この記事では、UnrealEngineとSubstanceDesignerを使ったオーラマテリアルの作り方をご紹介します。
オーラマテリアルの中では一番ベーシックで簡単な方法だと思います。
初心者にも分かりやすく解説していくので、よかったら最後までご覧ください。

目次
SubstanceDesignerでテクスチャ作成
SubstanceDesignerでUnrealEngineに持ち込むテクスチャを準備します。
どれも2.3個のノードをつなげるだけなので、もしSubstanceDesignerがない方はAfterEffectsでも大丈夫です。
※AfterEffectsで作る方はTiling処理をお忘れなく
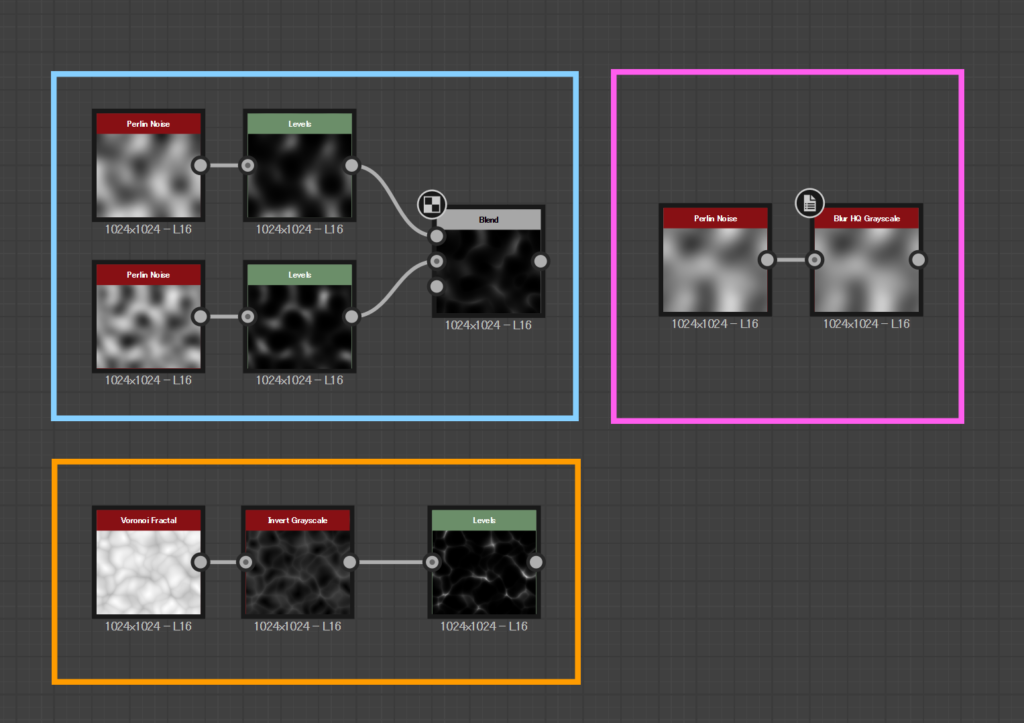
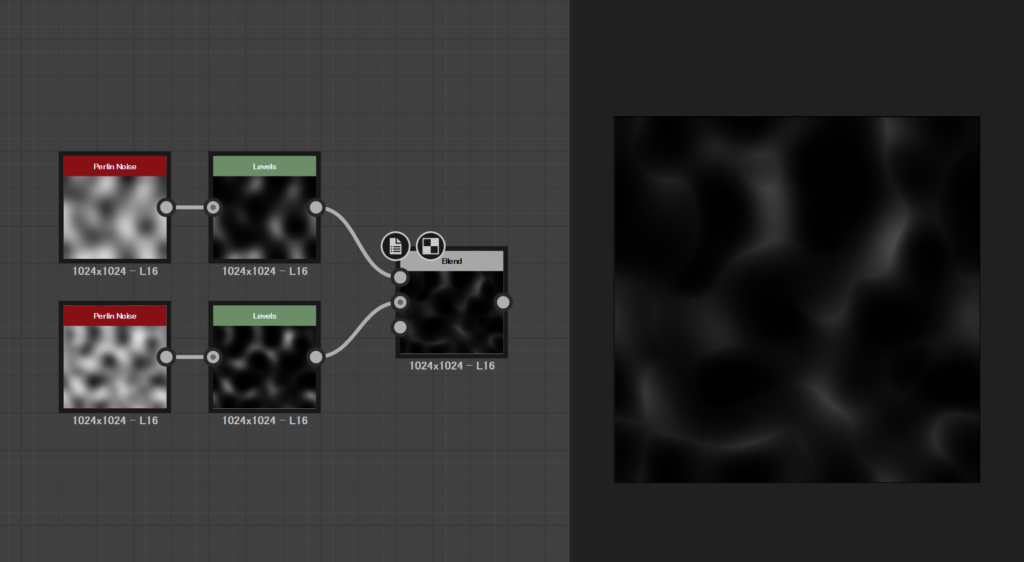
完成後のノード構成
ノード構成はこのようになります。
テクスチャは全部で3種類あるので、順番に説明していきます。

オーラ素材Aを作る
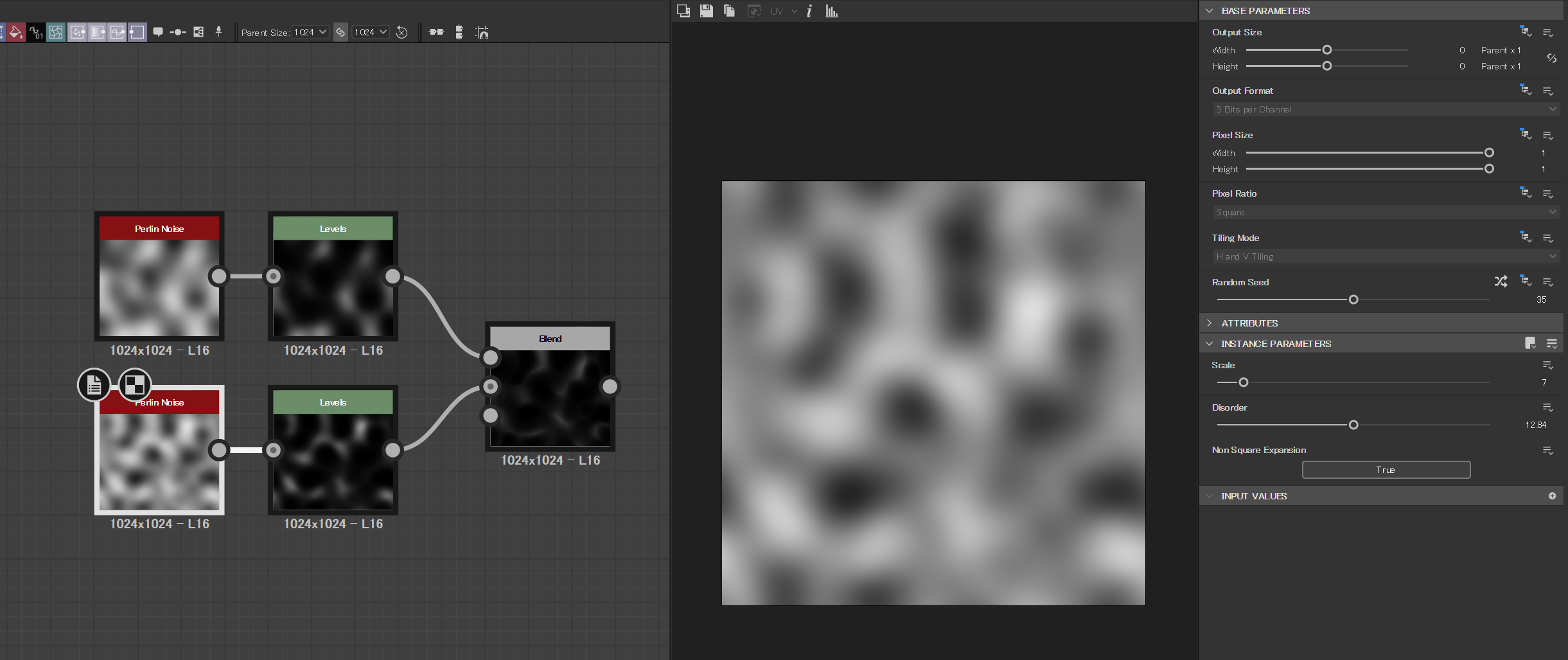
まず初めに、ぼんやりとしたオーラ素材Aを作ります。
UnrealEngineで扱いやすい素材にしたいので、あまり白色になり過ぎないように気を付けます。
今回のように加算合成で使うテクスチャは、全体的に黒くし、見せたい模様だけうっすら白にするイメージで仕上げると良いです。

