6.プリコンポーズしたものをフラクタルノイズでマスクをかけて再びプリコンポーズする
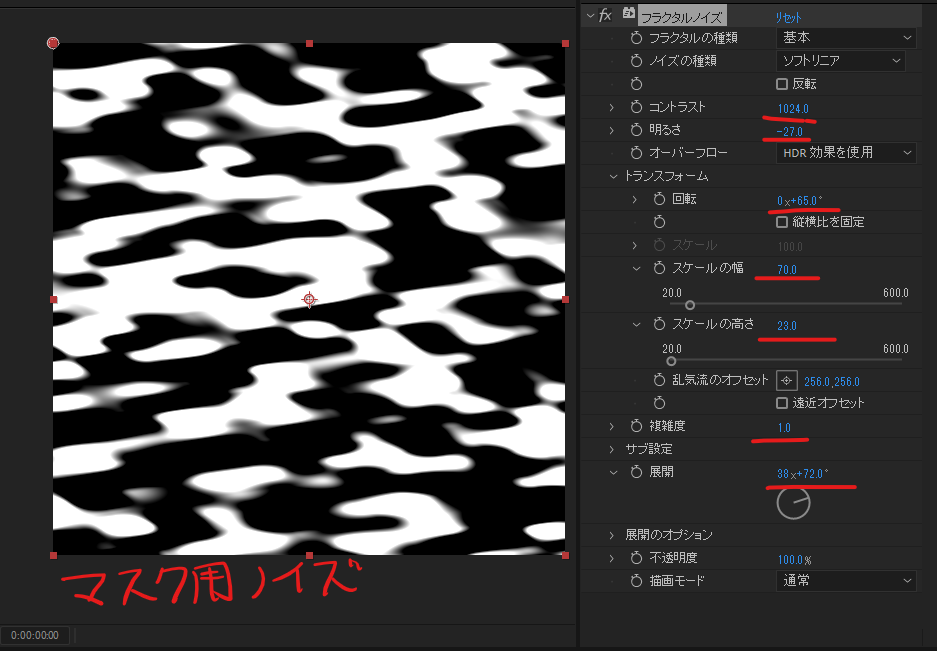
まず新規黒平面にフラクタルノイズを付与してマスク用のノイズを作成します。
・コントラスト:1024(デフォルメ感を出す為に数値を多くしています。)
・明るさ:-27(黒い部分もしっかり出して炎の千切れ感を出します。)
・トランスフォーム:チェックを外す(横長にして勢いを出します。)
スケールの幅:70
スケールの高さ:23
・回転:65(炎が直線だと違和感があるので回転させて直線感を無くします。)
・複雑度:1(複雑度の値が大きいと模様が細かくなりデフォルメ感が無いので1にします。)
・展開:38×72.0(正直ここは何でもいいと思います。)

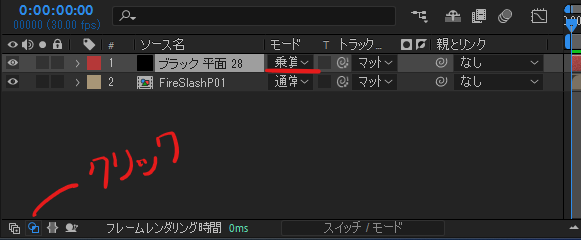
作成したマスク用ノイズをプリコンポーズの上に配置してモードを乗算にします。
モードが無い場合は下のアイコンをクリックしてください。

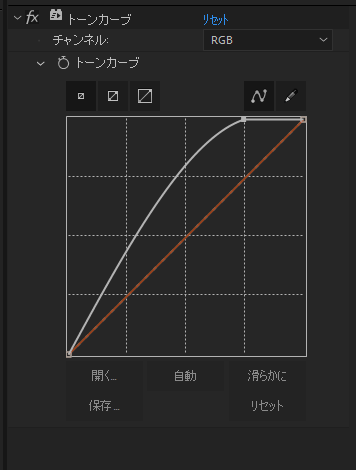
個人的に明るさが気になったのでFireSlashP01にトーンカーブを付与します。(無くても大丈夫です。)



最後に作成した二つを選択してプリコンポーズをします。
名前はFireSlashP02にします。

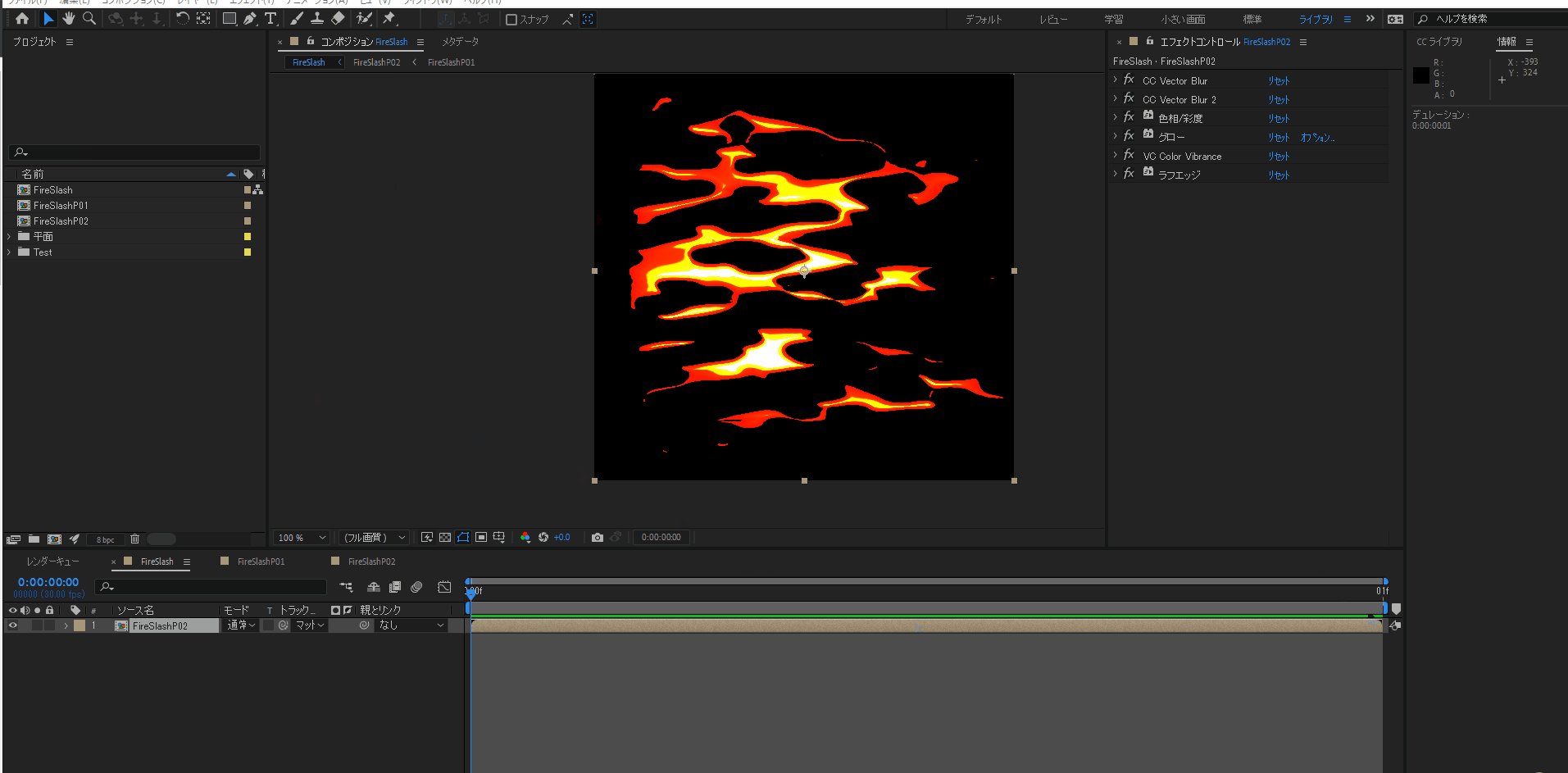
7.工程6で作成したものに複数のエフェクトを付与する
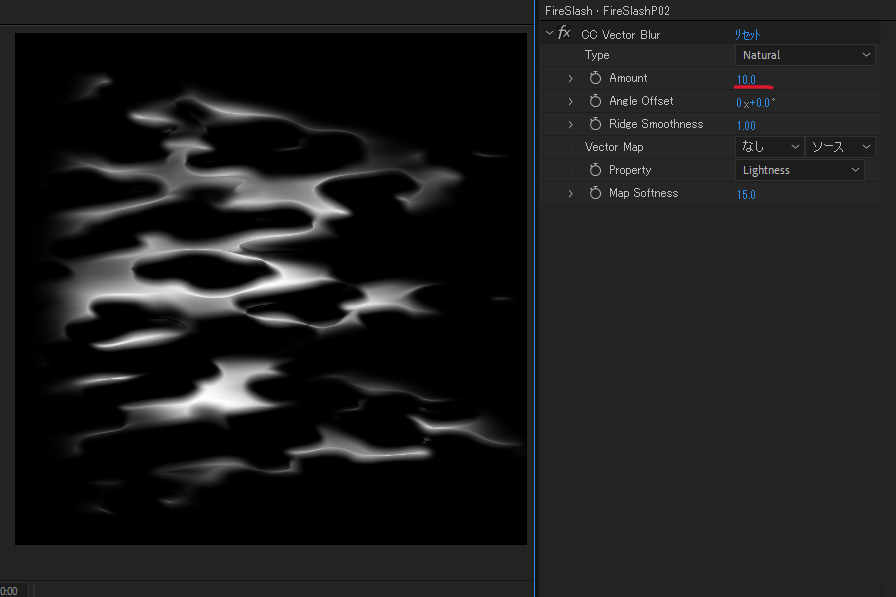
7-1 CC Vector Blur(白を中央に寄せてエッジを立たせます。)
Amount:10

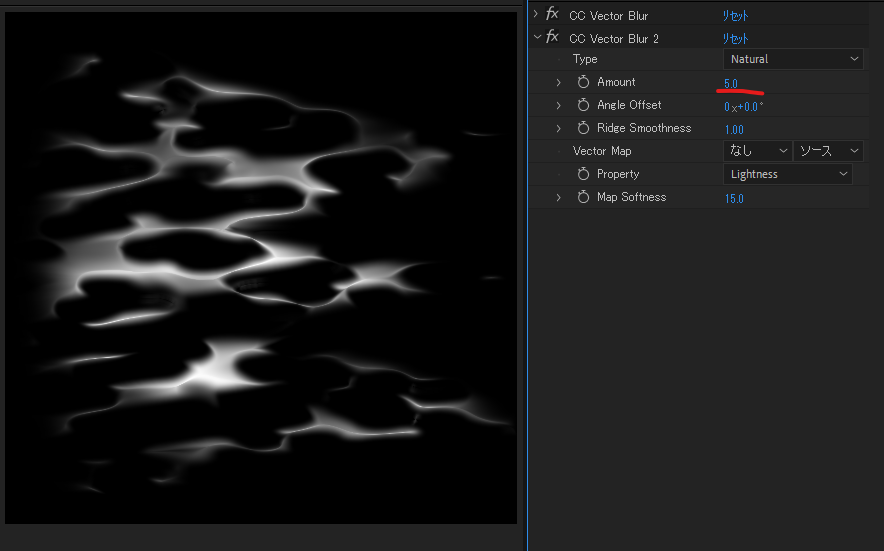
7-2 CC Vector Blur(あってもなくてもどちらでも大丈夫です。一度に多くの数値を入力すると良くない見た目になるので二回に分けています。)
Amount:0~15(今回は5でいきます)

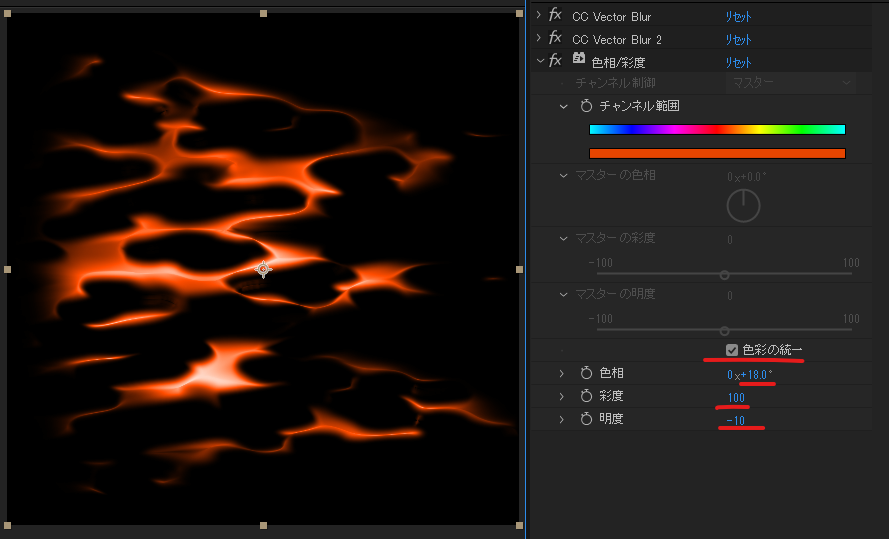
7-3 色相/彩度
色彩の統一:チェックあり
色相:18
彩度:100
明度:-10

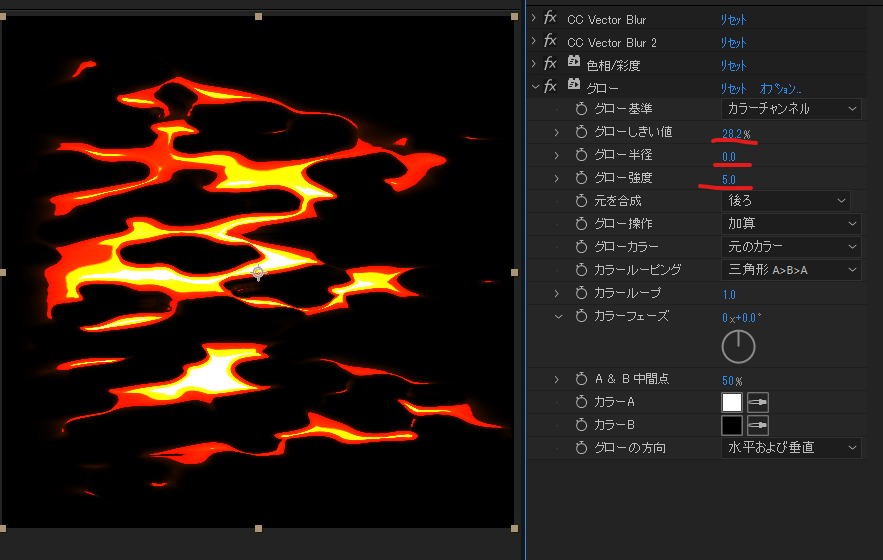
7-4 グロー
グローしきい値:28.2%(値が小さいほどグローが強くなるので低めに設定しました。)
グロー半径:0.0(光が拡散してしまいぼんやりした見た目になってほしくないので0にします。)
グロー強度:1~5(あまり変化が無いのでどの値でも大丈夫です。今回は5にしています。)