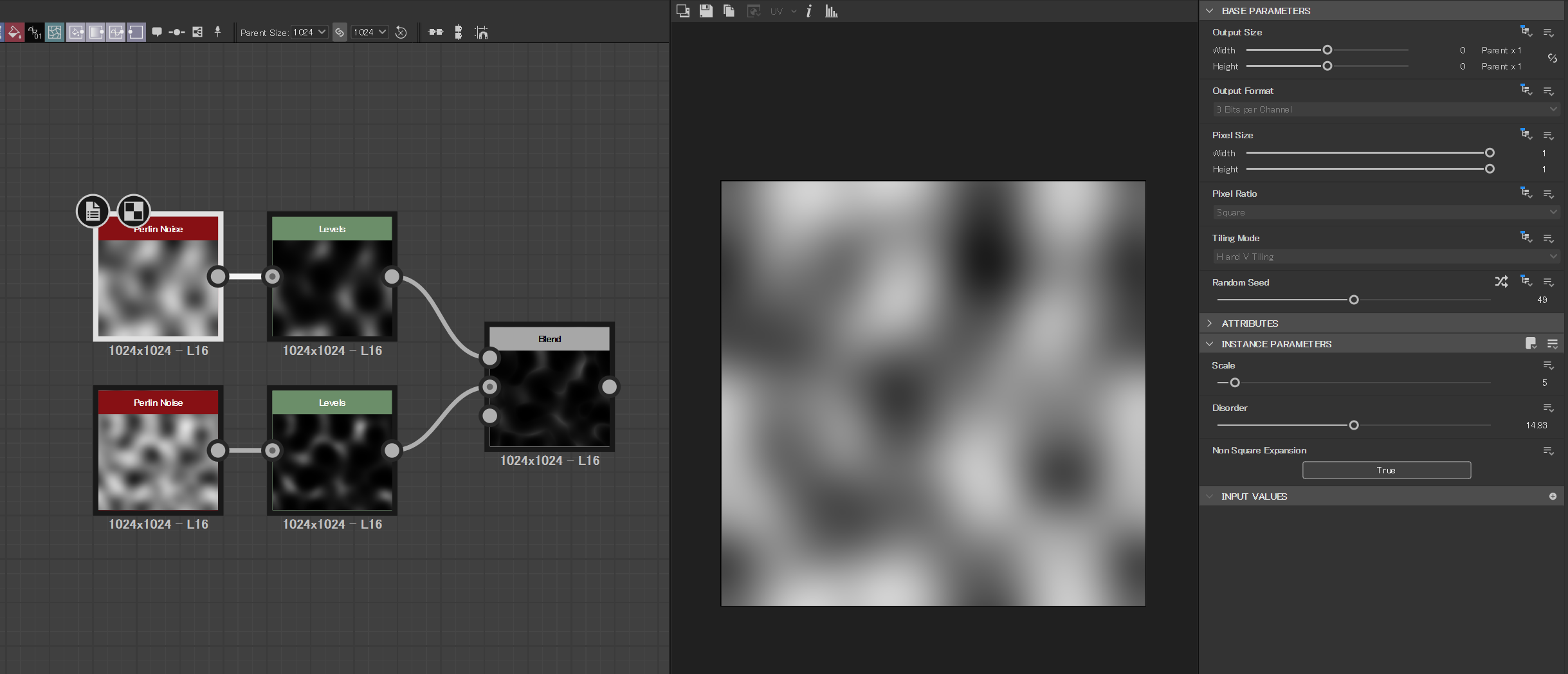
1. Perlin noise
スケールは大きめで、ぼやけた感じに。

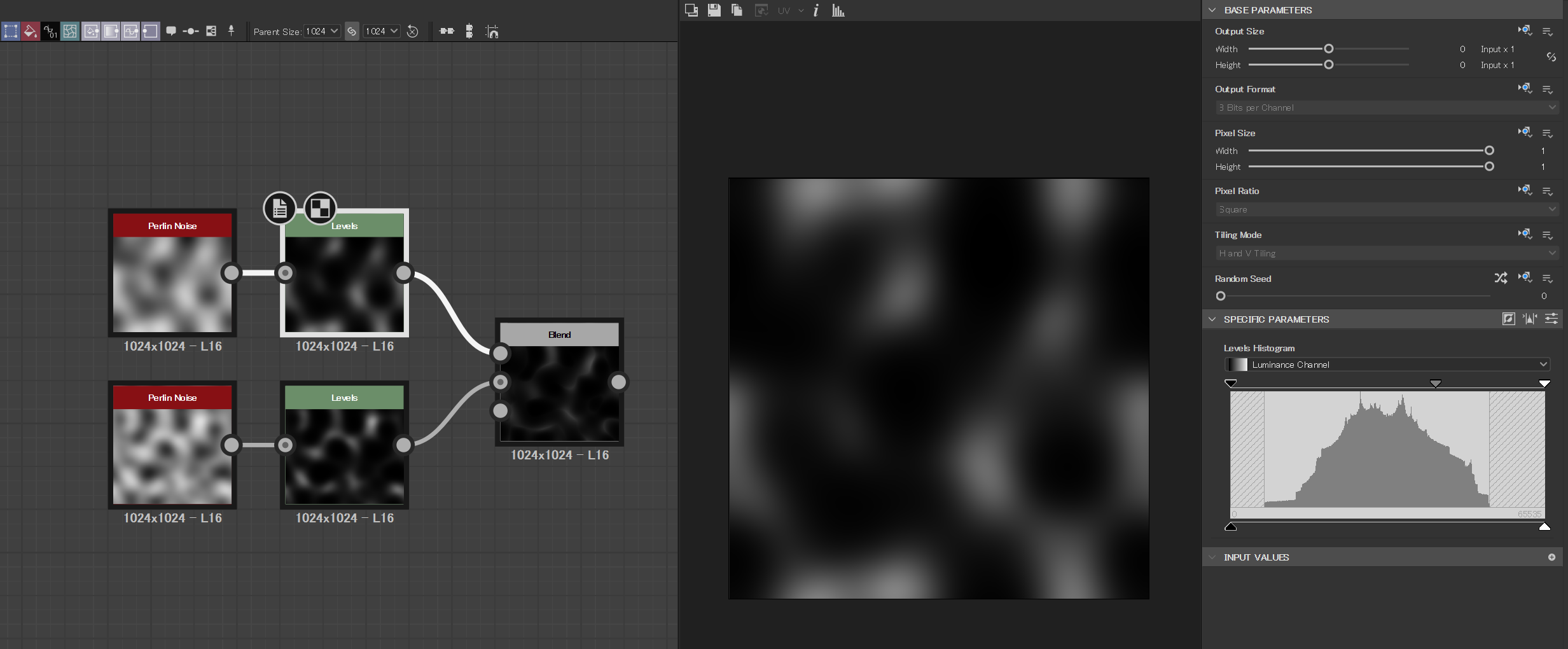
2. Level
黒い部分を増やします。

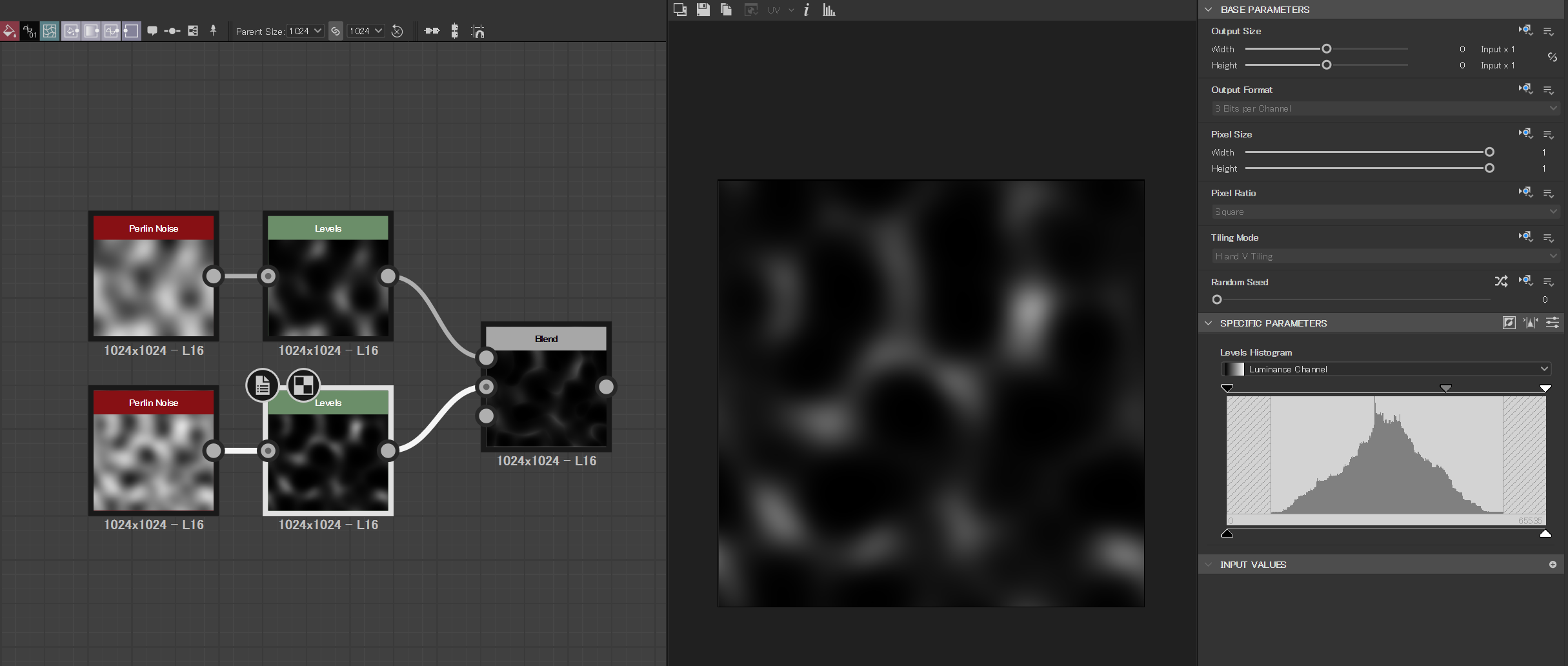
3. Perlin noise
スケールは小さめで、違うパターンも用意します。

4. Level
同じように黒い部分を増やします。

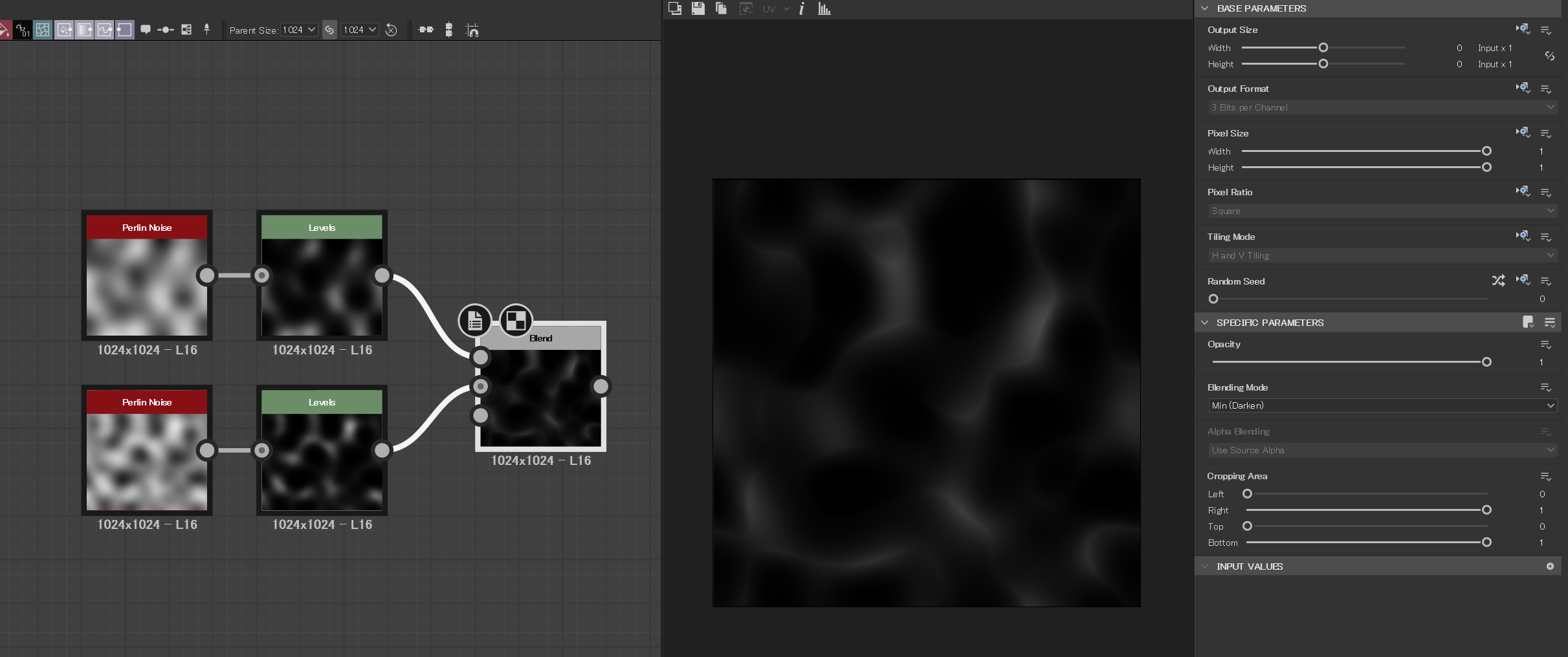
5. Blend
2つを合体します。

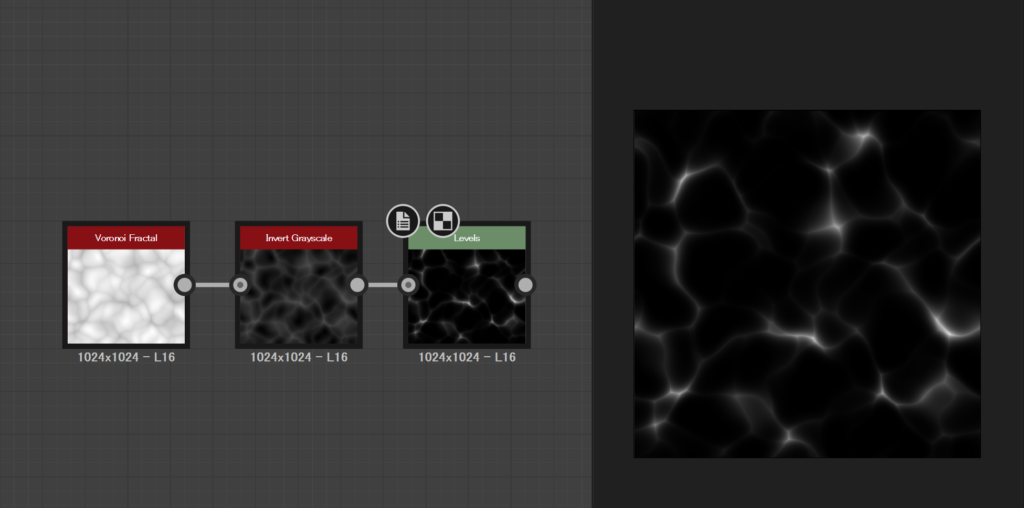
オーラ素材Bを作る
次に、ハッキリしたオーラ素材Bを作ります。

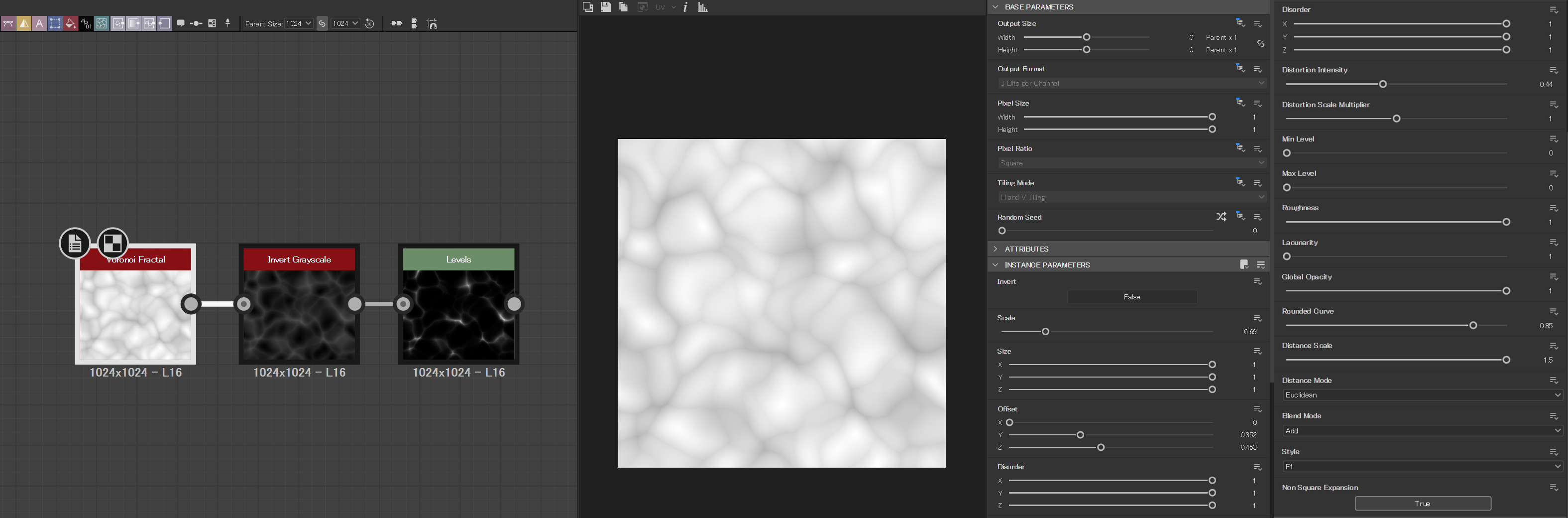
1. Voronoi Fractal
有機的なノイズを作ります。

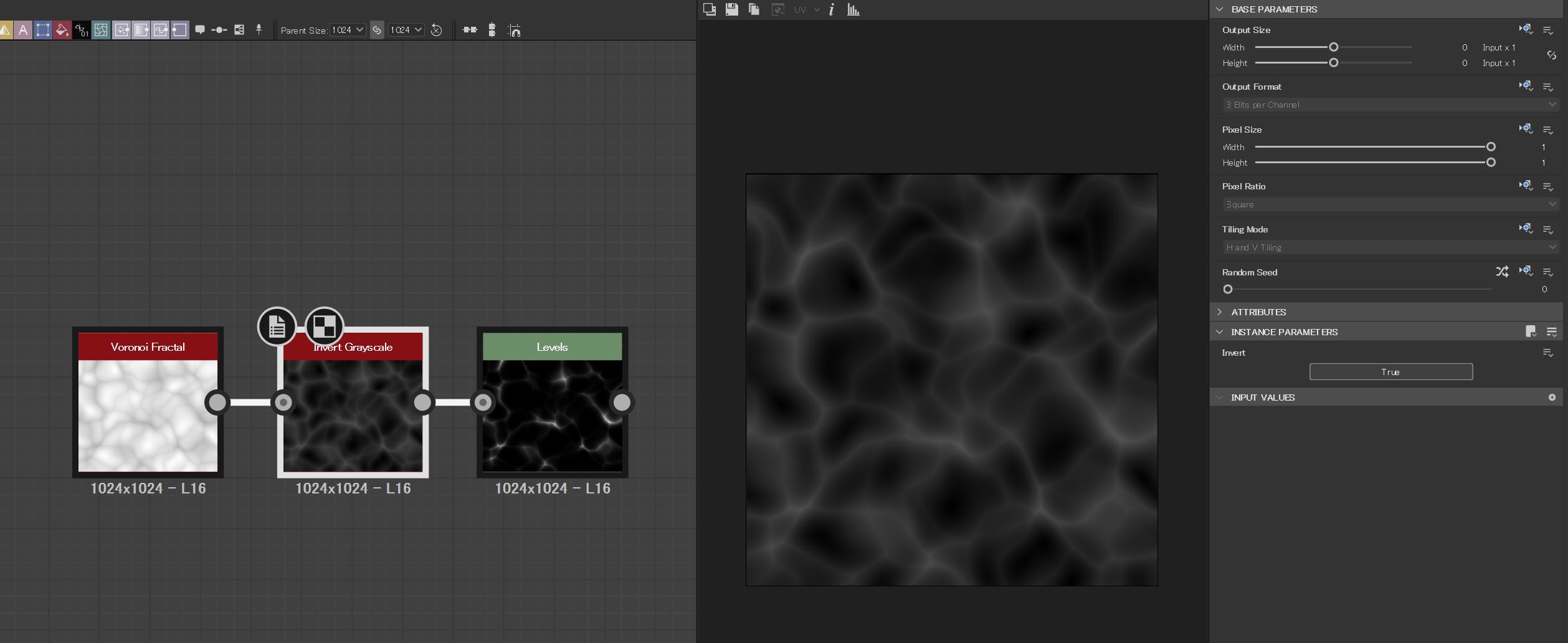
2. Invert Grayscale
白黒を反転し、線を浮き上がらせます。

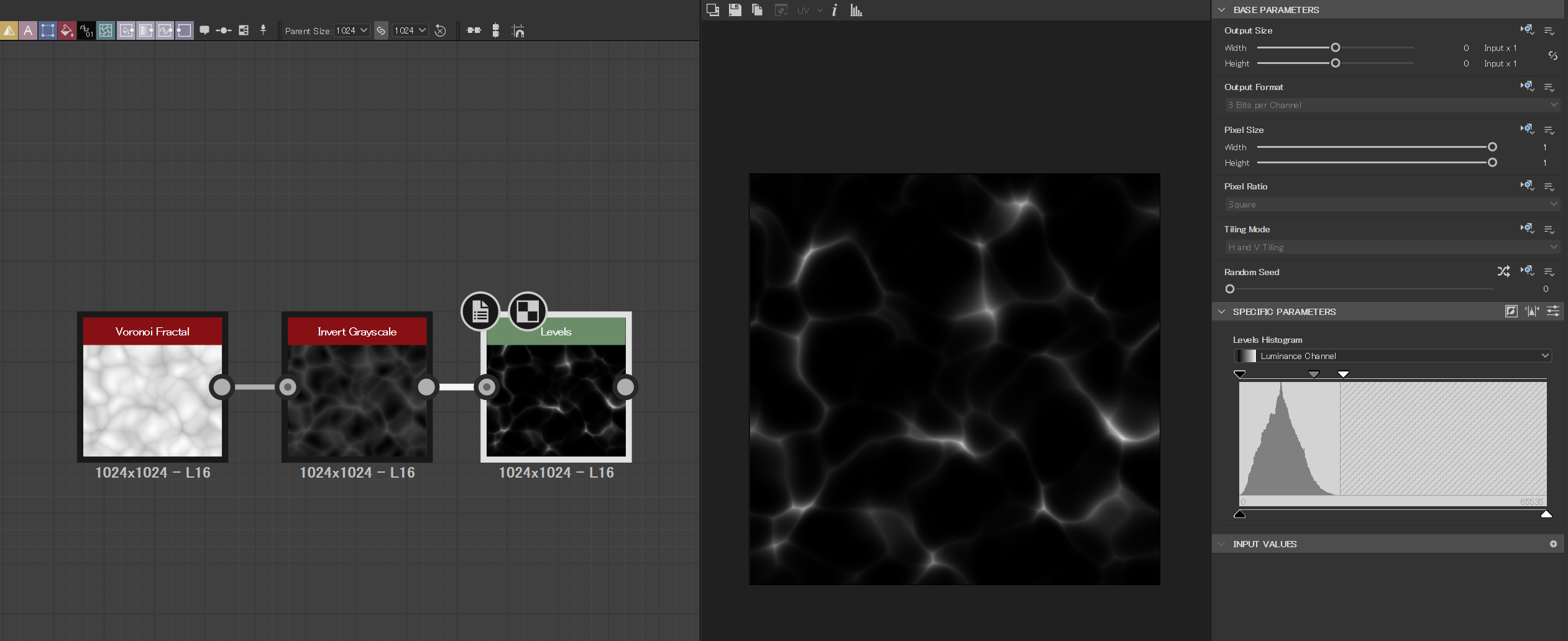
3. Level
グレー部分をなくし、黒い部分を増やします。

パターン素材をつくる
最後に、ディストーション(歪み)するときに使うテクスチャを作ります。
コントラストが小さいほうが使いやすいテクスチャになります。

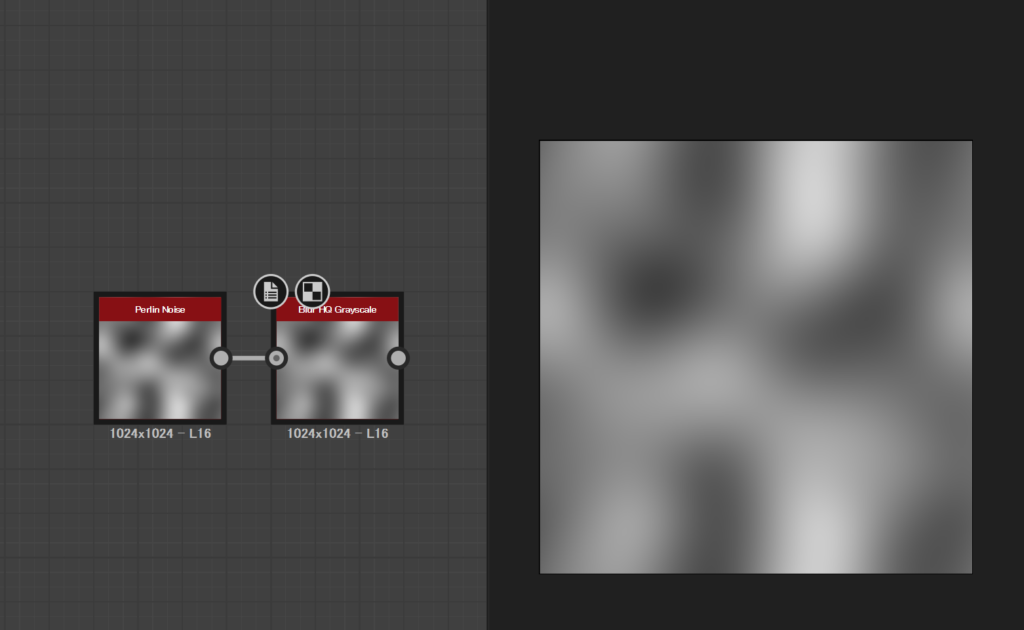
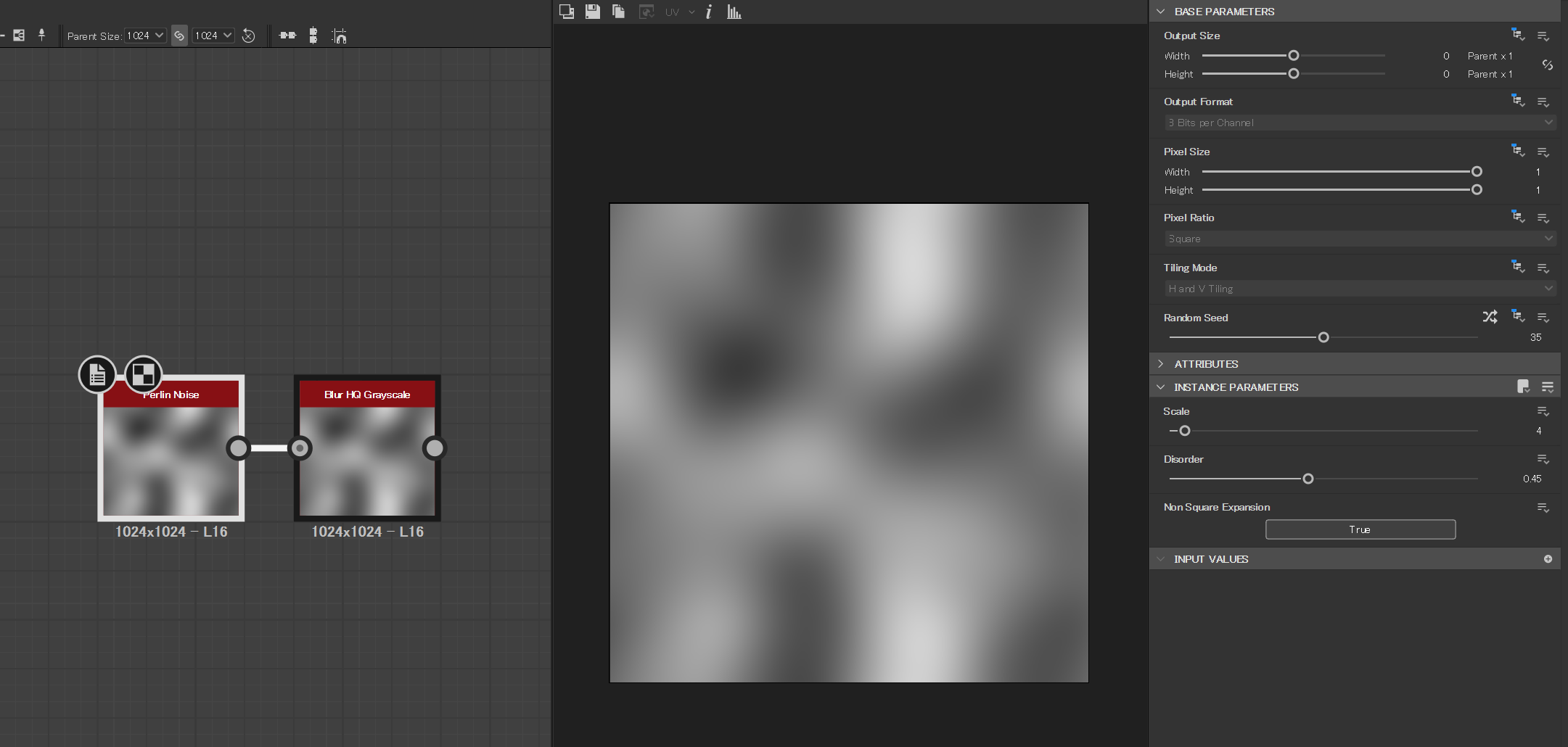
1. Perlin noise
スケールは大きめで、ぼやけた感じに。