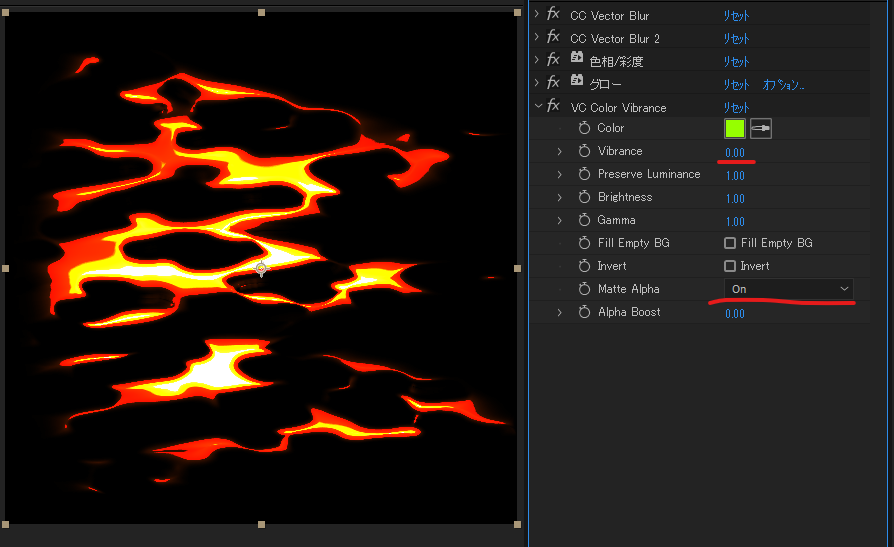
7-5 VC Color Vibrance(無料プラグイン)
VC color Vibrance
Vibrance:0 (設定された色が付与されてしまうので0にしておきます。今回は色相/彩度で着色していますが VC Color VibranceのVibranceでも着色はできるので試してみてください。)
Matte Alpha:On (黒い部分を抜きます。)
※VC Color Vibranceが無い場合はリニアカラーキーでも黒抜き可能です。


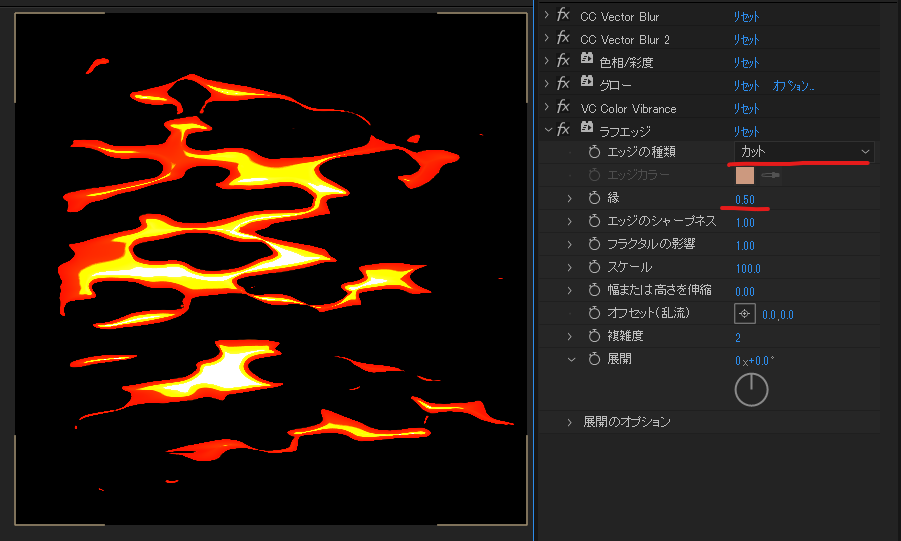
7-6 ラフエッジ(端部分が少しグラデーション気味なので修正します。)
エッジの種類:カット
縁:0~5(今回は0.5にします。お好みでどうぞ。)


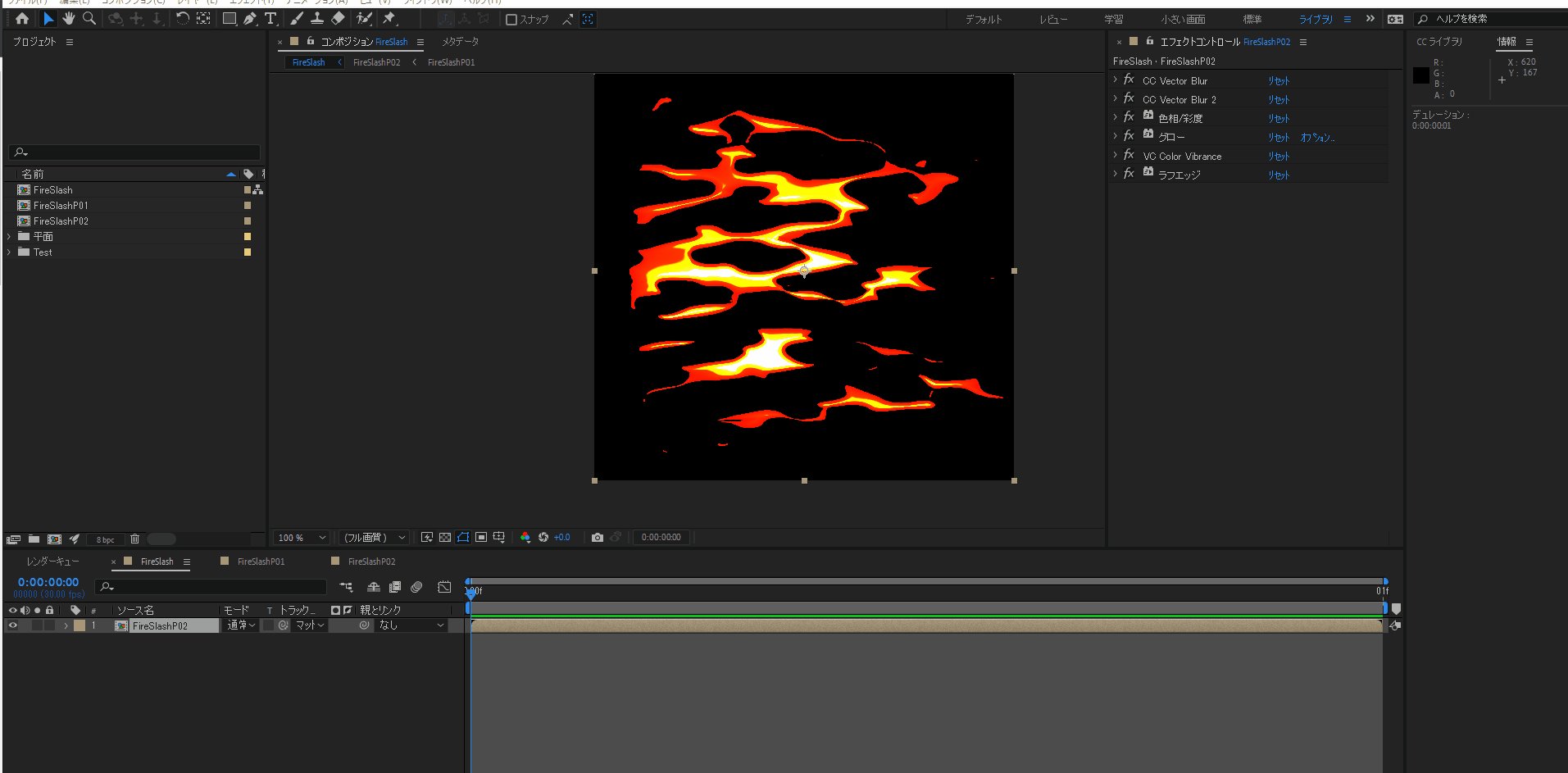
8.出力
これでテクスチャ作成は完了です。
テクスチャを書き出していきます。
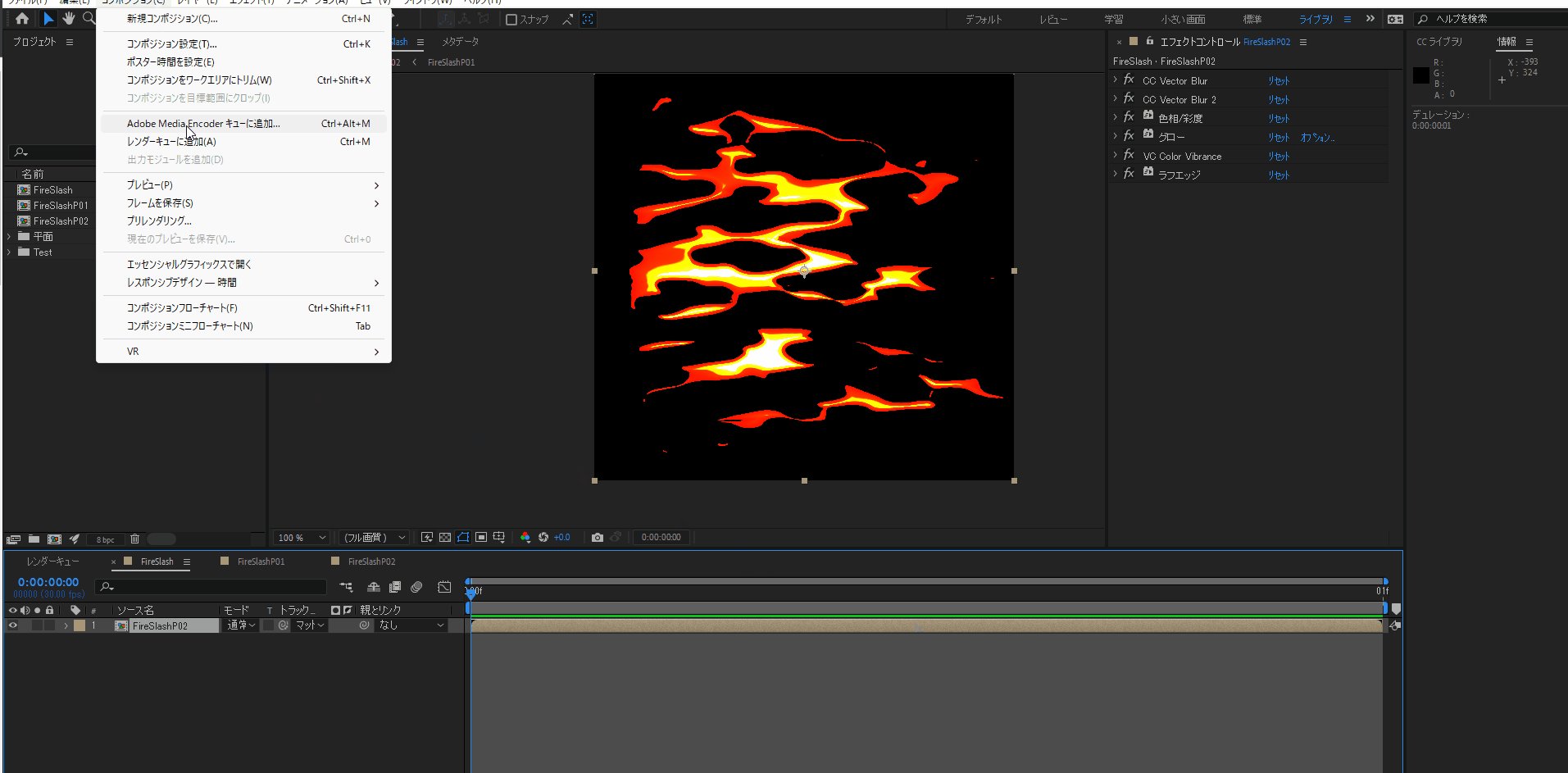
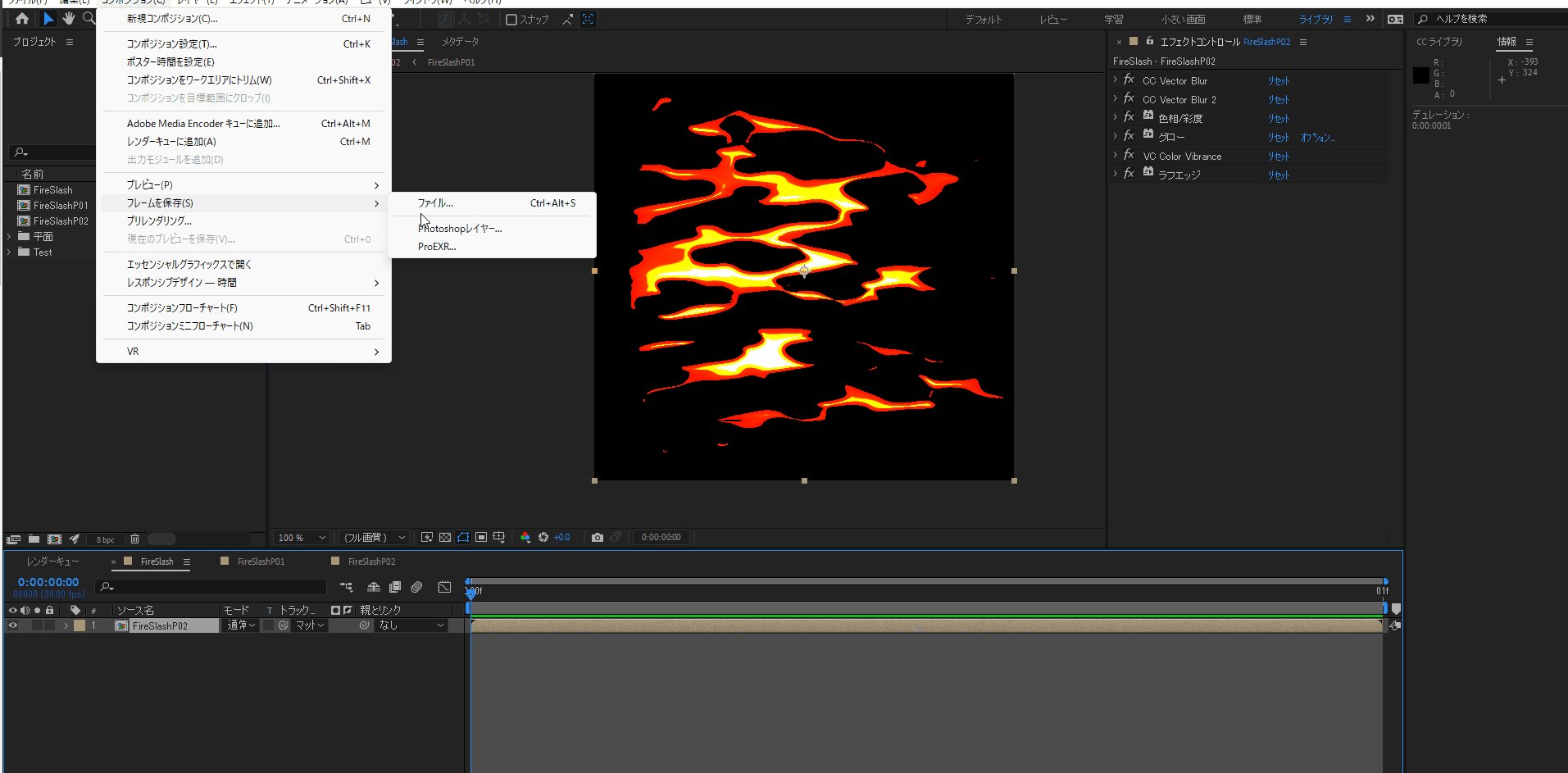
書き出したい画像のコンポジションとフレームを選択して
画面上部のコンポジション→フレーム保存→ファイルをクリック


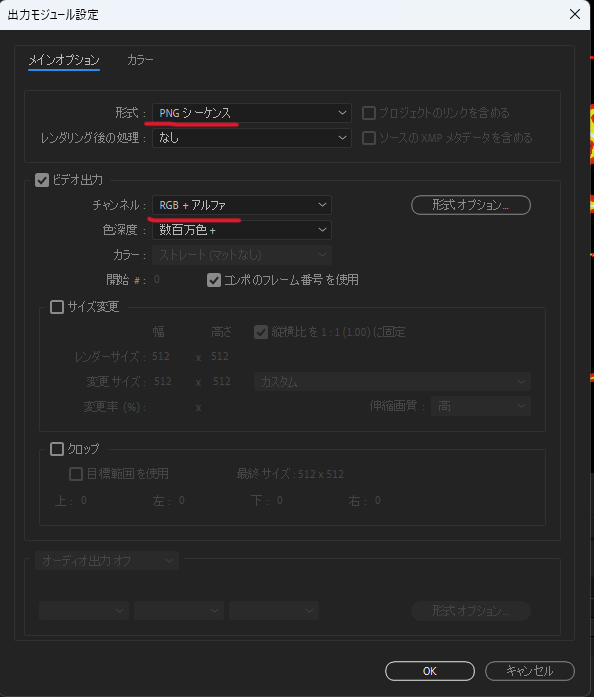
出力先を選択して
形式:PNG
チャンネル:RGB+アルファ
名前:T_FireSlash_000
にしてレンダリングします。

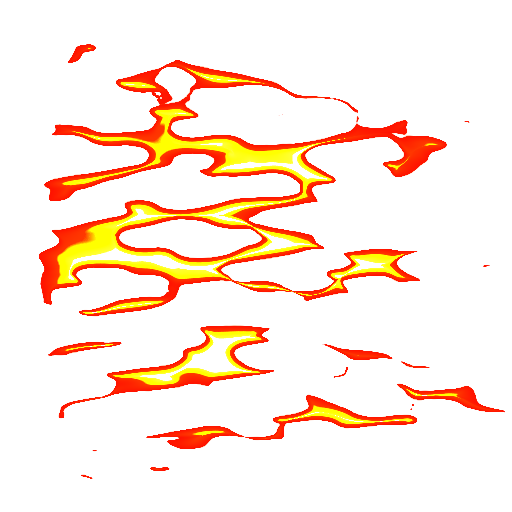
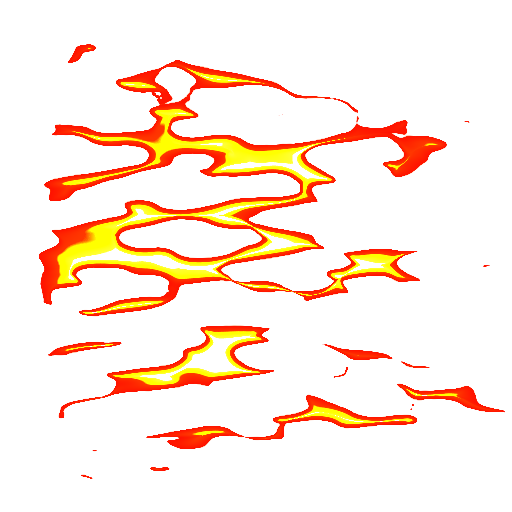
出力結果です。
UnityのProjectウィンドウにドラック&ドロップしてテクスチャをインポートしてください。
※以降はメッシュとUnity上のエフェクト制作なので必要の無い方は見なくても大丈夫です。おまけまで飛ばしても構いません。
メッシュ作成
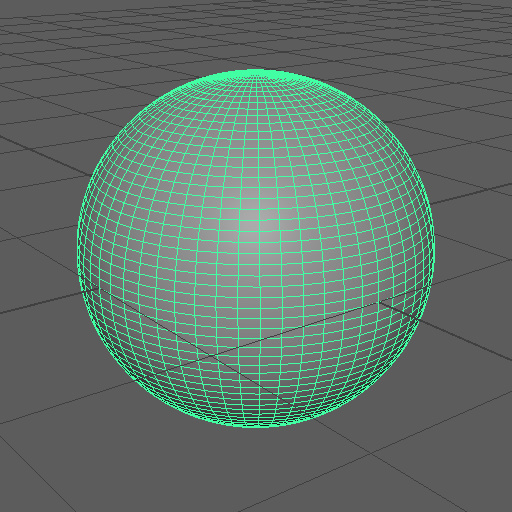
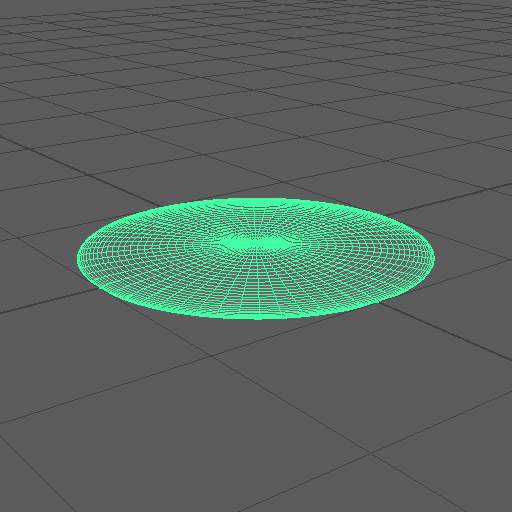
1.球体作成
作成→ポリゴンプリミティブ→球で球体を作成します。
軸の分割数と高さの分割数どちらも60にします。軸の分割数と高さの分割数どちらも60にします。

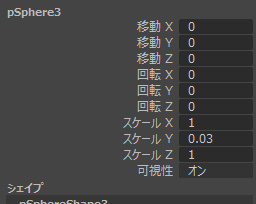
2.スケールYの数値を0.03にして球体が潰れた見た目にします。

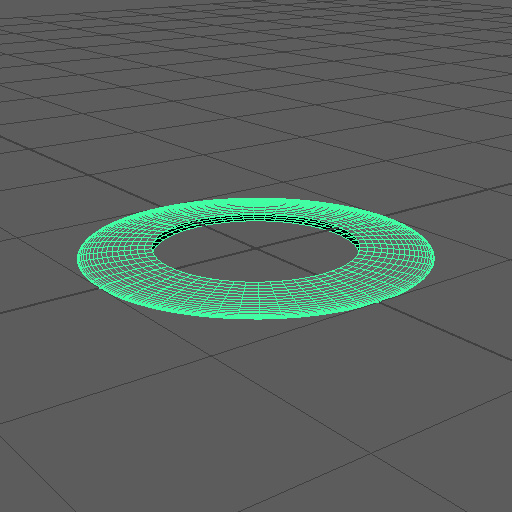
3.中央に穴をあける
フェースモードにして中央部分のみ削除します。

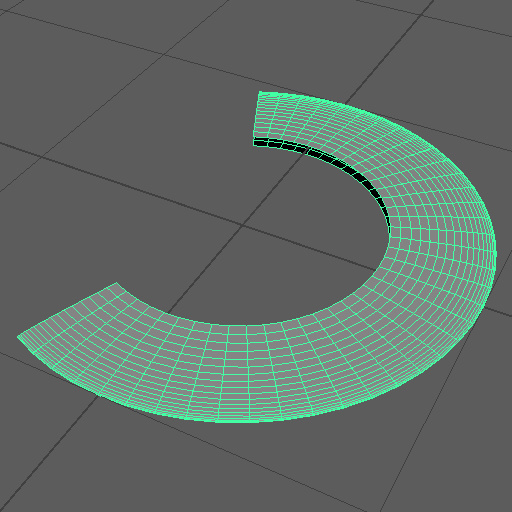
4.三日月形にする
3と同じように面を削除していきます。
半分以上あれば良いと思います。

5.頂点アルファを適用する
メッシュ表示→カラー適用で頂点アルファを適用します。
カラー適用の横にある□アイコンをクリックしてオプション表示にします。
一度アルファ値を1.0にして頂点すべてに1.0の数値を適用します。
次に一番端の列の頂点を0の数値にして適用します。
その隣の列の頂点も0.5の数値にして適用します。


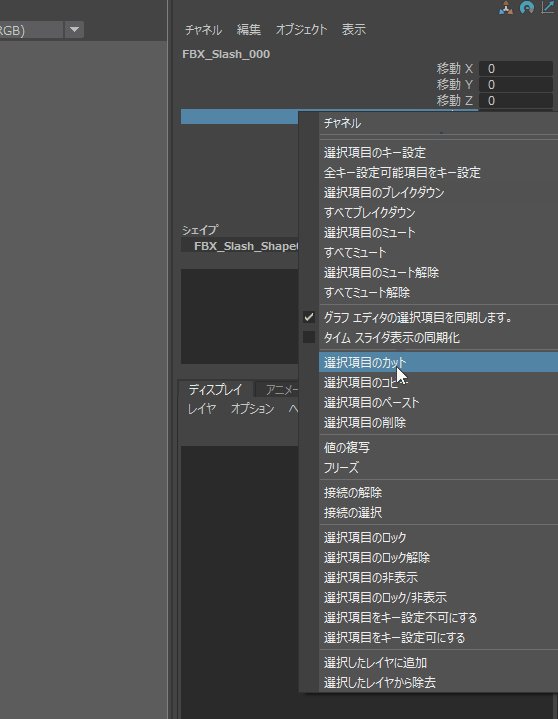
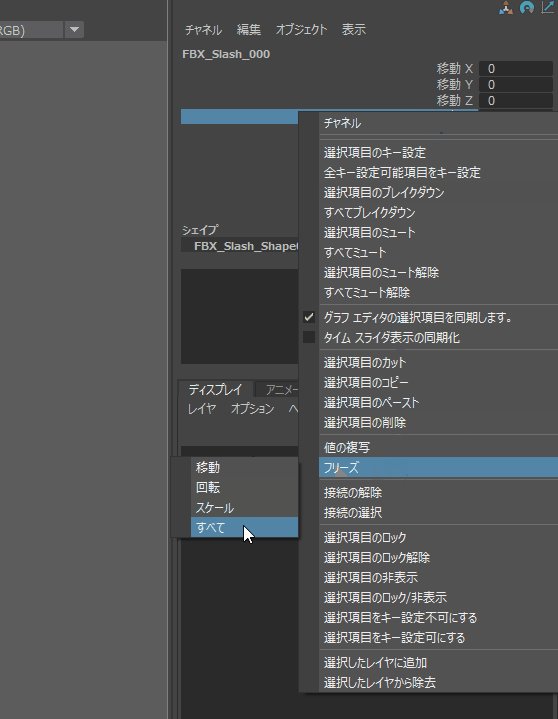
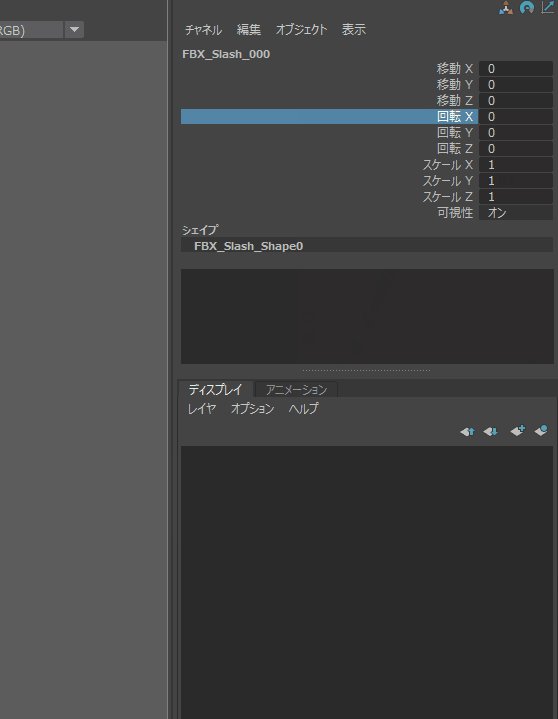
6.トランスフォームをフリーズする
Unityに持っていった時に、変更したトランスフォームが無効化されてしまうのでフリーズします。