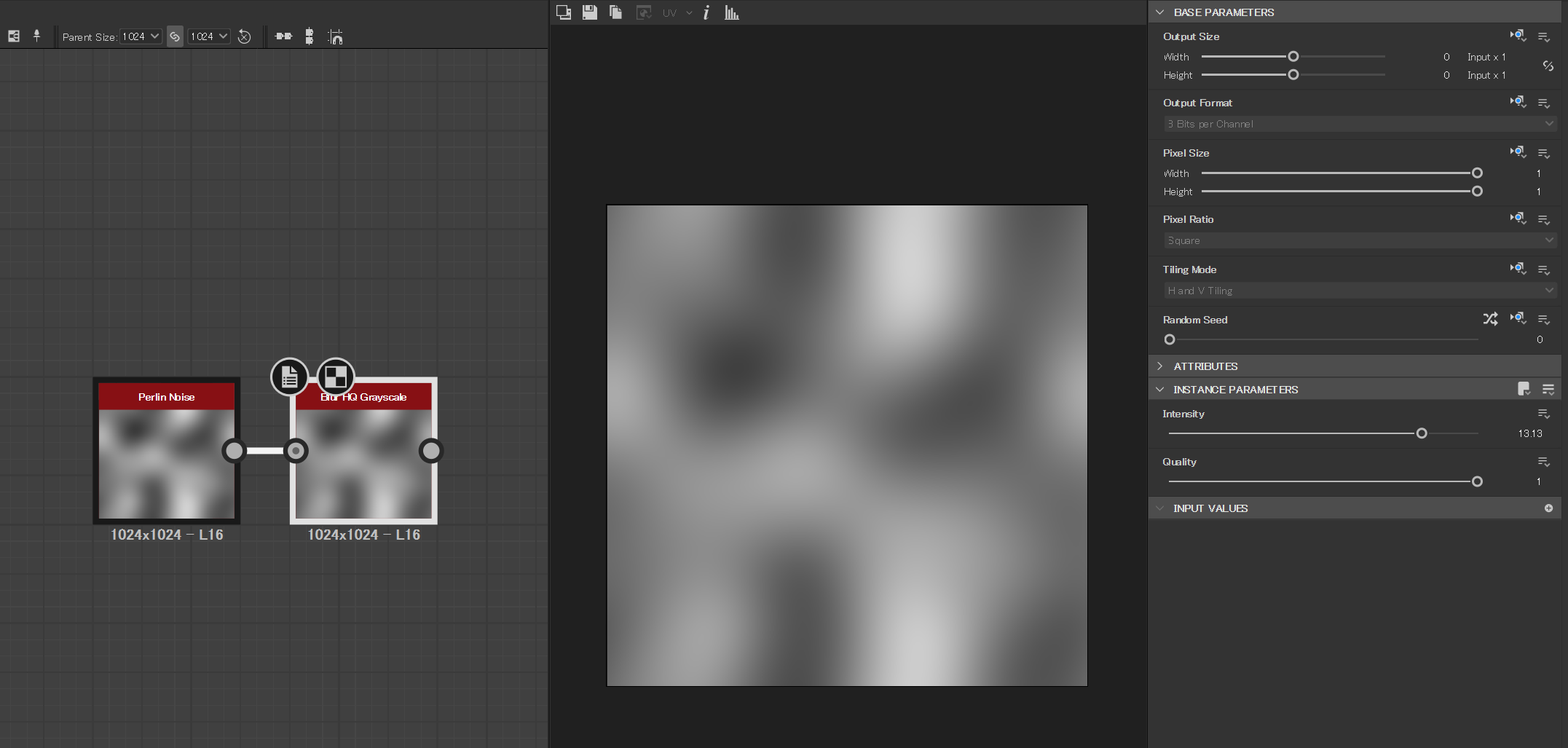
2. Blur HQ Grayscale
ブラーをかけて馴染ませ、コントラストを小さくします。