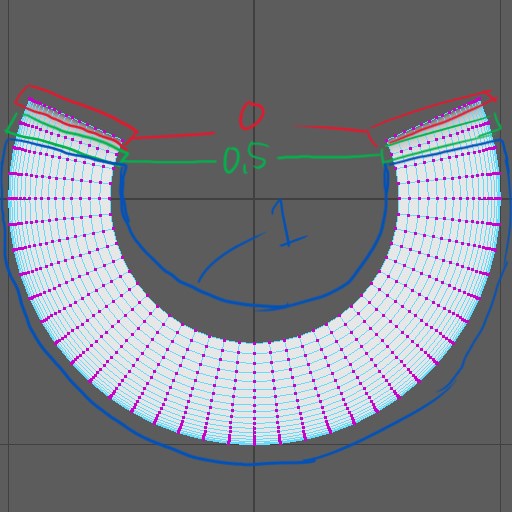
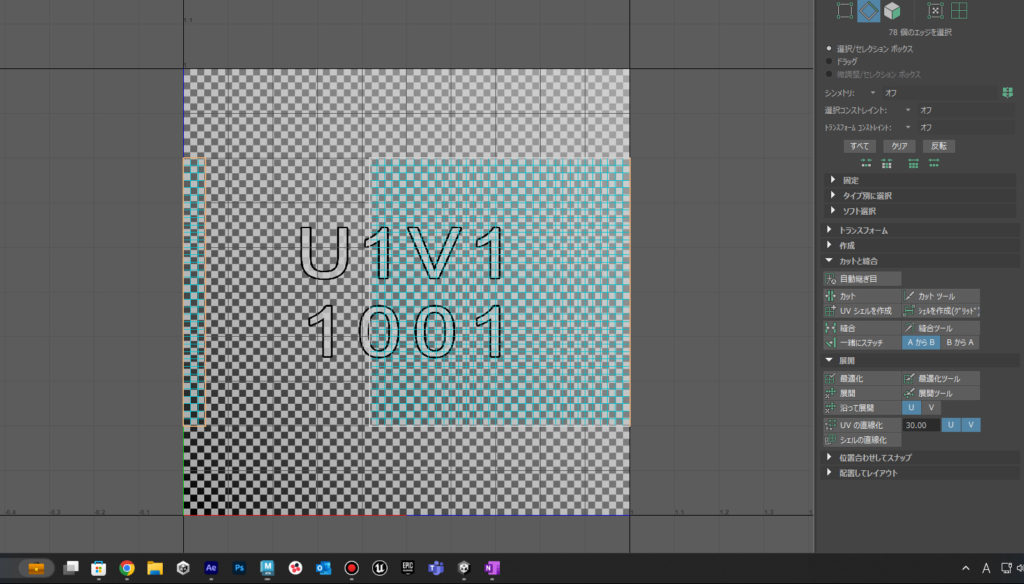
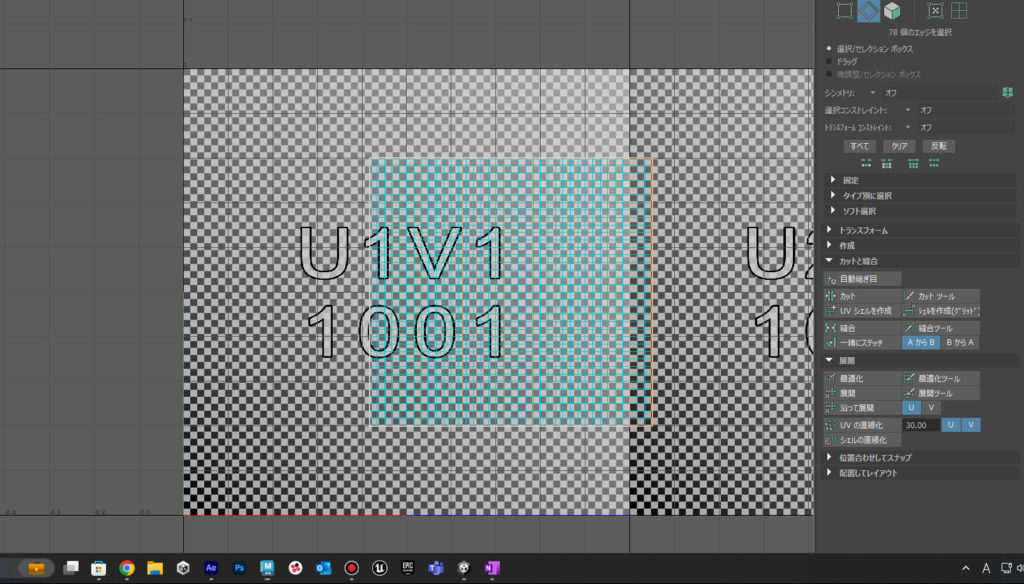
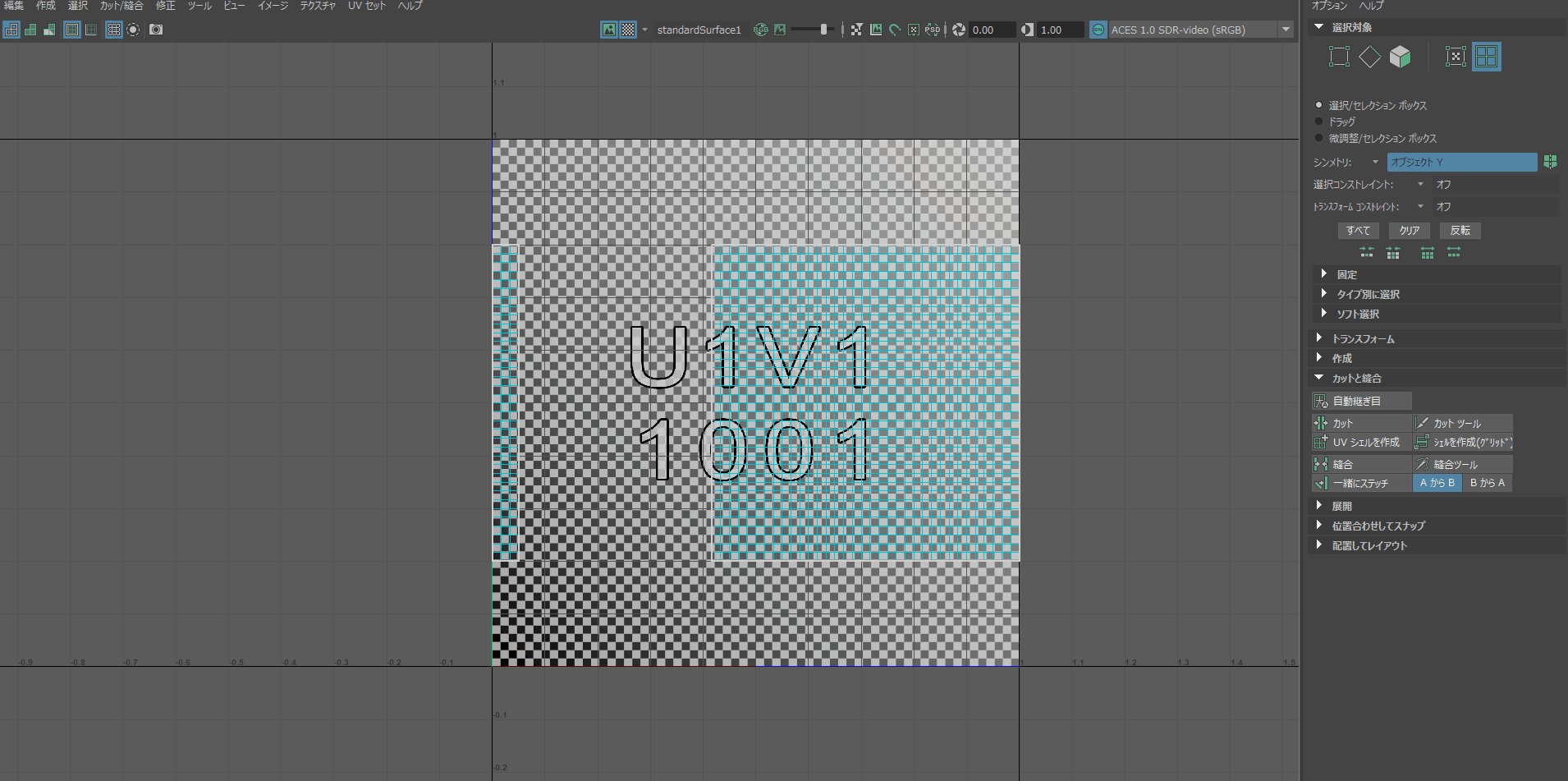
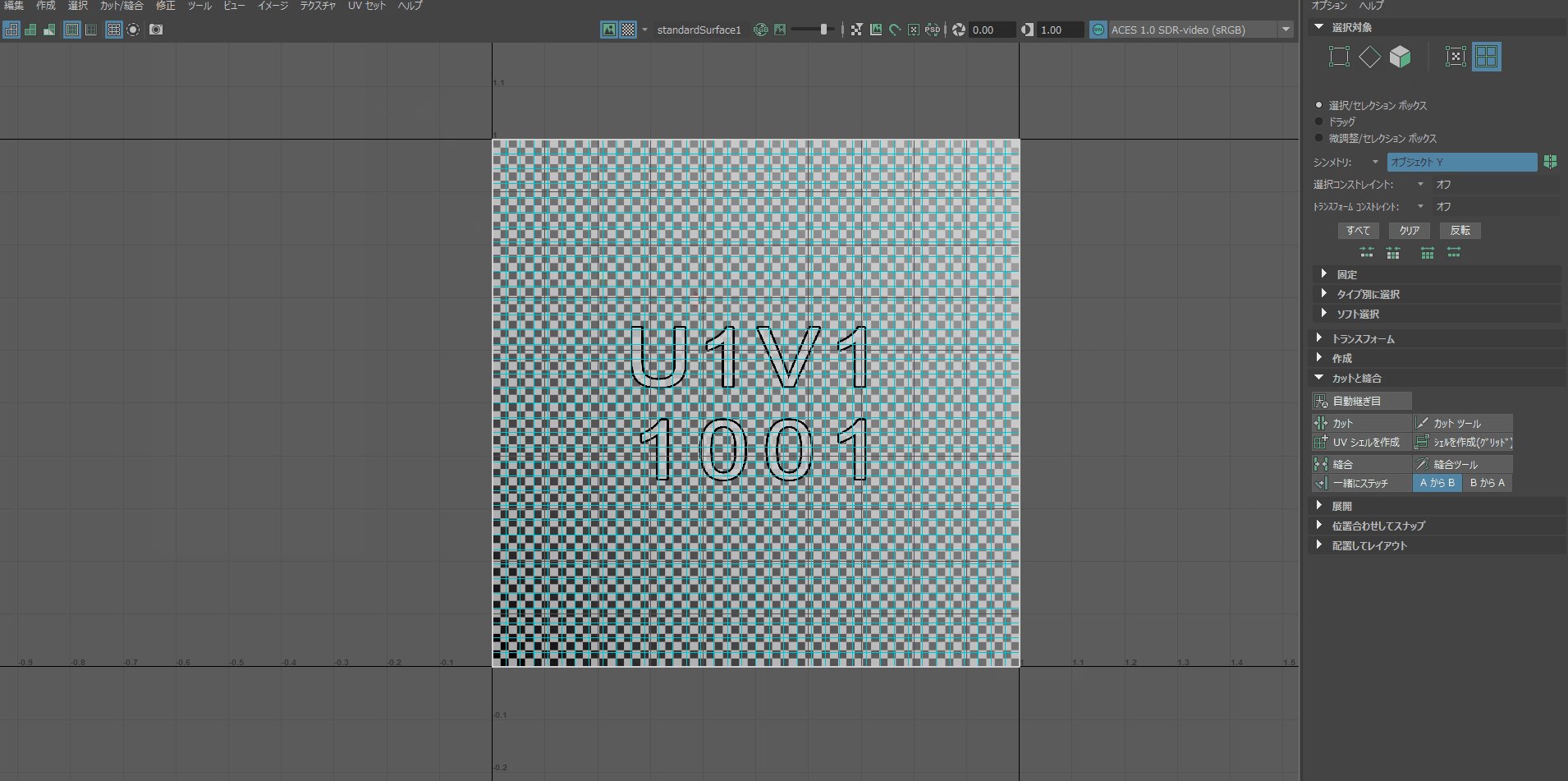
7.UV設定
UVが切れてしまっているので修正します。
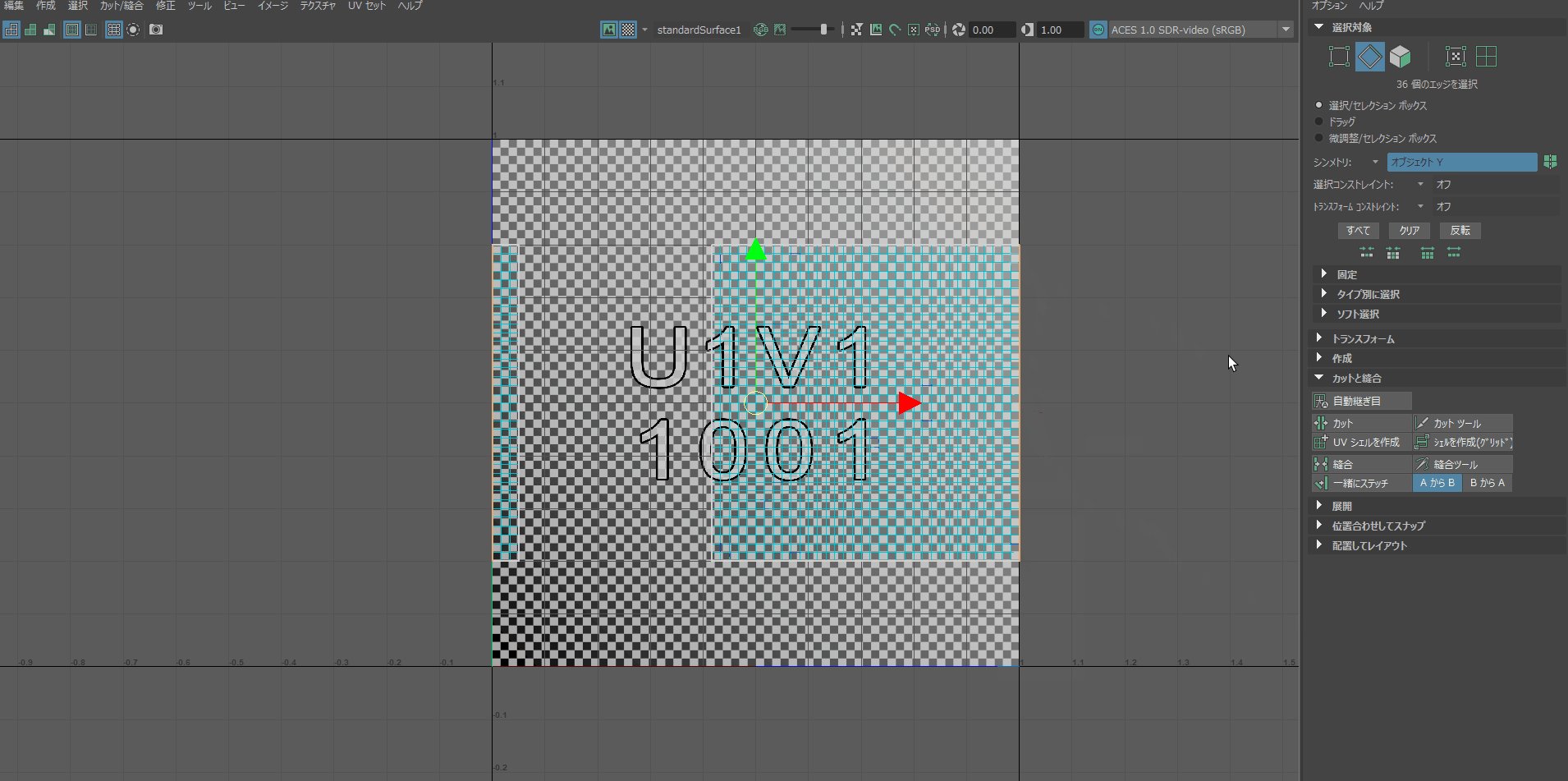
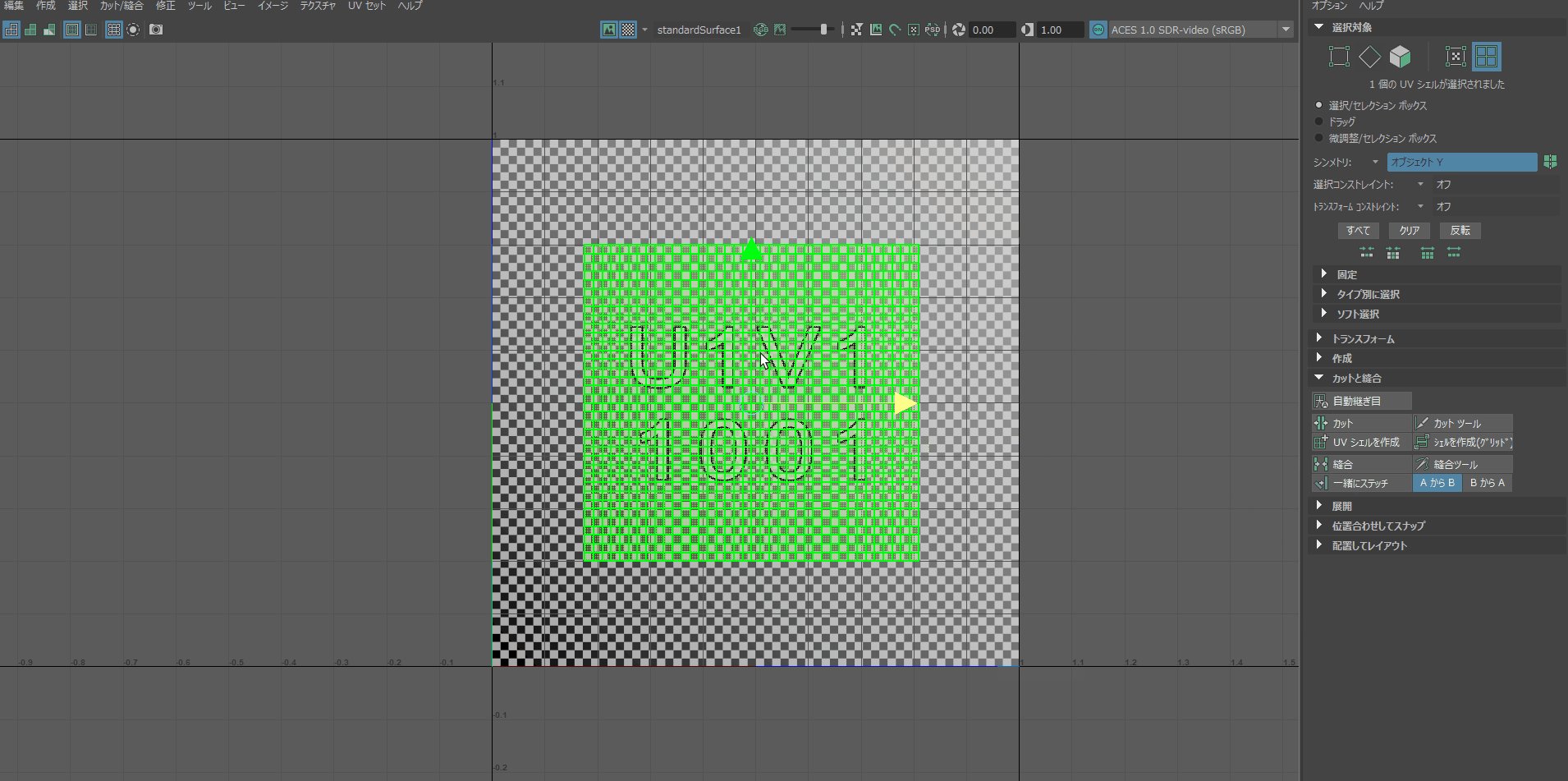
細い方をエッジで選択して カットと縫合→一緒にステッチをクリックすると縫合と適切な場所に配置してくれます。
その後画面上部にある修正→正規化をクリックして丁度いいサイズにします。