UnrealEngineでマテリアル作成
ここからは、UnrealEngineのMaterialGraphを操作していきます。
さきほど作った3種類の素材を使い、動きのあるオーラに仕上げていきます。
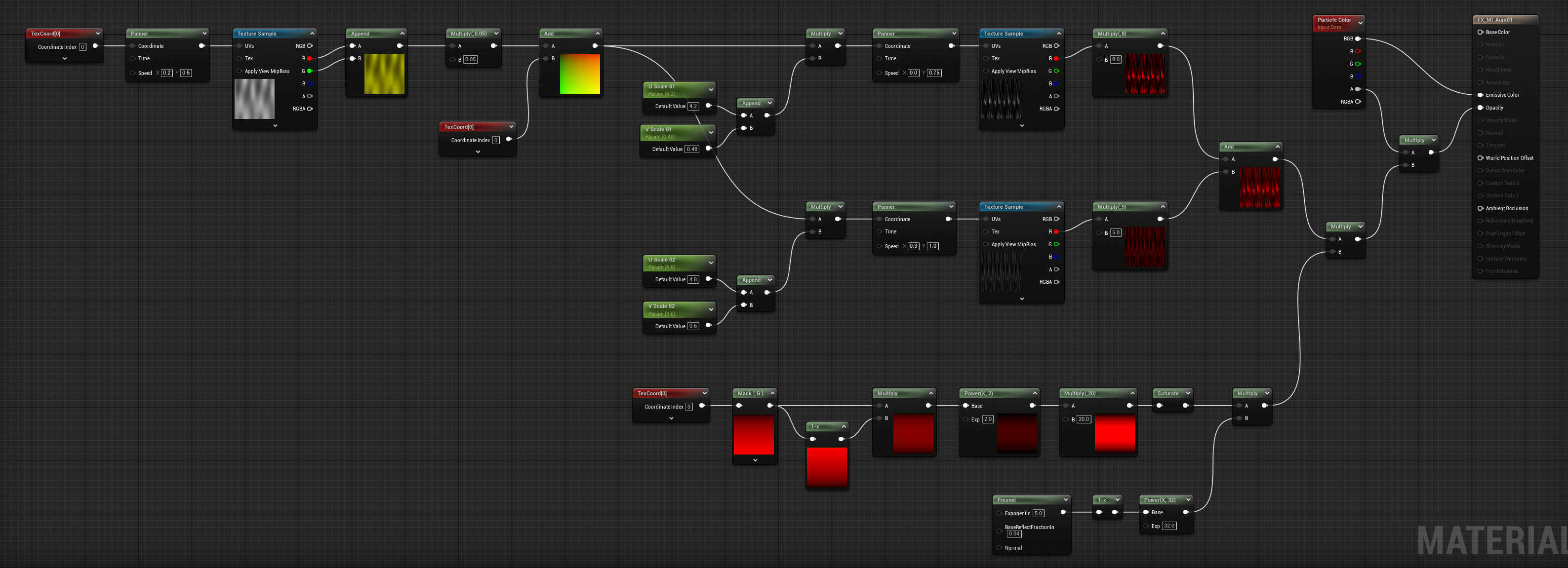
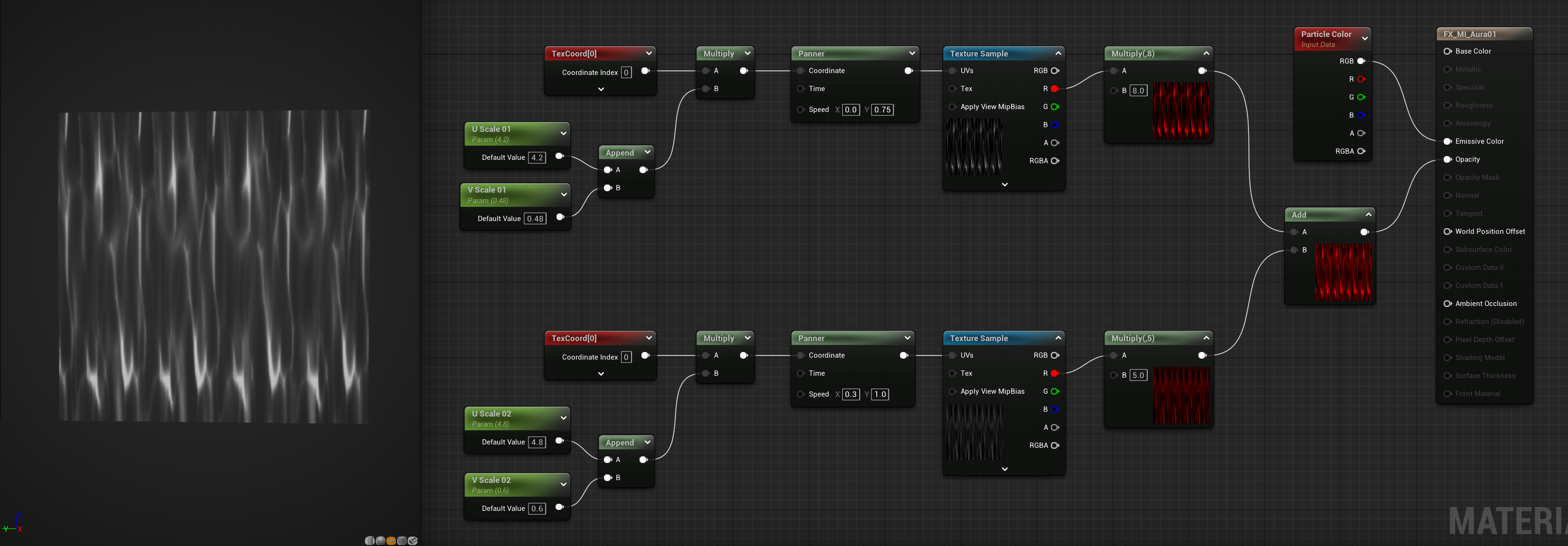
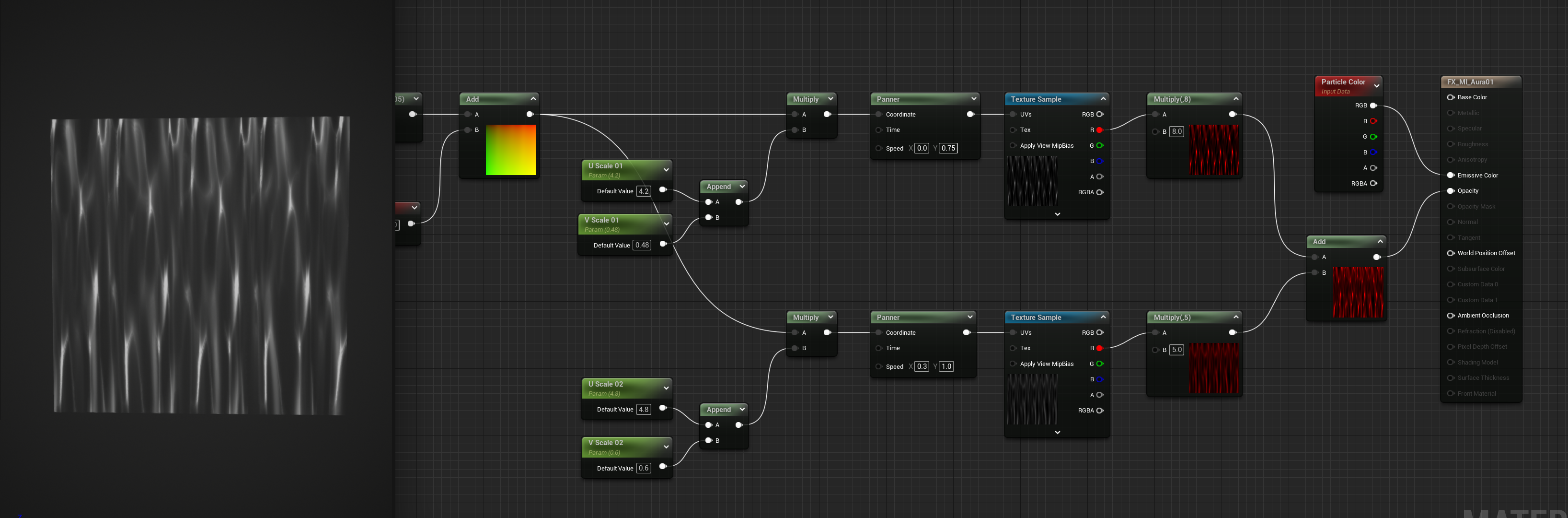
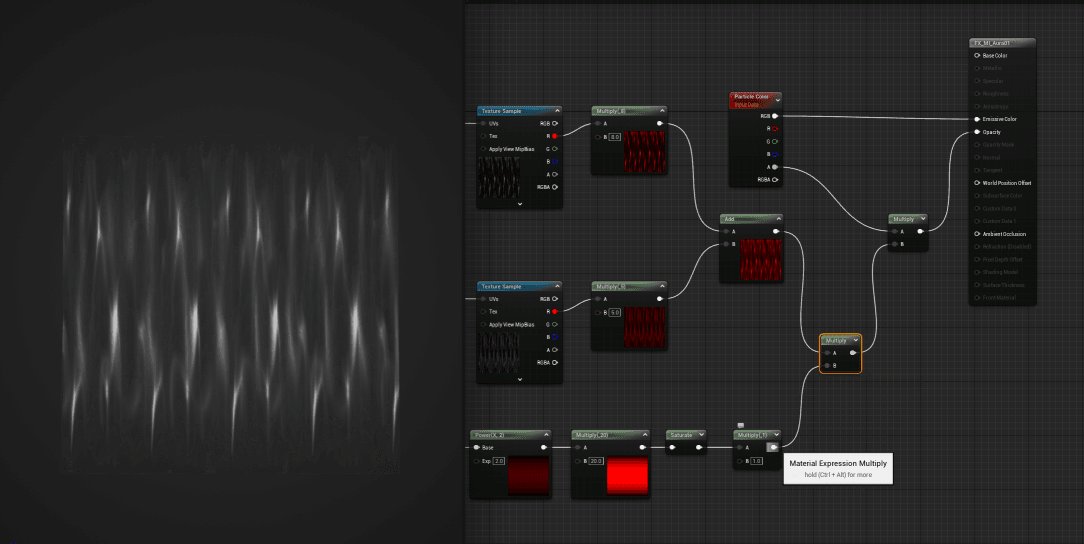
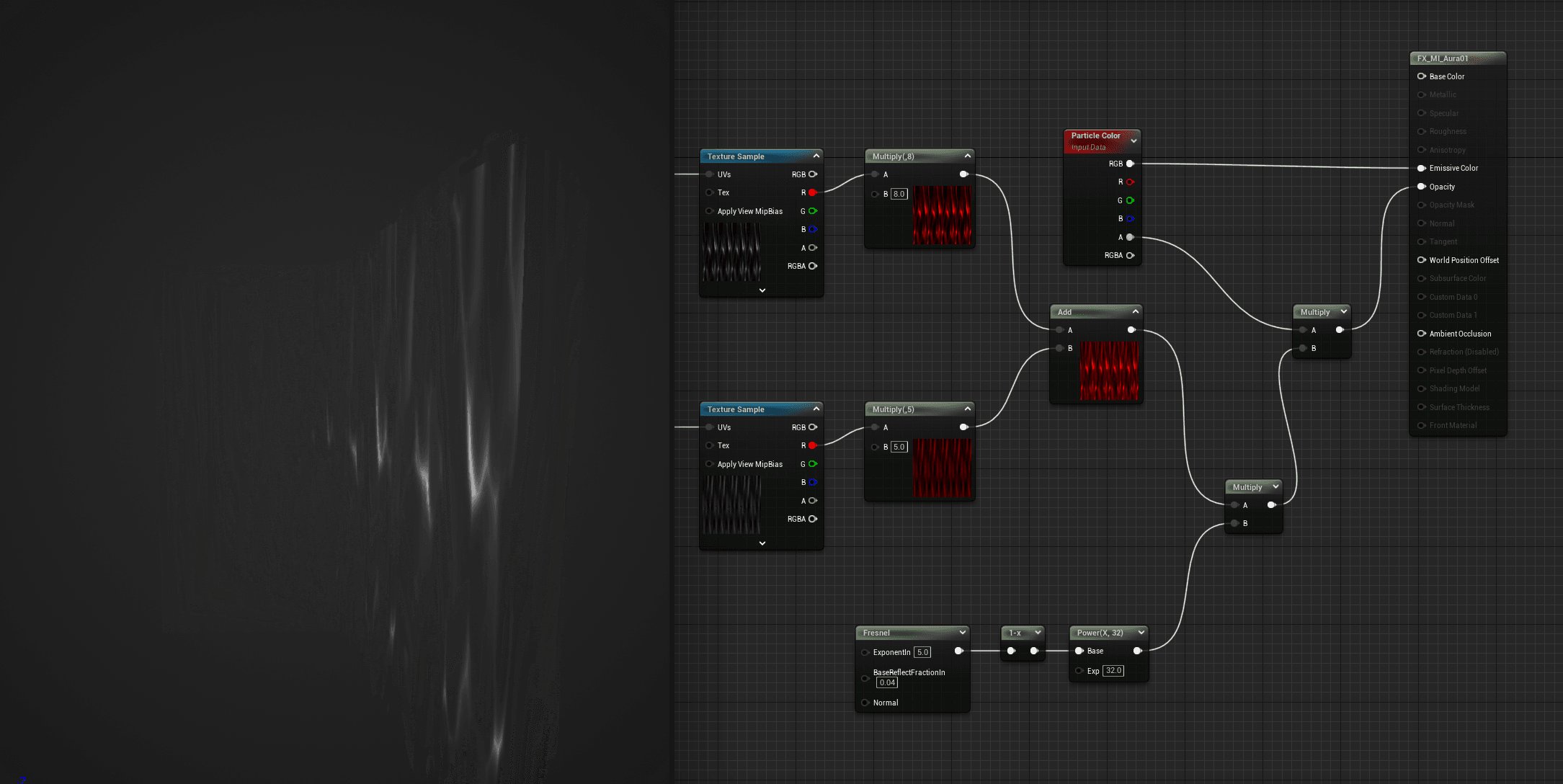
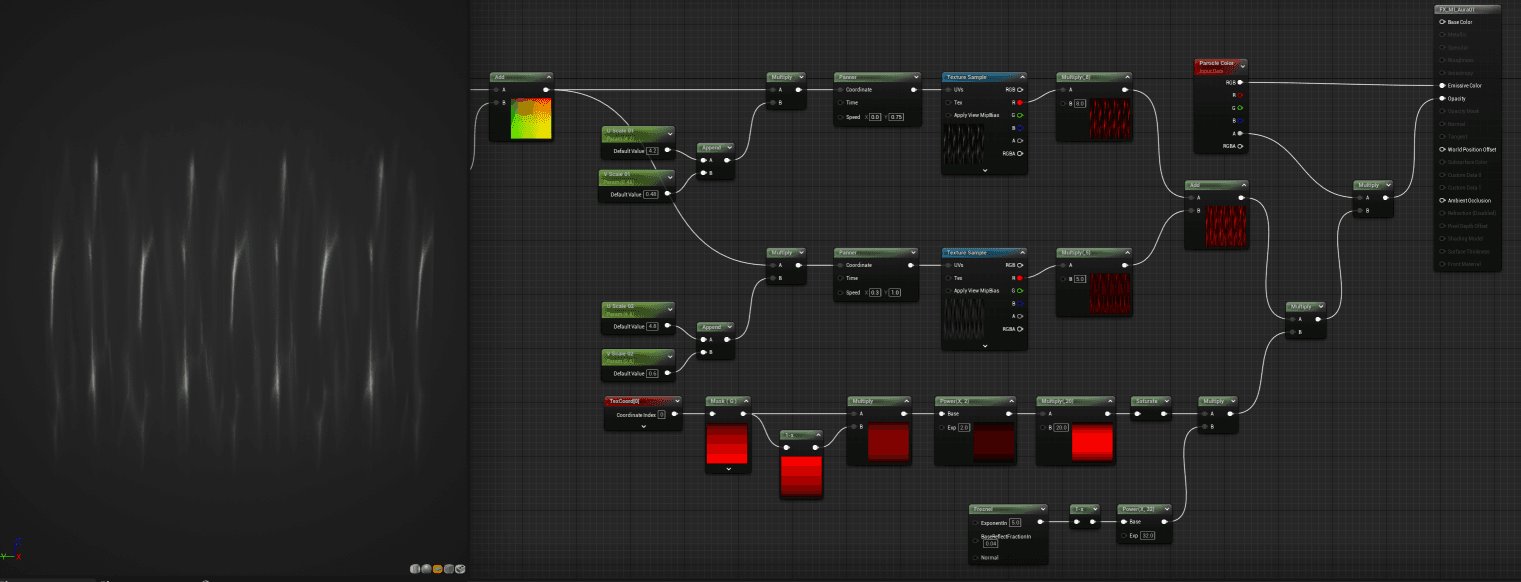
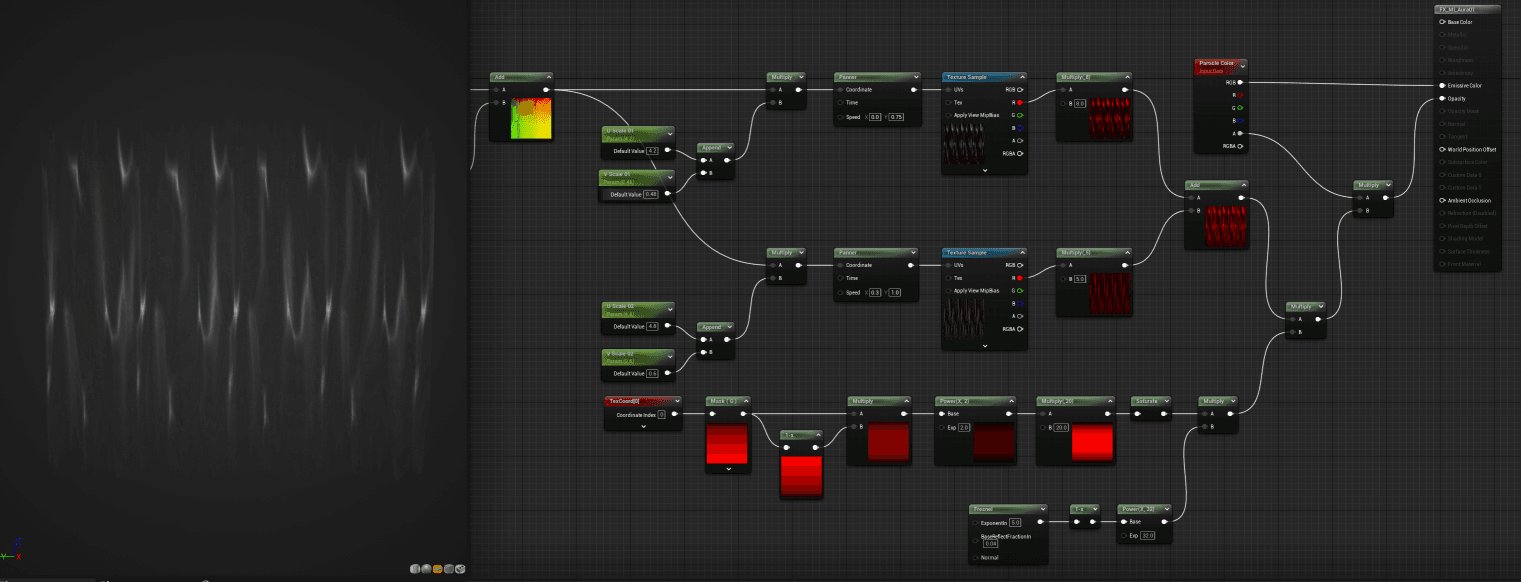
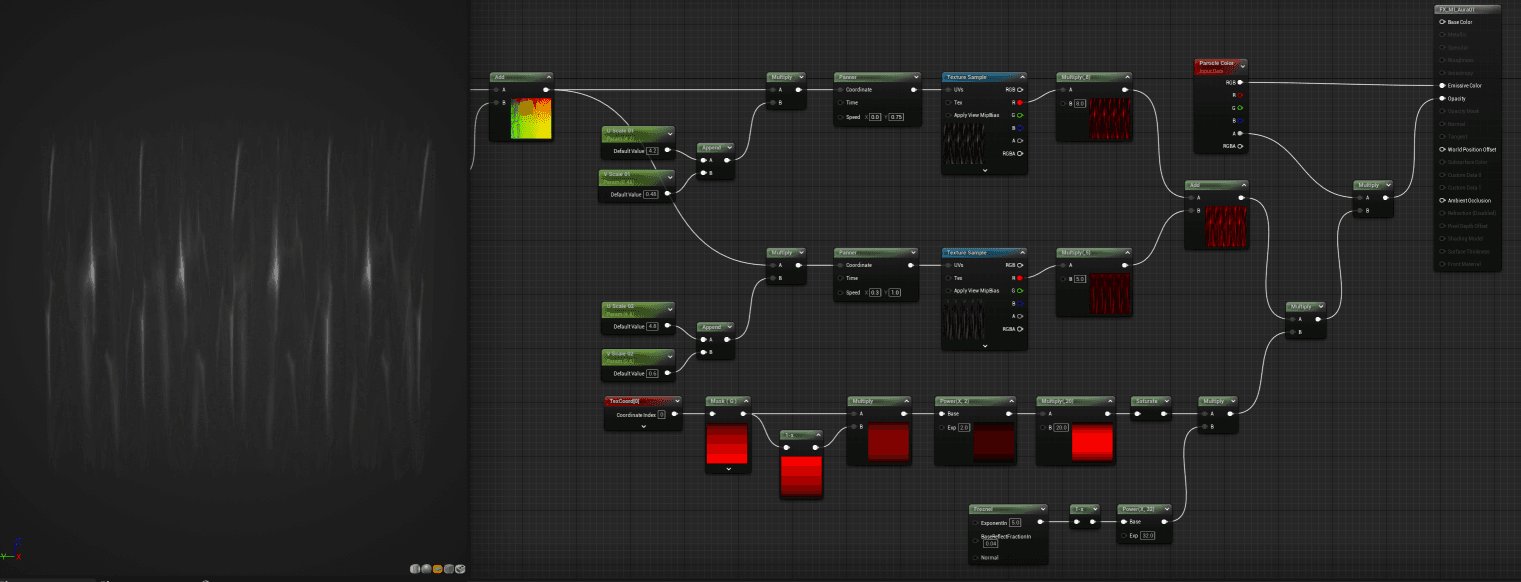
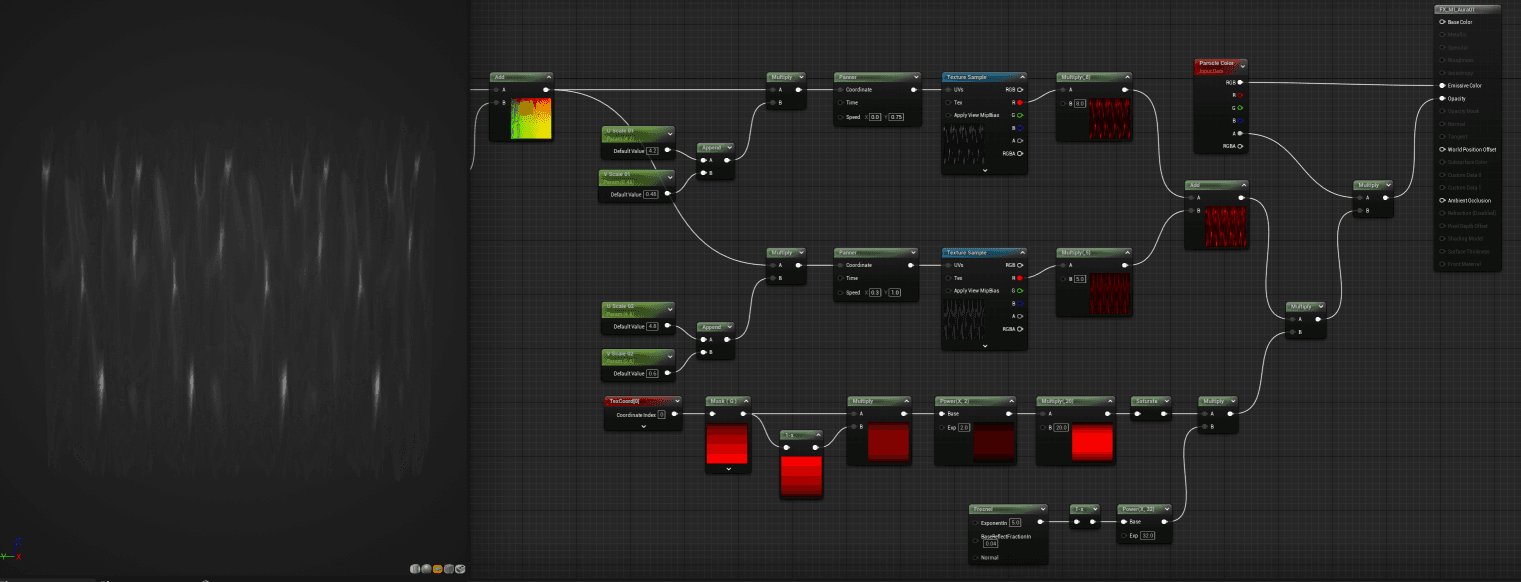
完成後のノード構成
ノード構成はこのようになります。
一見複雑そうですが、機能ごとにみるとシンプルなので、順番に説明していきます。
できそうな方は、画像を見ながら同じようにノードを組んでみてください。

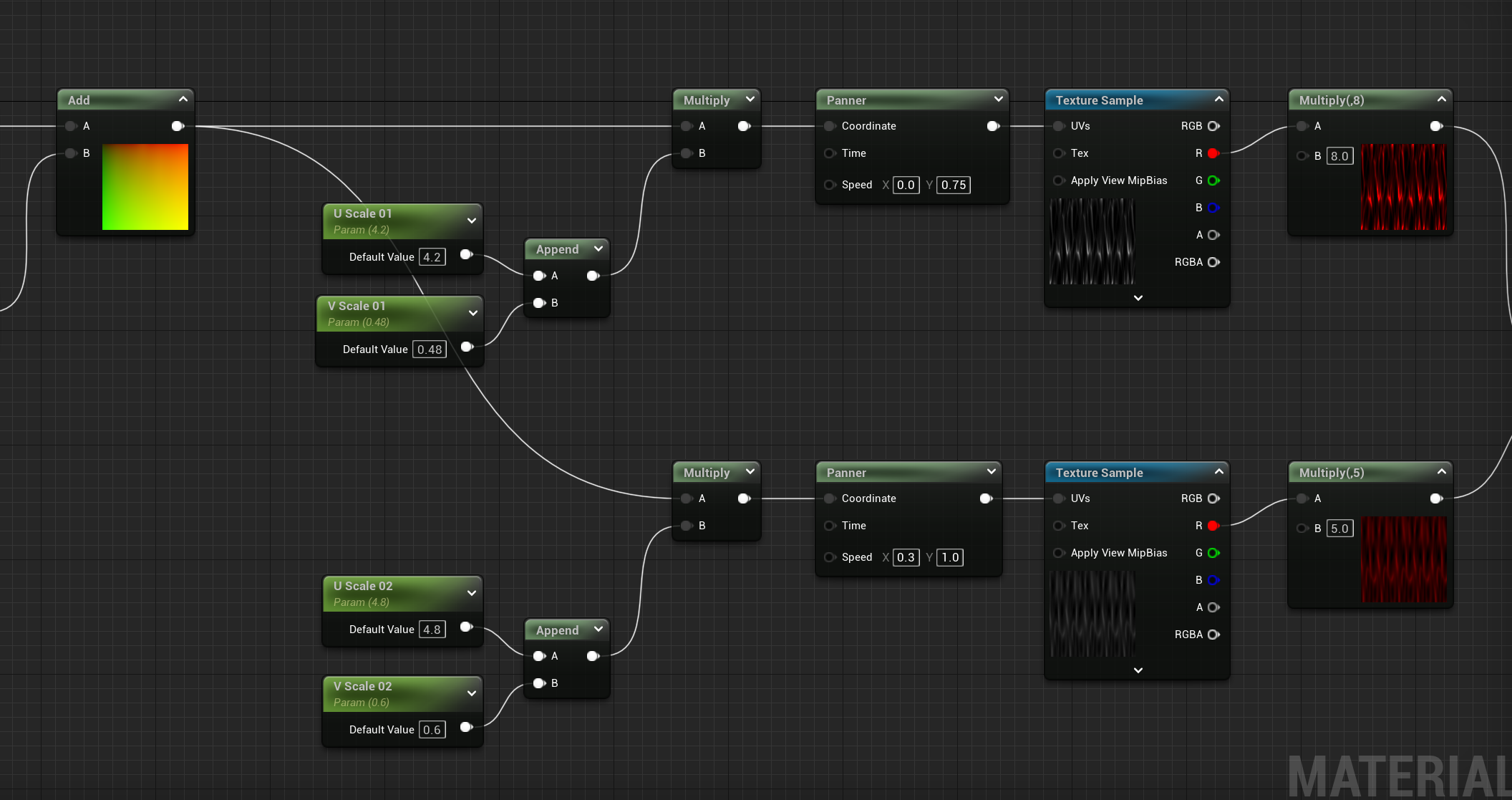
オーラ素材を準備する
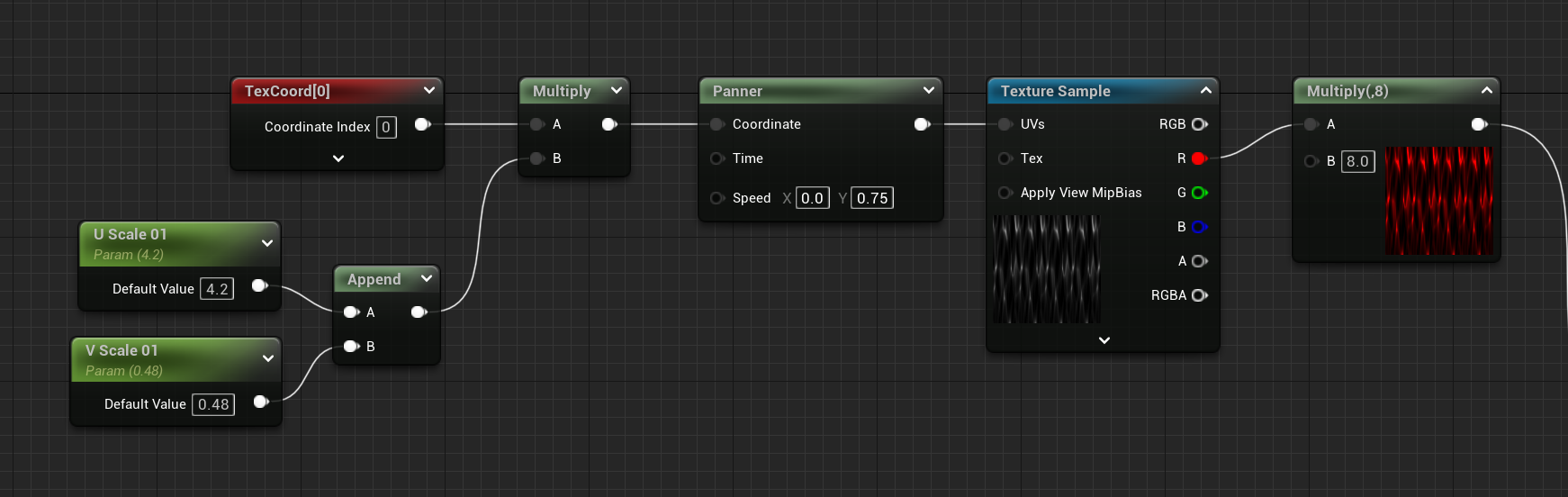
まずはテクスチャ読み込み、スクロール、強さの調整を行います。
TextureSampleにはオーラ素材Aをアタッチしましょう。
Pannerでスクロール、Texcoord[0]でタイリング、最後のMultiplyで強さを調整しています。

すべてコピーし、また同じノードを作ります。
TextureSampleにはオーラ素材Bをアタッチしましょう。

2つを合成し、Opacityにつなぎます。
このような見た目になればOKです!