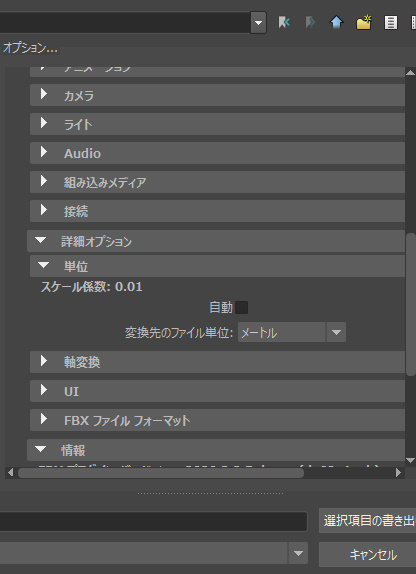
8.出力時の設定
出力時にメッシュの単位をメートルにして出力します。
単位を変更しないとUnityで使用した時にサイズが小さすぎて見えない場合があります。
Unity側でサイズを大きくするか、Maya側でXYZのスケールを100ぐらいにしてフリーズするやり方でも可能です。
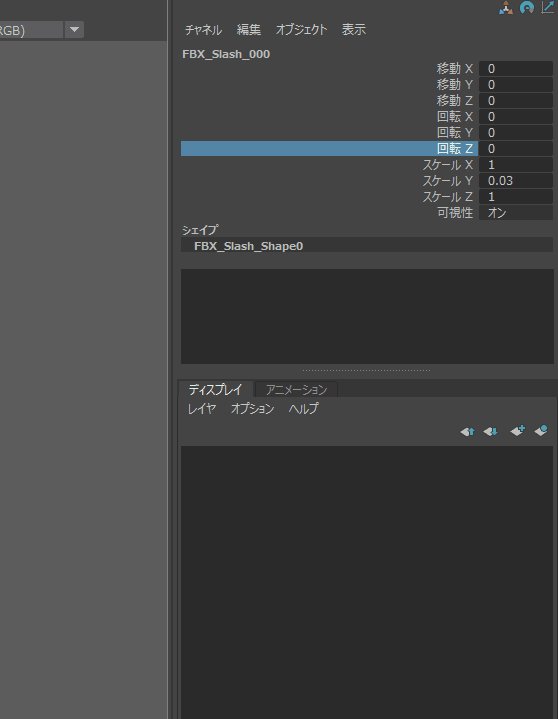
名前はFBX_Slash_000にします。

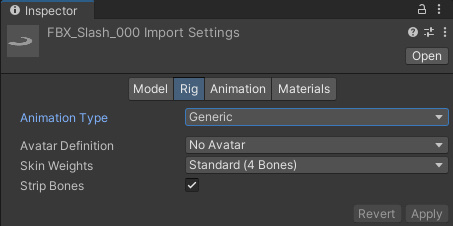
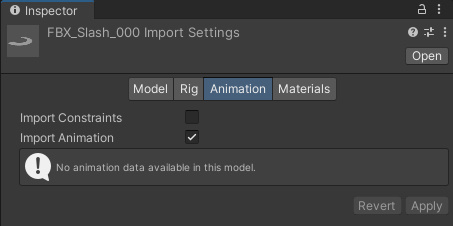
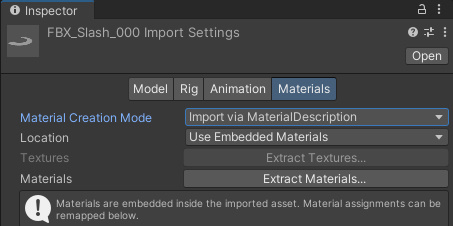
9.Unityへインポート
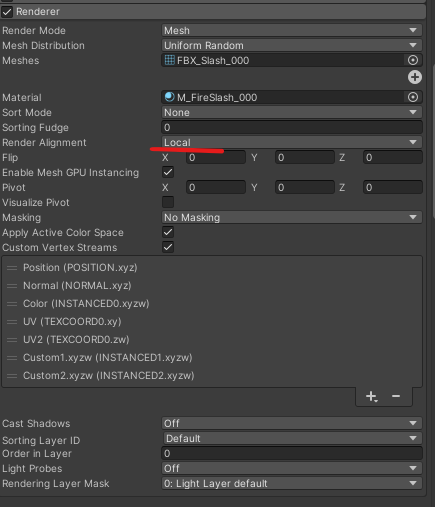
Unityにインポートした際はメッシュに必要のない情報があるので設定でなしにします。
Rig→Animation TypeをNoneにする。
Animation→Import Constraintsのチェックを外す
Materials→Material Creation ModeをNoneにする。



以上でメッシュの解説を終わります。
エフェクト作成
※ShaderはNova shaderを使用します。
https://github.com/CyberAgentGameEntertainment/NovaShader/blob/main/README_JA.md
Nova shader
Nova shaderのURLです。ダウンロードしていない方はこちらからしてください。
すでにテクスチャとメッシュをインポートしていると思うのでさっそく作成していきます。
1.マテリアル作成
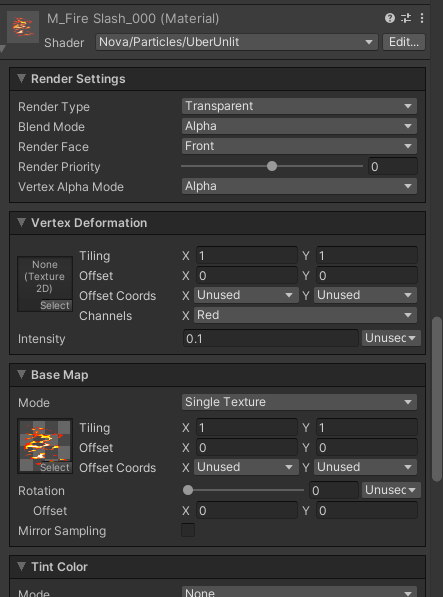
まずマテリアルを作成します。名前はM_FireSlash_000にしておきます。
Nova shader Uber Unlitを選択してBase Mapに作成したテクスチャを適用します。
Blend ModeはAlphaにします。

2.パーティクル作成、マテリアル適用、メッシュ適用
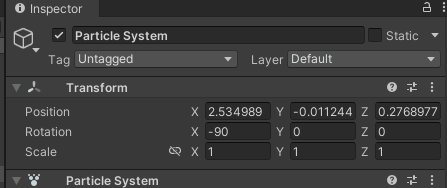
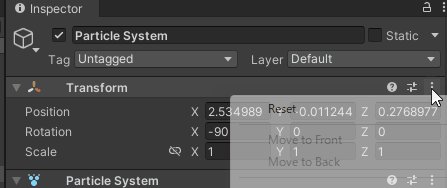
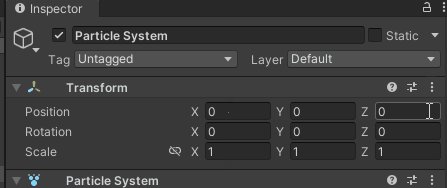
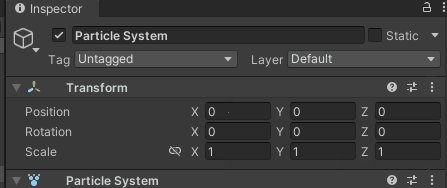
パーティクルを作成してトランスフォームをリセット

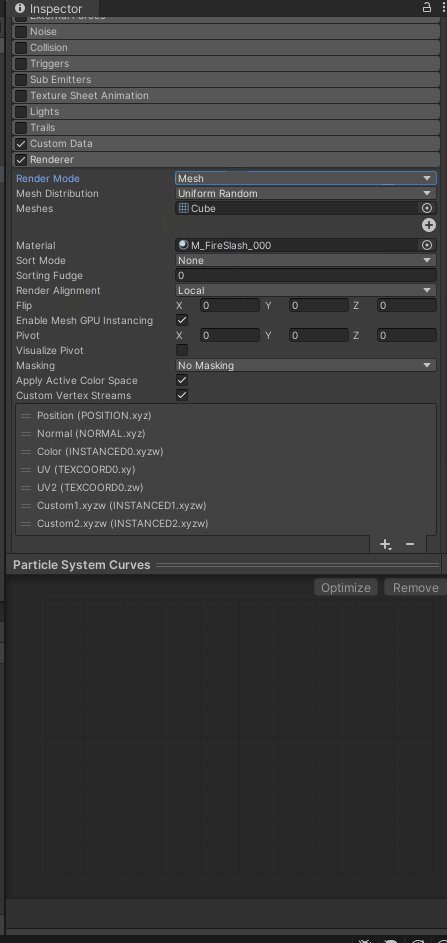
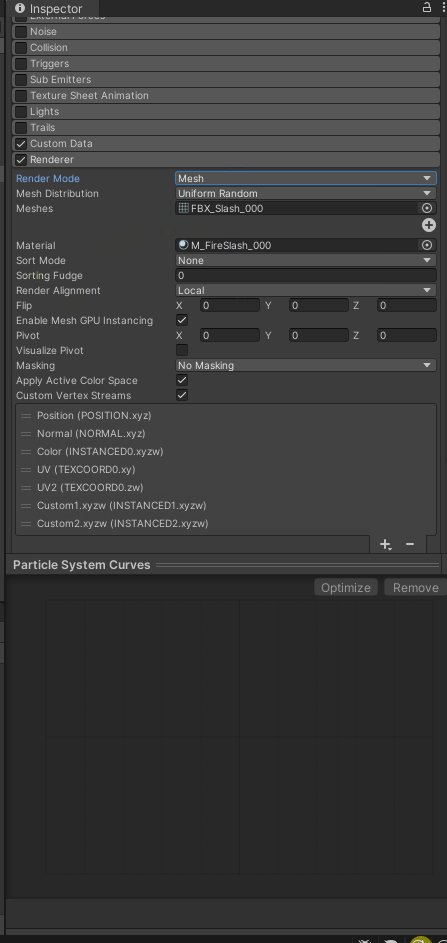
作成したマテリアルとメッシュをパーティクルに適用します。

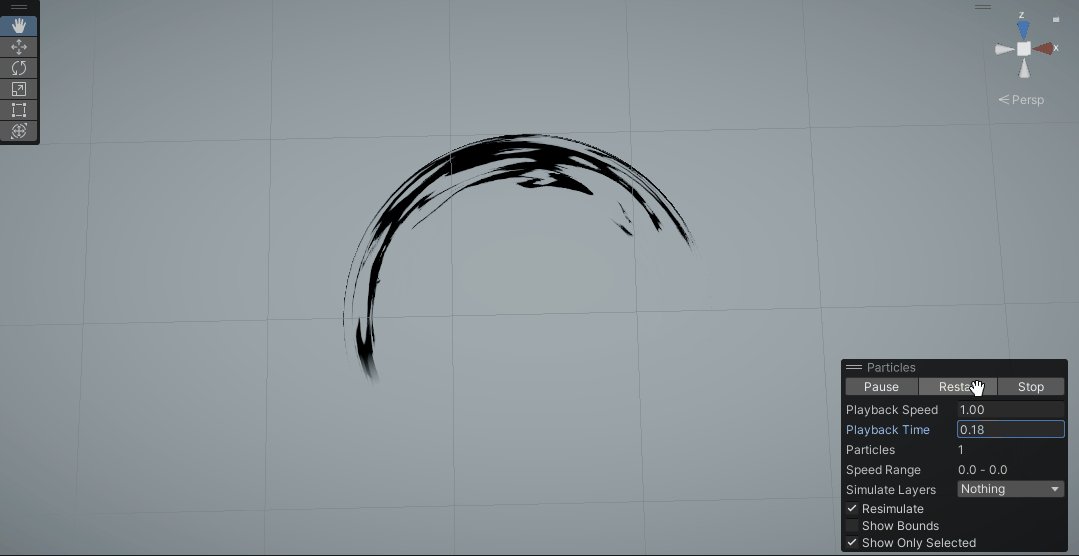
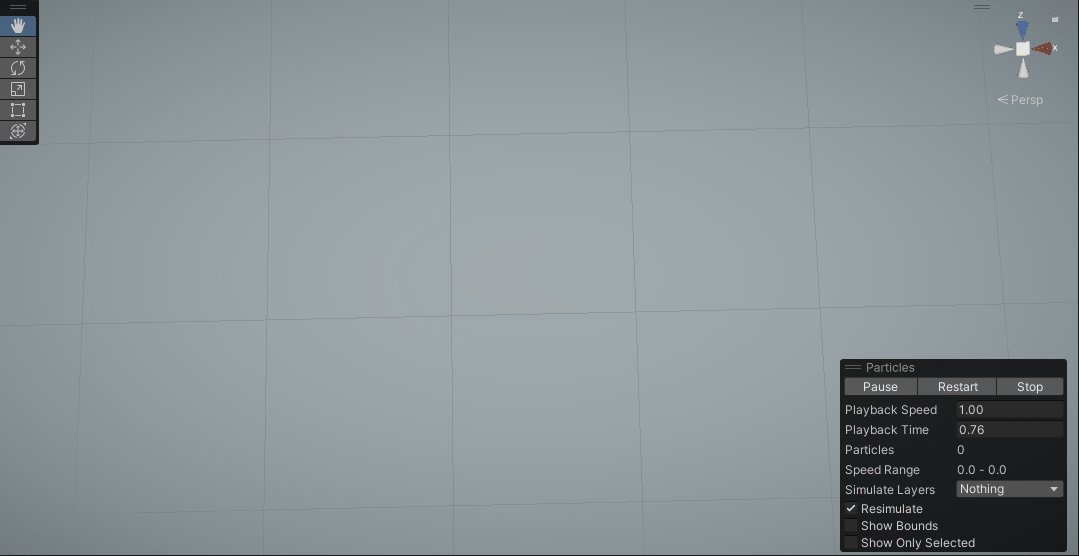
下のような見た目になったと思います。

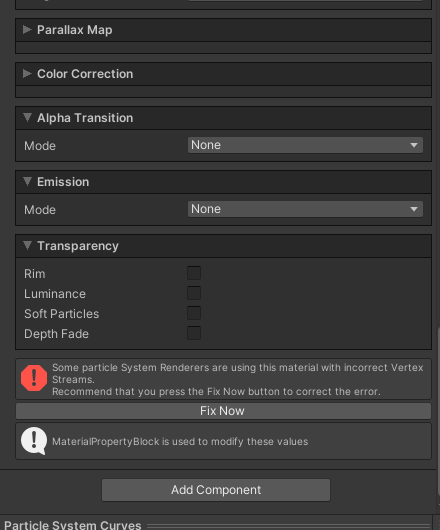
画像のような見た目にならなかった場合
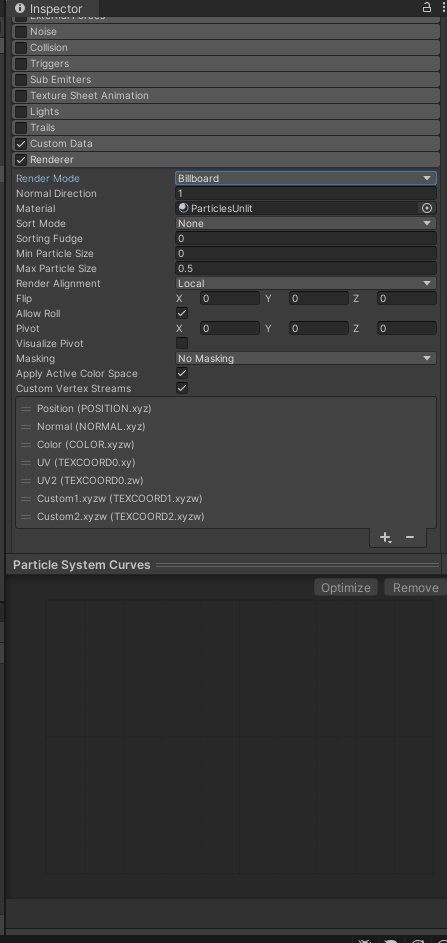
パーティクルを選択してInspectorウィンドウを一番下までスクロールします。
するとFix Nowというアイコンが出ているのでクリックしてください。適切な見た目になったと思います。
パーティクルの名前はFireSlashにしておきます。