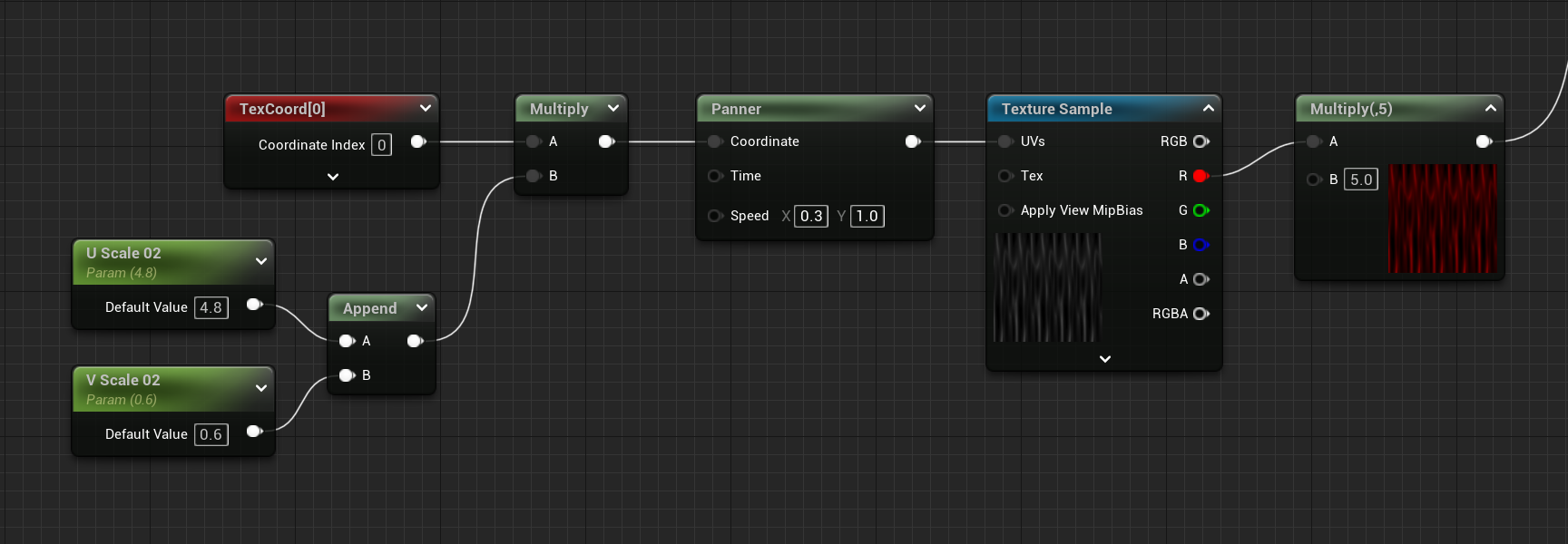
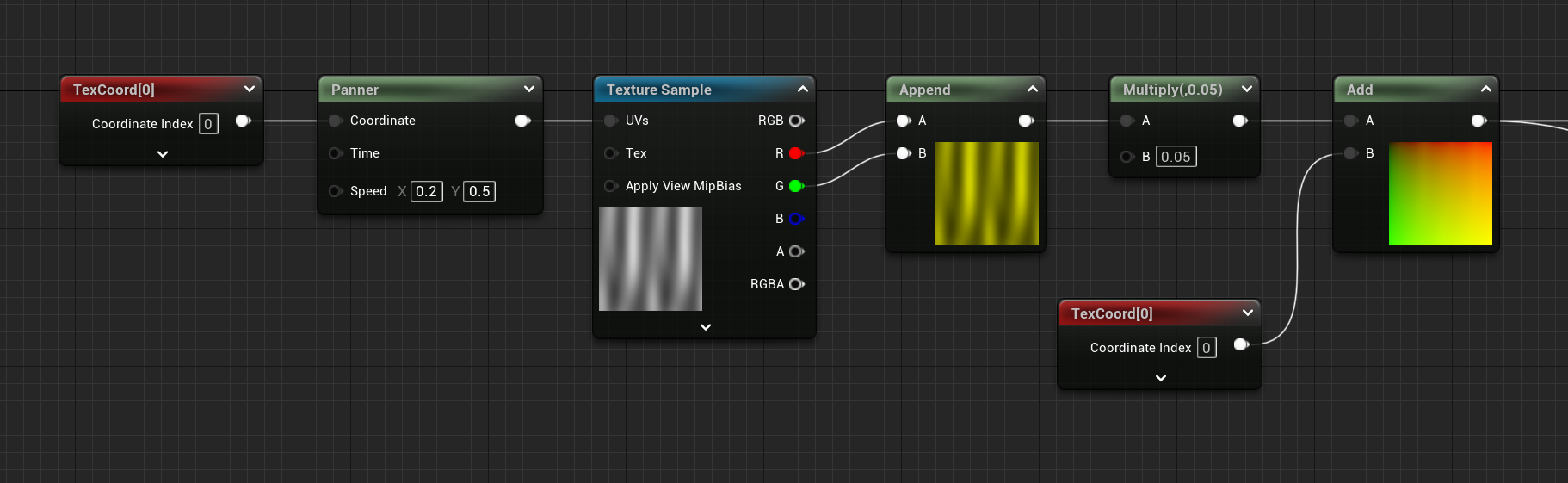
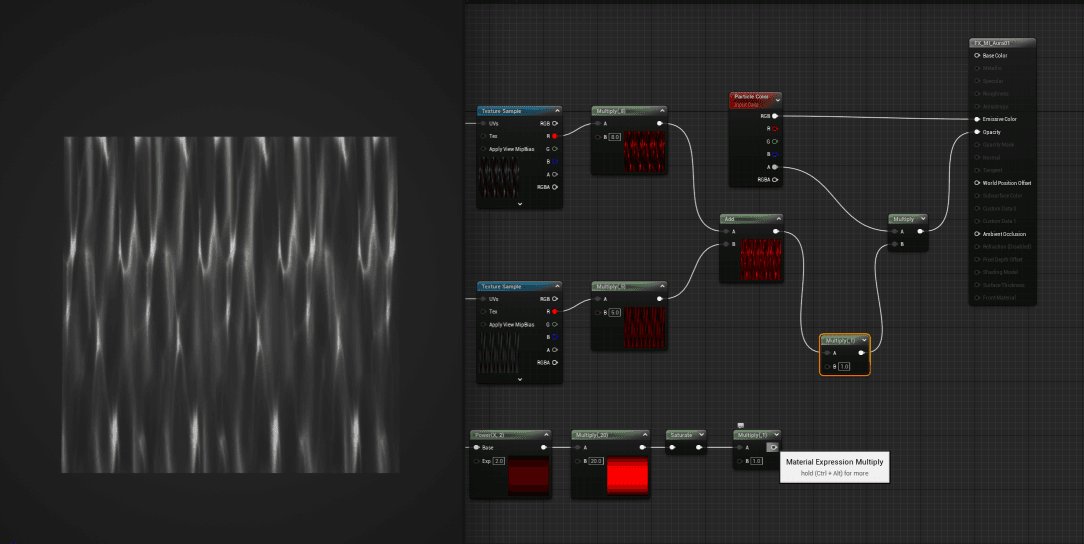
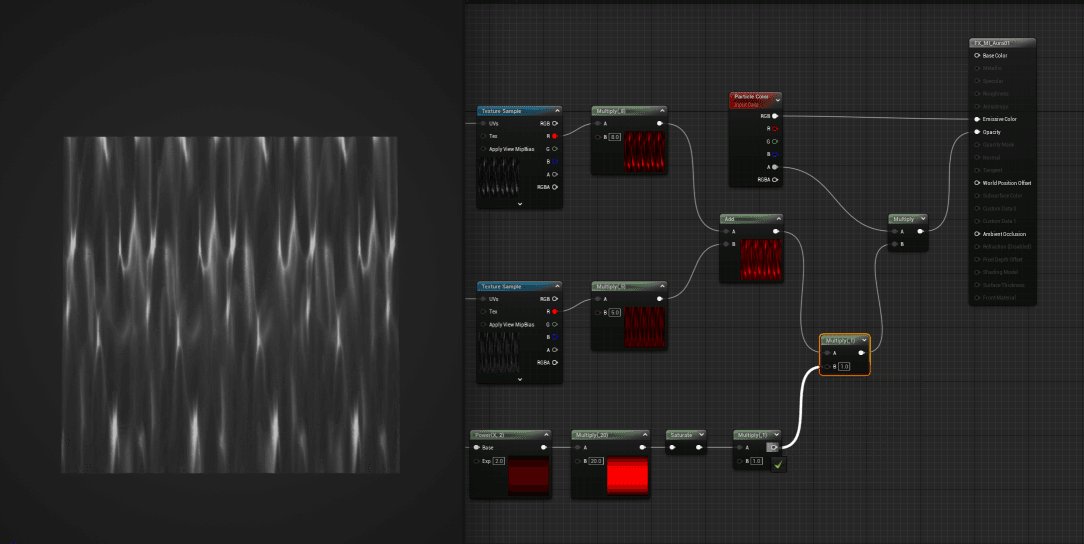
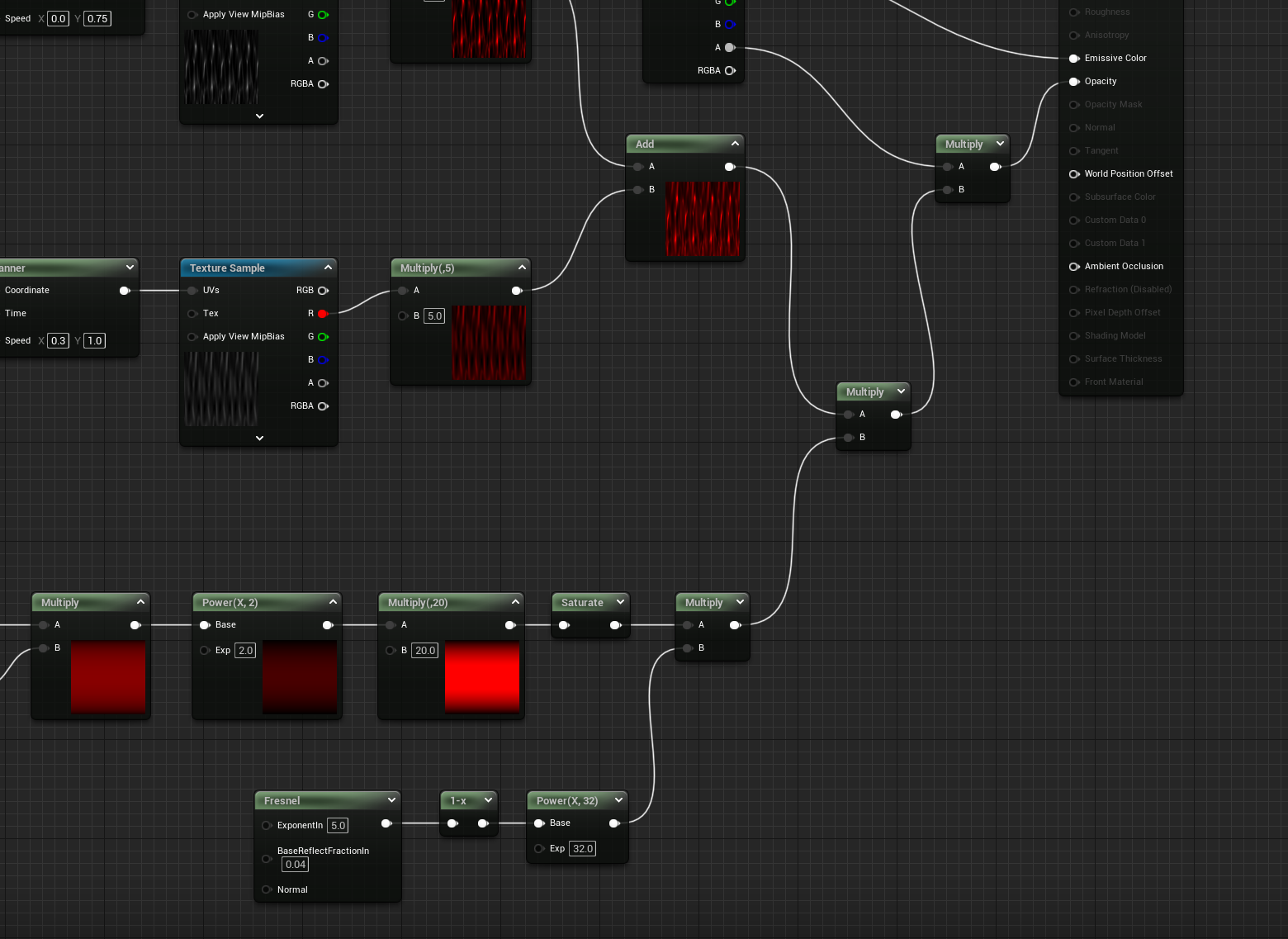
ディストーション(歪み)を加える
テクスチャの歪みは、TextureSampleに流し込むUVマップを歪ませるとできます。
むずかしく考える必要はなく、ただ元々のテクスチャUV情報に対して好きなノイズを合成するだけです。
TextureSampleには汎用ノイズ素材をアタッチしましょう。
TextureSampleからRとGチャンネルだけを取り出してAppendにつなげ、UV情報を作成しています。
Multiplyで歪み強度の調整を行い、Addで元々のTexcoordと合成して完了です。