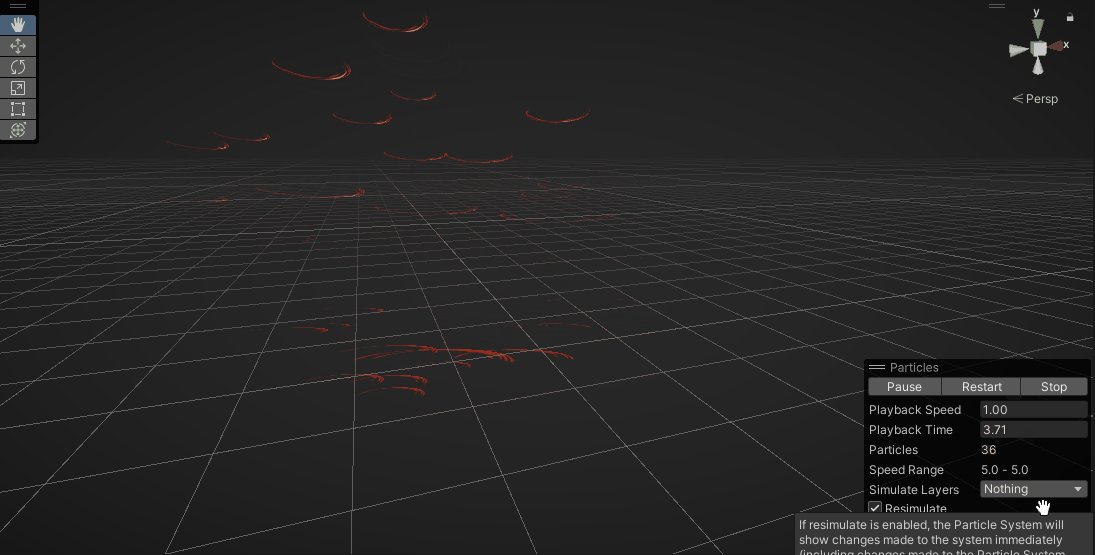
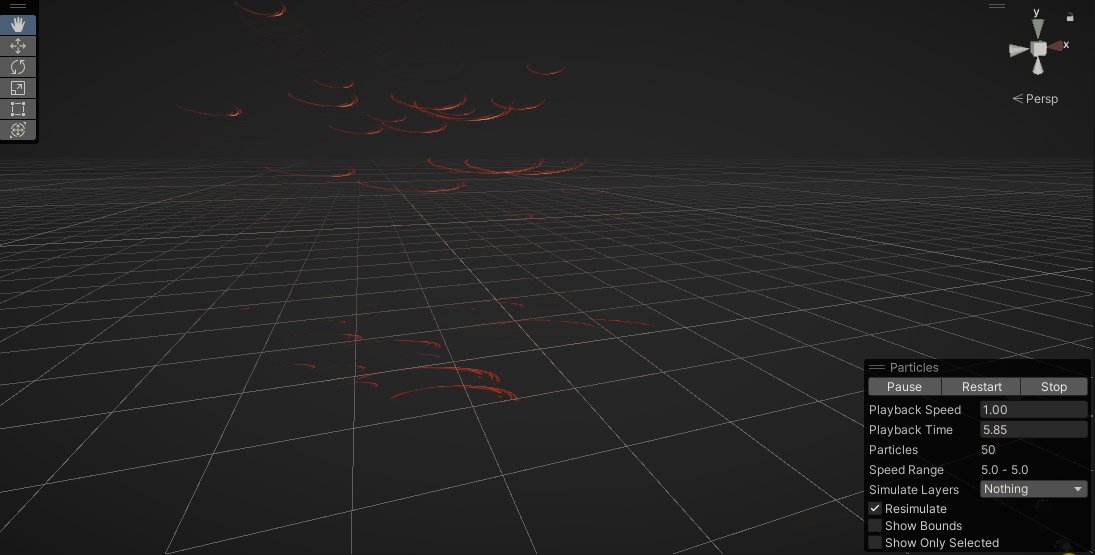
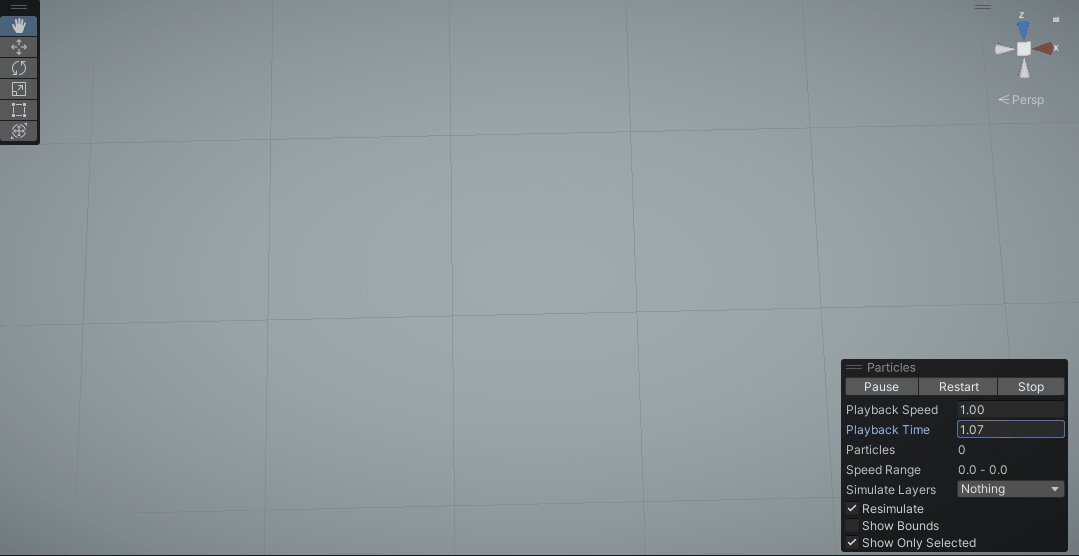
3.モジュール操作
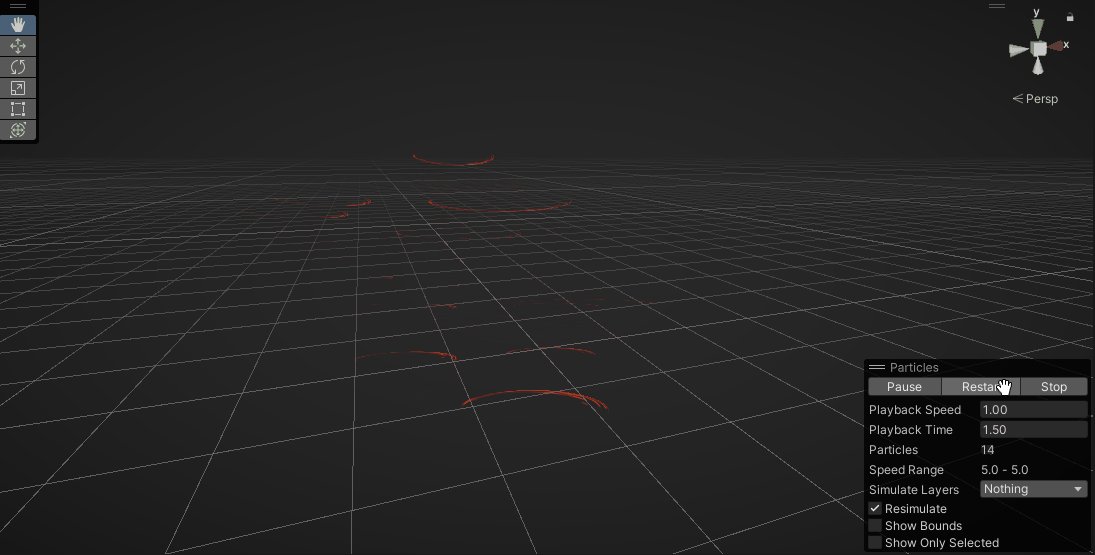
次にパーティクルのモジュールの数値を変更していきます。





上のような見た目になったと思います。
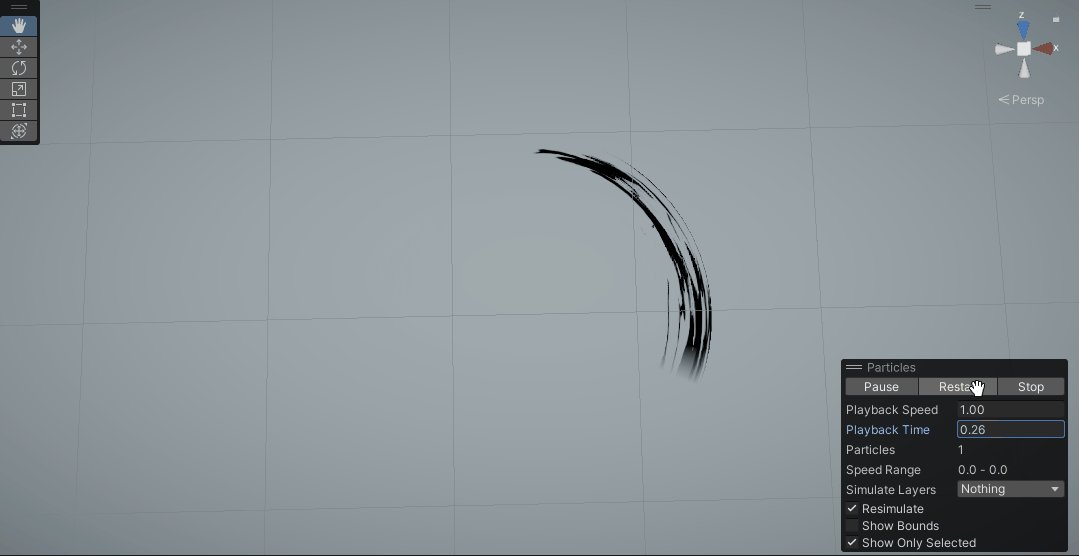
4.シェーダー操作
ここからシェーダーを操作してメッシュに張り付けたテクスチャをスクロールさせていきます。
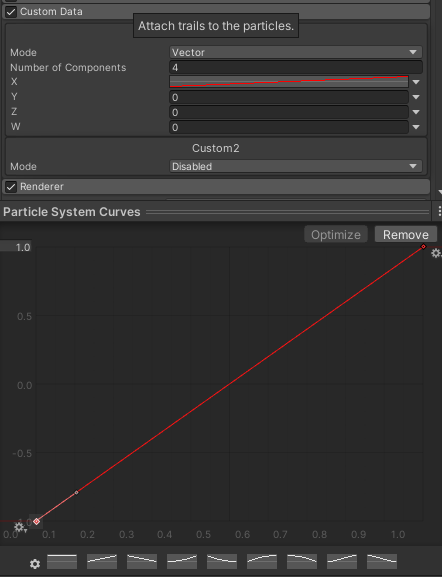
パーティクルモジュールのCustom Dataにチェックつけます。
Cutom1のMode→Vector
XをCurveにして左を-1に右を1にしてスクロールさせる範囲を決めます。

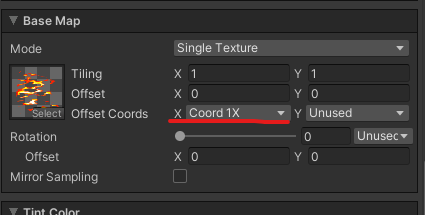
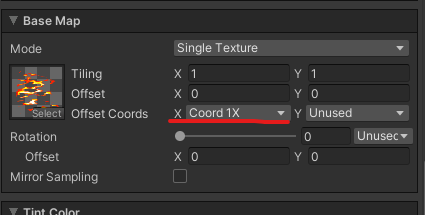
Base Map
次にBase MapをX方向へスクロールさせたいので
Offset CoordsのXをCoord 1XにしてCustom Data1のXのカーブと繋げます。

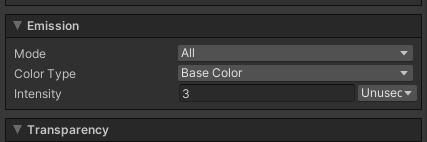
次にEmissionを使用してパーティクルを光らせます。
Intensityの数値はお好みで大丈夫ですが今回は3にしています。


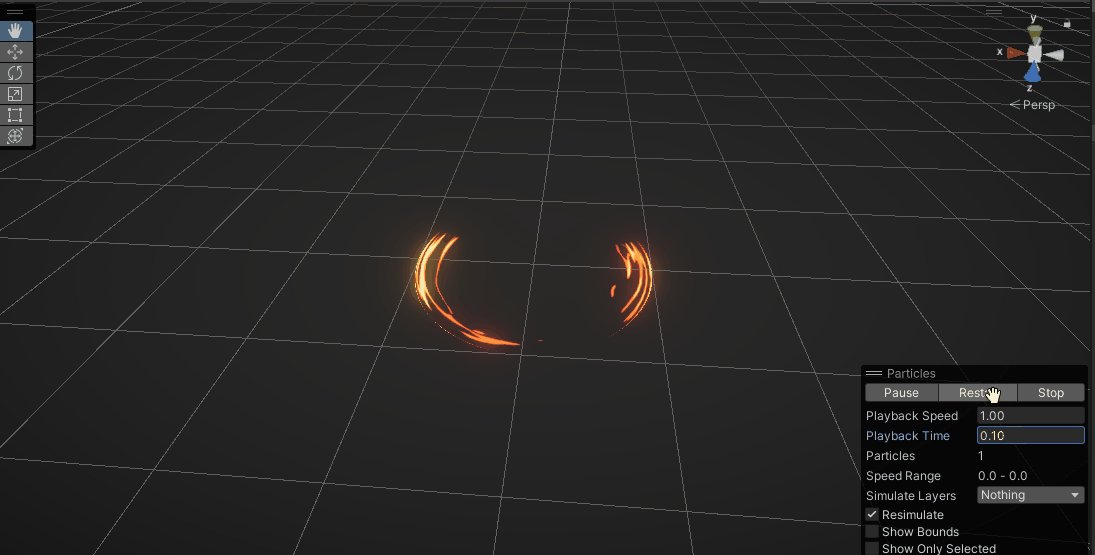
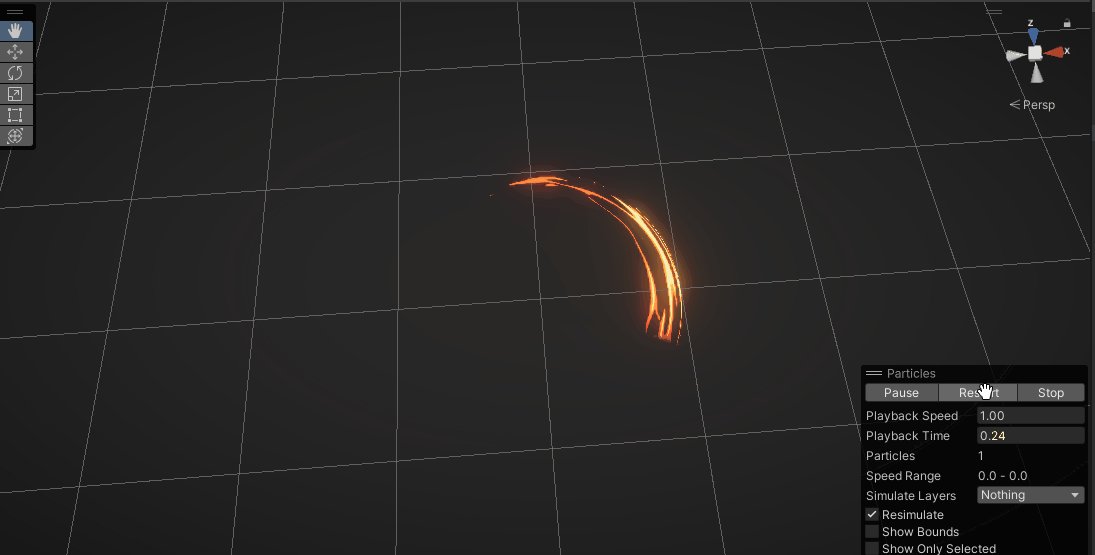
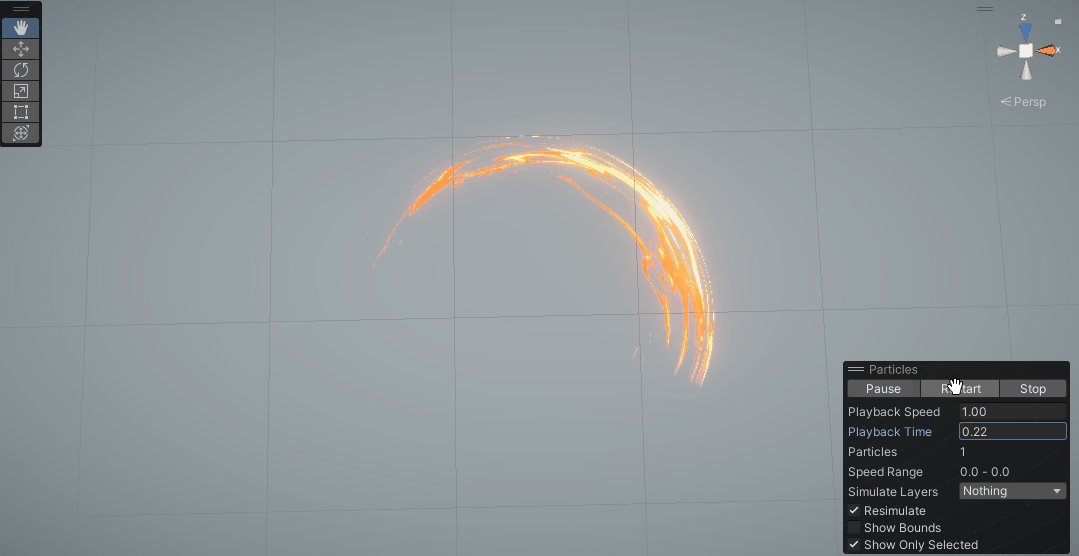
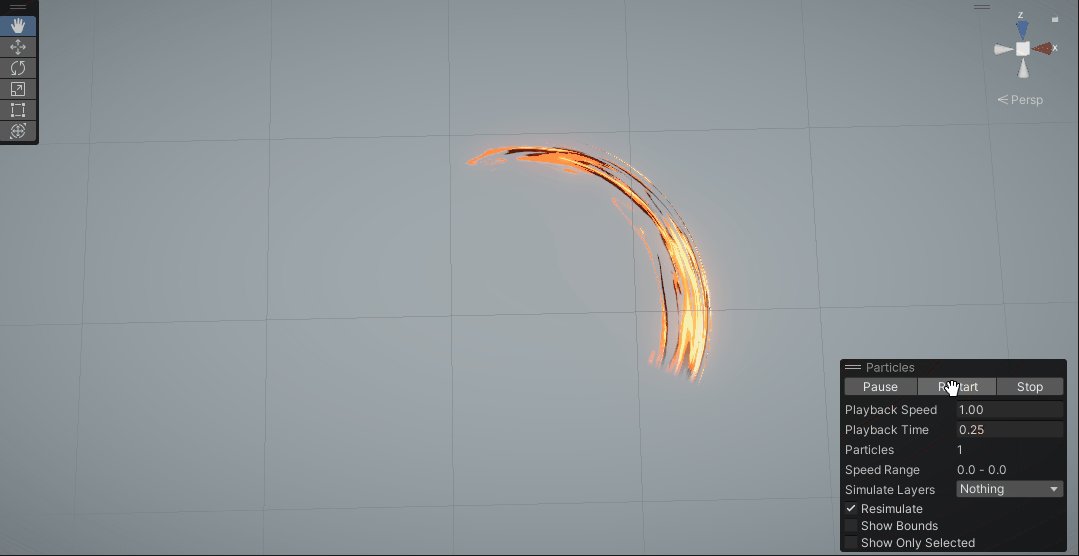
現状の見た目です。
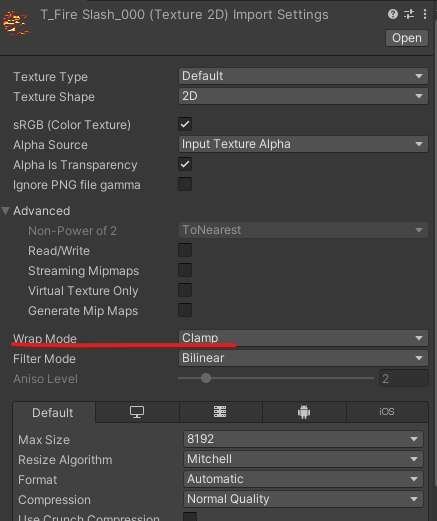
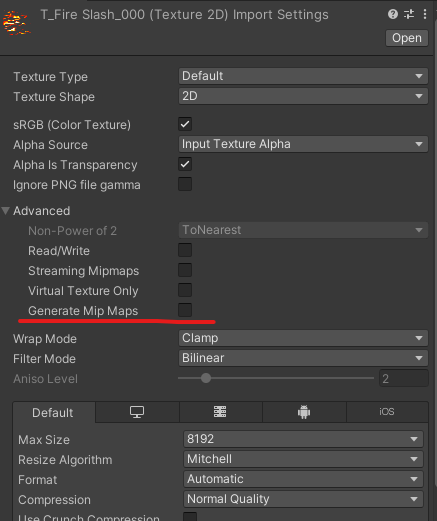
5.テクスチャ設定
現状テクスチャが何度もスクロールしている状態なので一度だけスクロールするように設定します。
テクスチャを選択してWrap ModeをClampにすることでテクスチャのTilingを切ることができます。

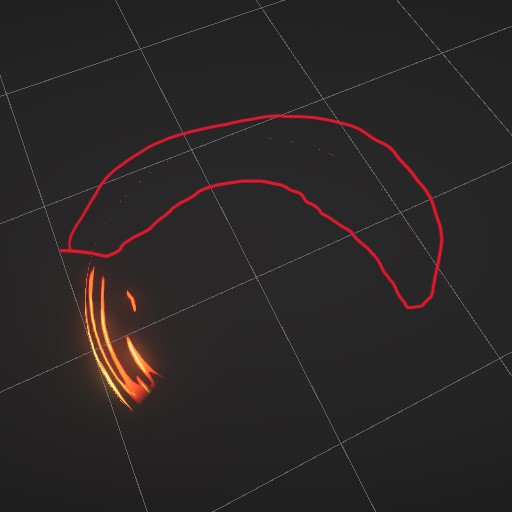
Clampにすると見えづらいですが線が見えてしまうのでこれを消す為に
Generate Mip mapsのチェックを外します。


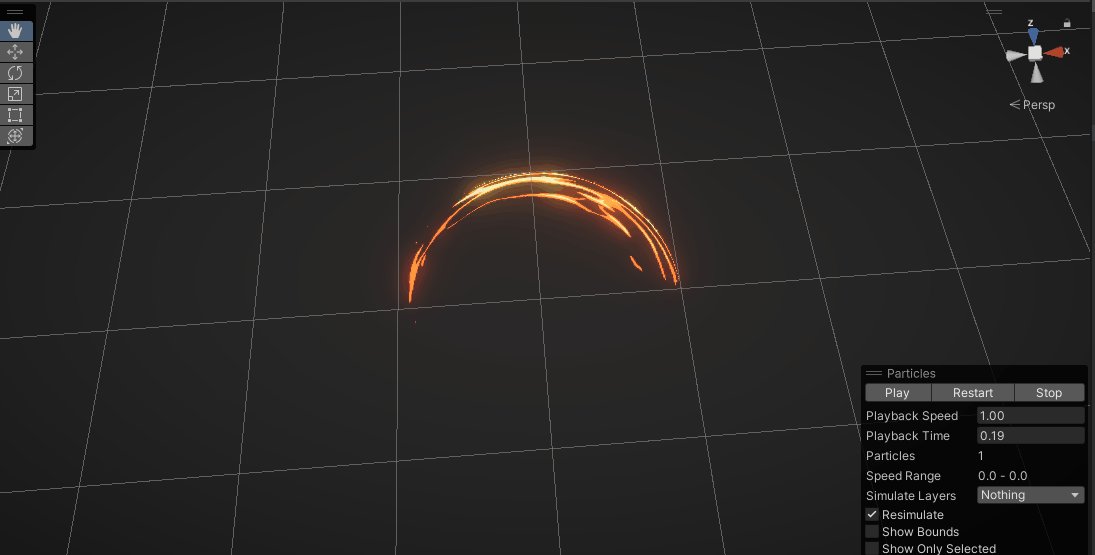
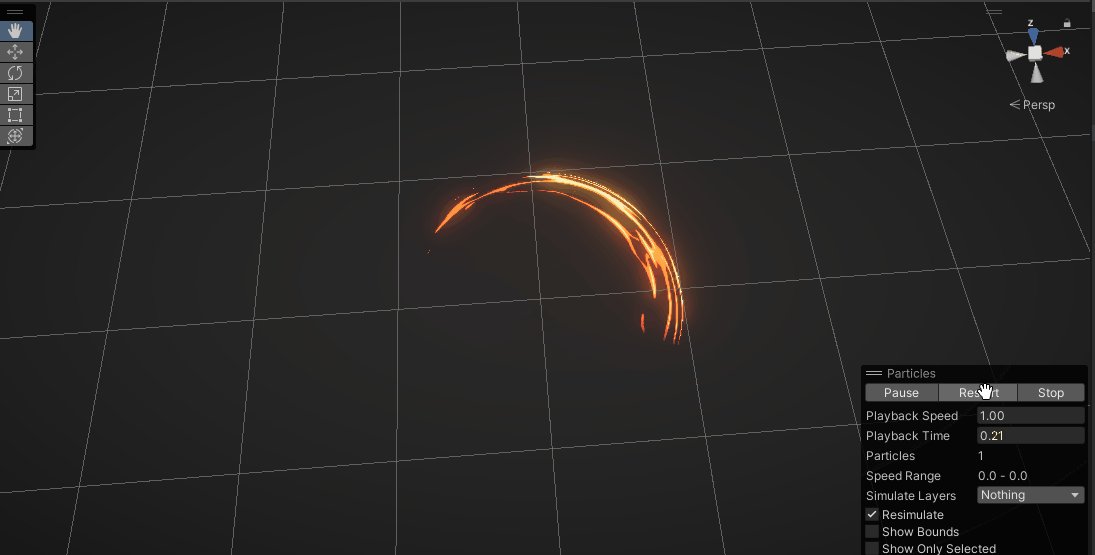
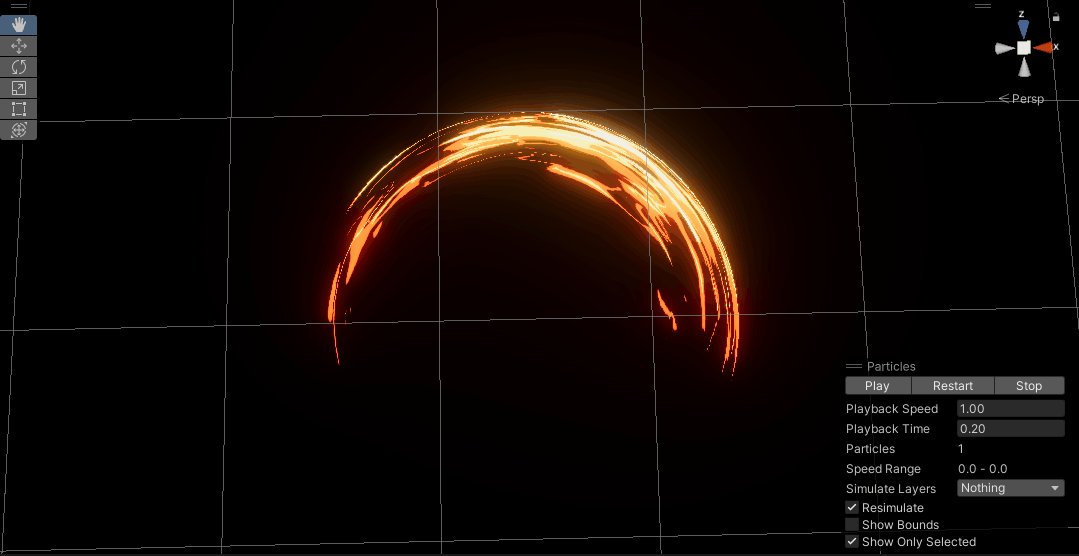
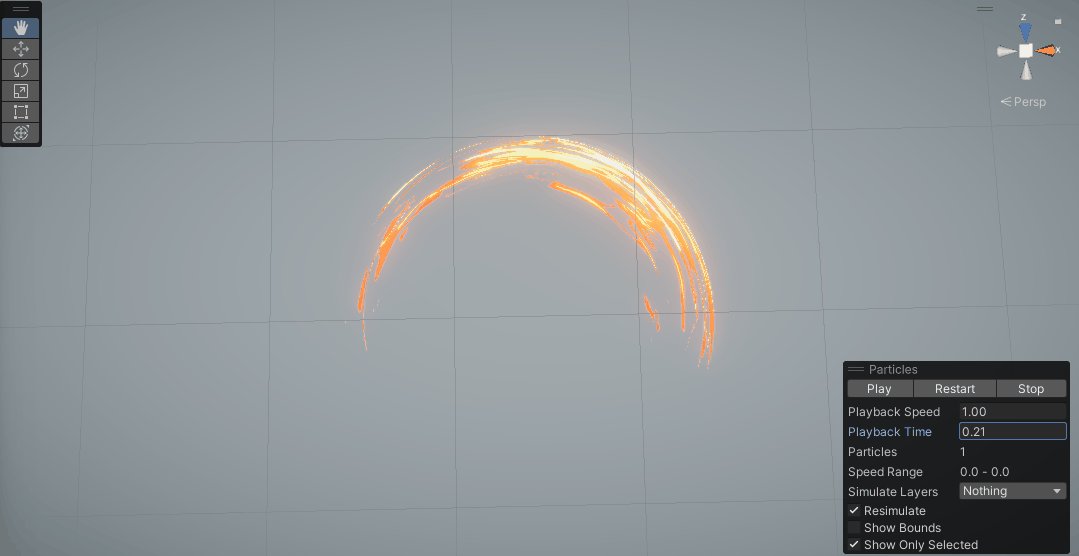
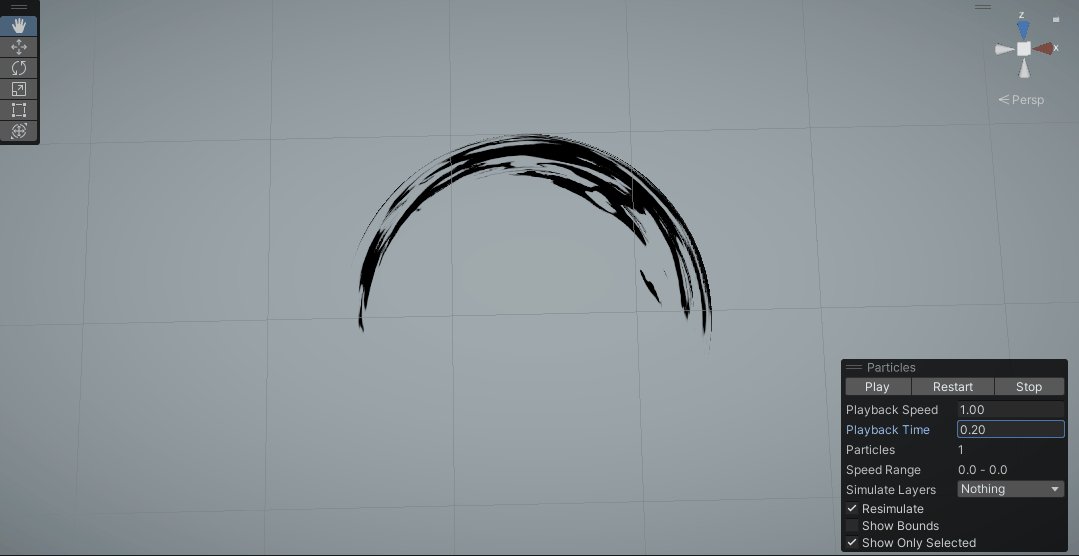
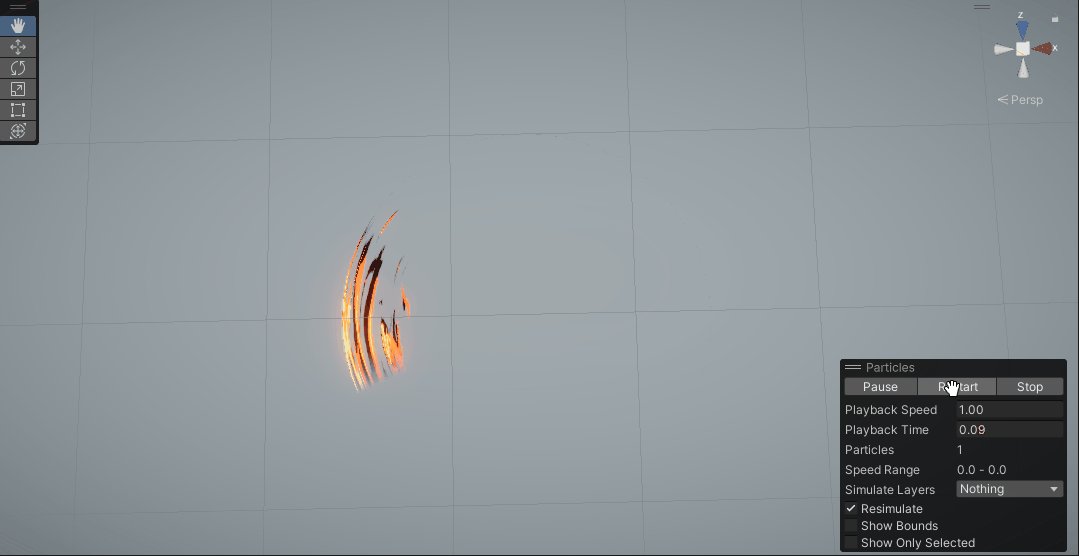
6.完成

結果このような見た目になりました。
これでスラッシュエフェクトの完成になります。
おまけ
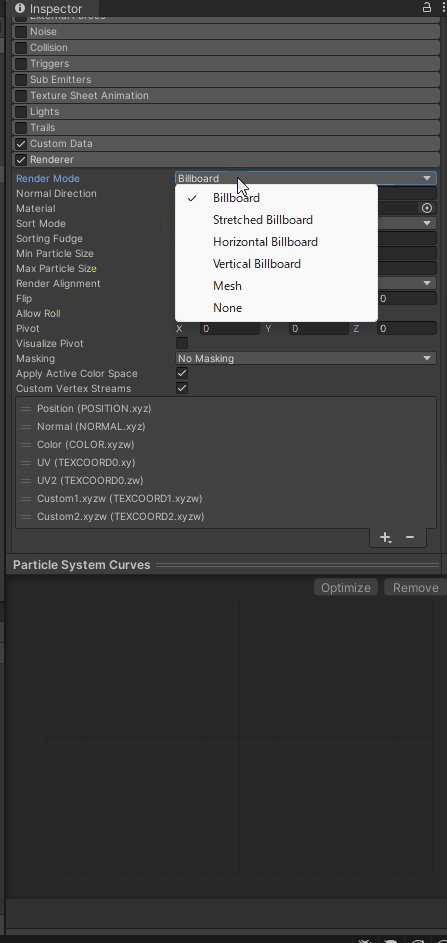
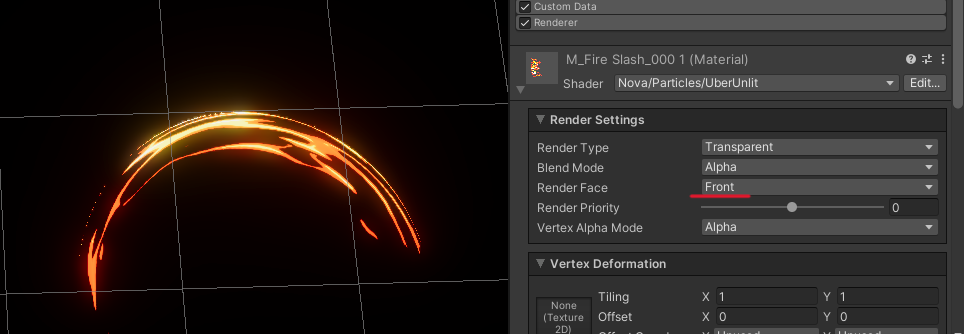
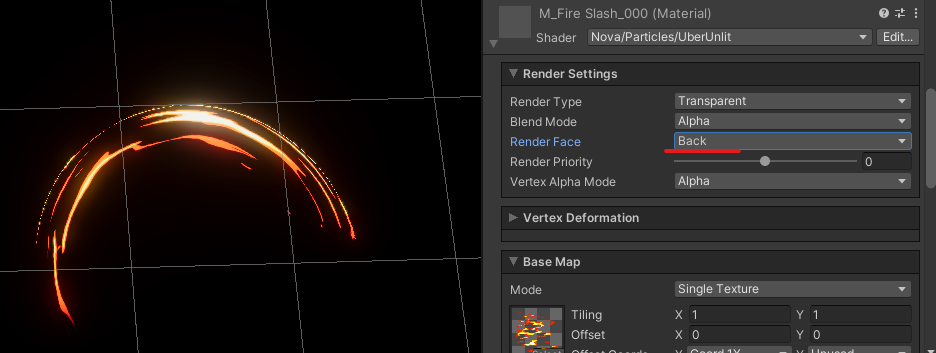
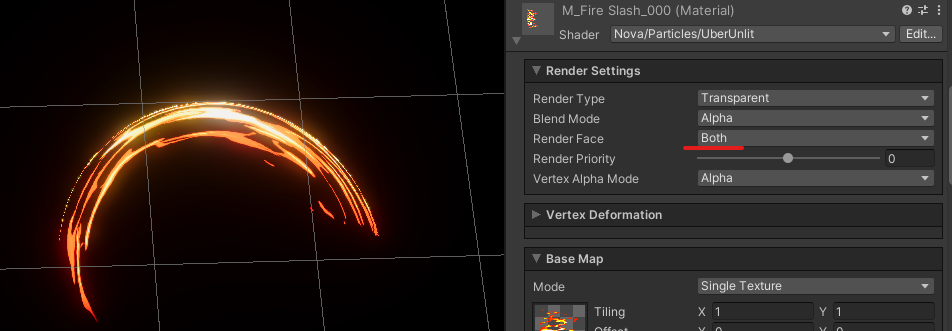
1.Render Face
Nova ShaderのRender Setting → Render Faceで表、裏、両面表示を選択できます。
それぞれで見た目も変わってくるので試してみてください。



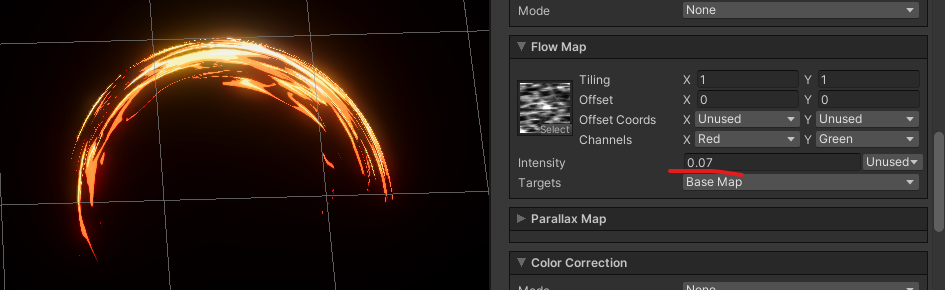
2.Flow Map
炎らしさを出す為に歪みを追加します。
数値が高すぎると見た目が悪くなるので0.07にしています。


3.背景が明るい場合:その1(後ろに暗い色を配置する)
現在は黒い背景の前に配置しているので見えやすく綺麗に発光していますが、背景が明るいと見えにくくなってしまいます。

一つの方法として暗い色のエフェクトを後ろに配置するという方法があります。

これは作成したスラッシュを複製してStart Colorで黒色にした物です。
※マテリアルも複製して黒いスラッシュに割り当ててください。
Flow MapのIntensityは0.05にしています。(お好みで大丈夫です。)


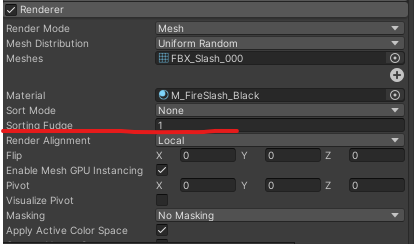
Sorting Fudgeで黒の描画順を後ろにしました。
黒いスラッシュを後ろに配置することで、明るいところでも見えやすくなったかと思います。
今回は複製をして色を変えただけですが、違う形のテクスチャを配置することでよりクオリティが上がると思います。
4.背景が明るい場合:その2(テクスチャに境界線を付与する)
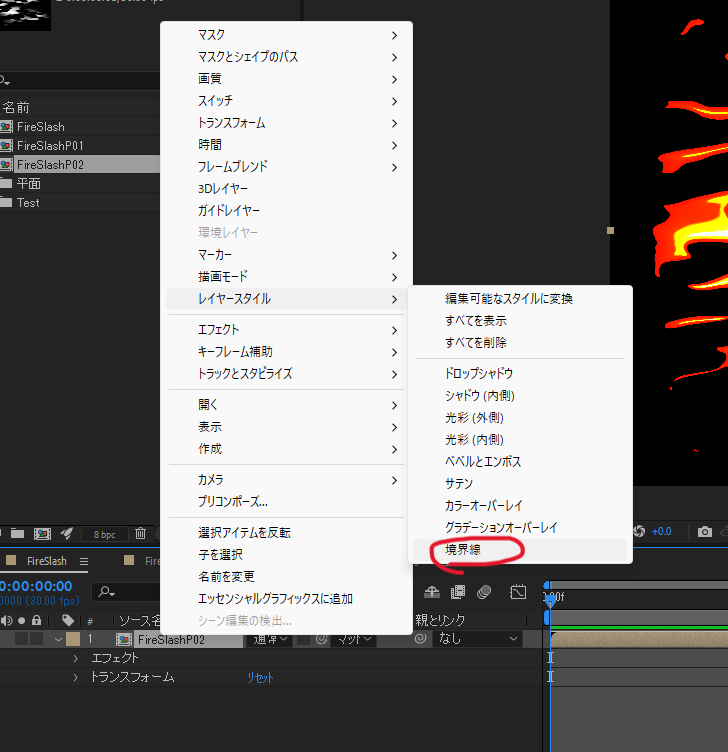
After Effectsに戻り、FireSlashP02を選択します。
レイヤースタイル→境界線をクリックしてください。

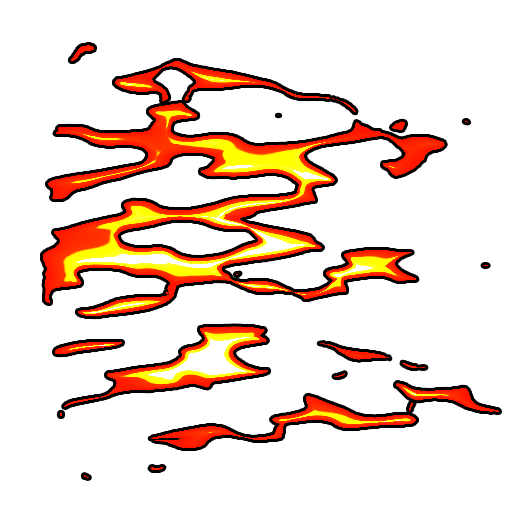
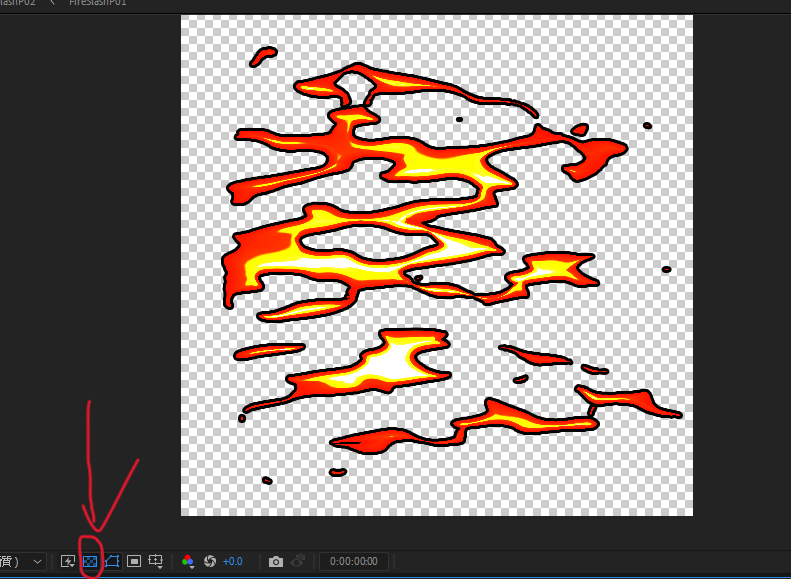
テクスチャに黒い境界線が付与されました、数値はデフォルトで構いません。
赤丸部分をクリックすることで、黒抜きした状態を確認できます。
出力してUnityで確認してみましょう。

境界線が無いテクスチャと比べて見えやすくなったと思います。
このテクスチャはネタで作成したので役に立つか分かりませんが、
面白いと感じたので紹介させて頂きました。
以上で終わりたいと思います。色々数値をいじってみて遊んで頂けたらと思います。
ありがとうございました!!