最後に、いま作ったUV情報をさっき作ったTextureSampleのTexcoord[0]と差しかえましょう。

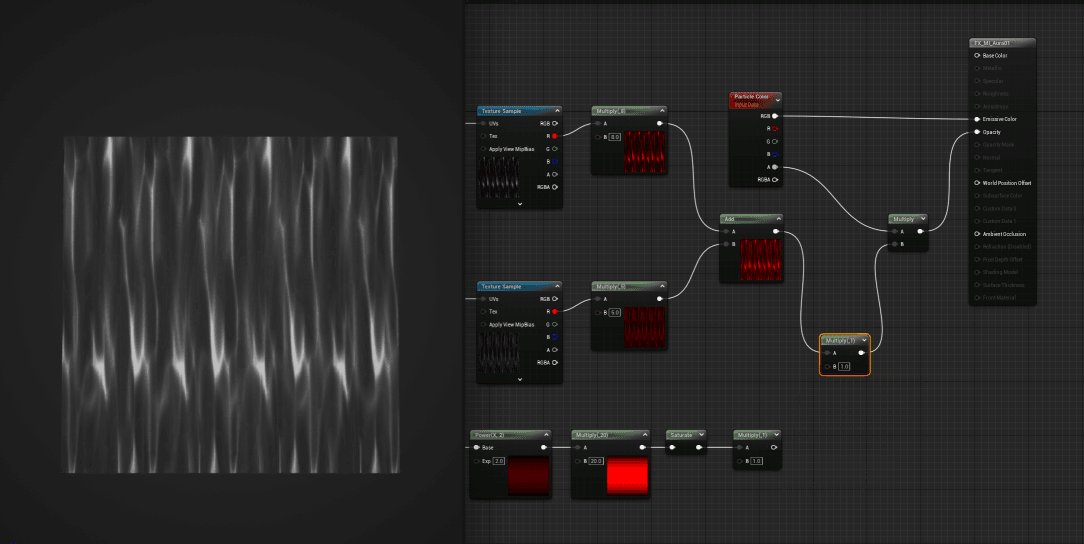
これでオーラ素材が歪みました!

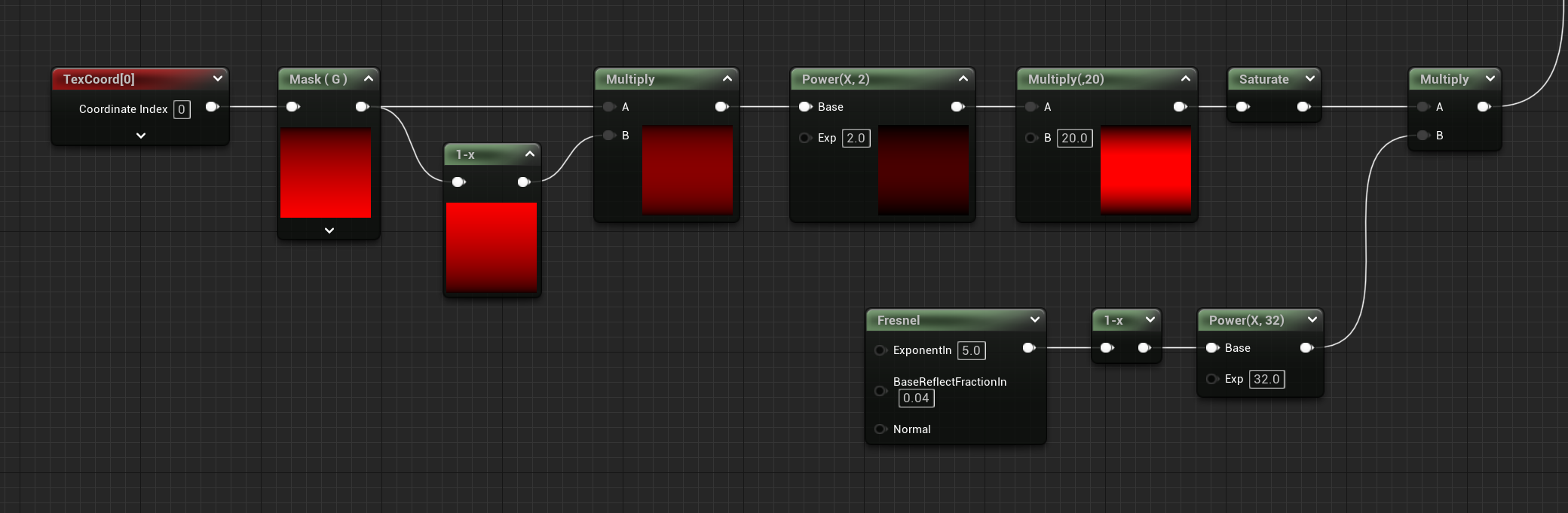
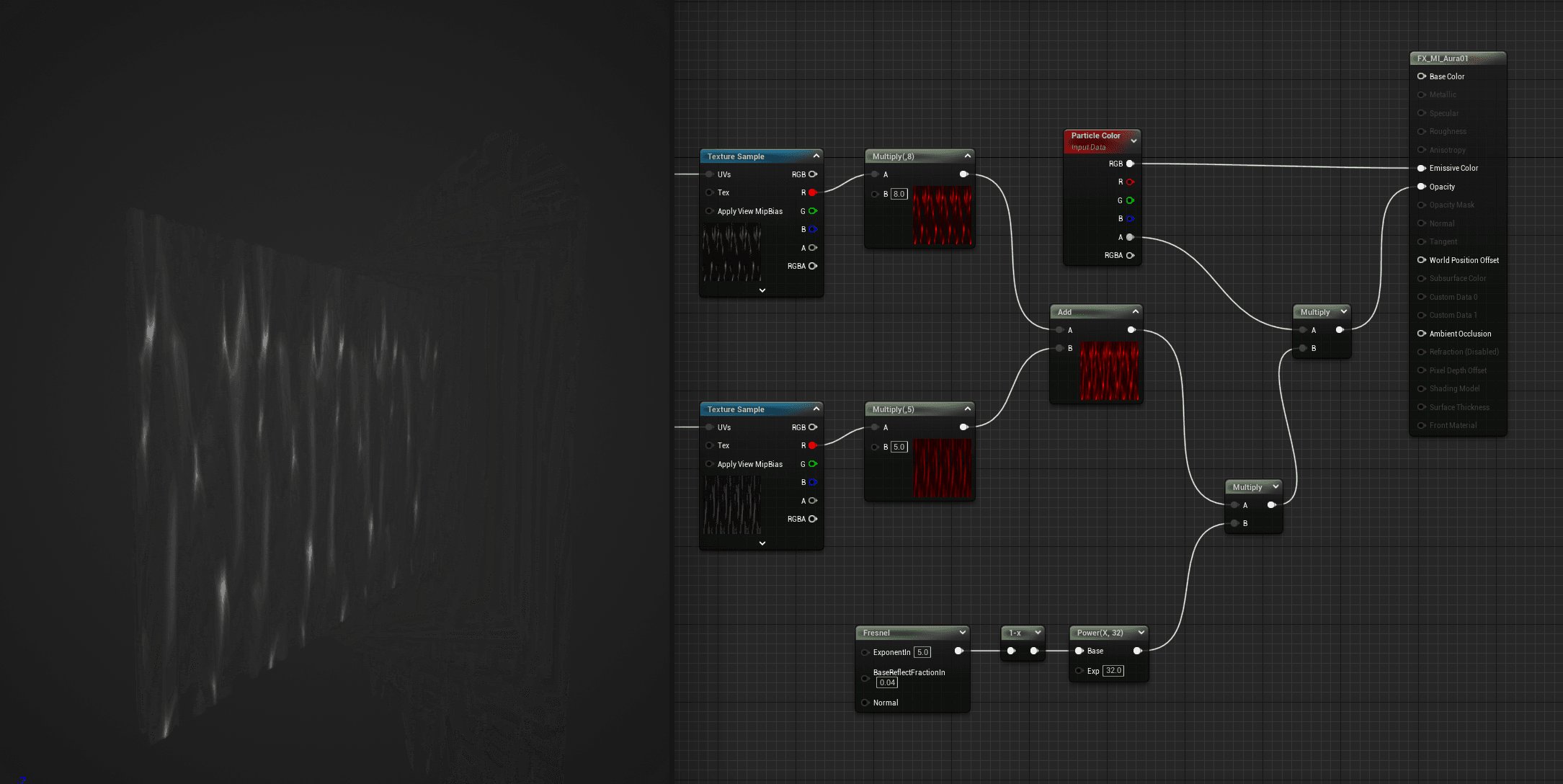
マスク処理する
いまのままだと、テクスチャの切れ目がパキっとし過ぎているので使いづらいです。
自然に馴染ませるためにマスク処理をしていきましょう。

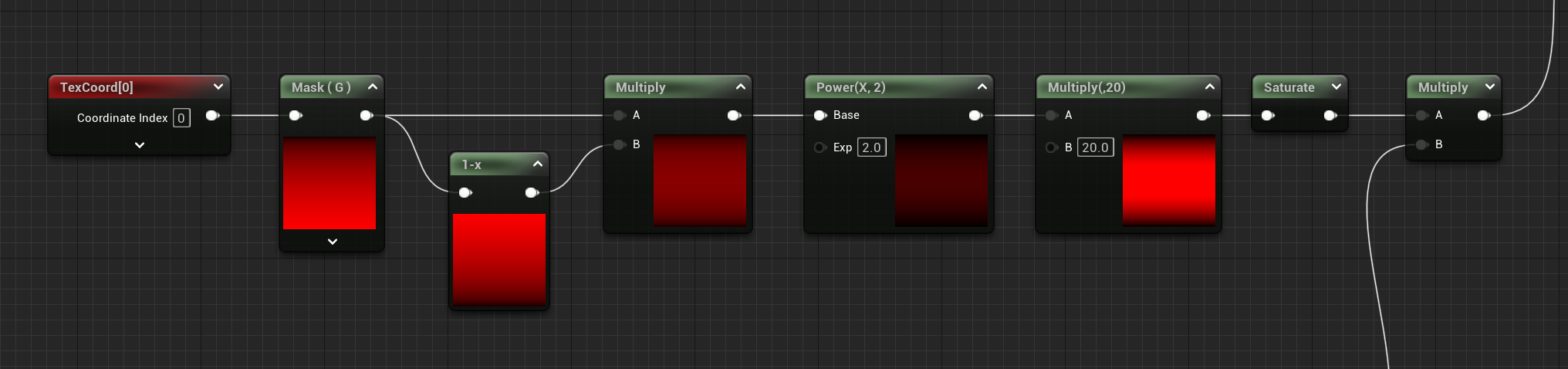
このように上下両端をだんだん薄くフェードアウトさせて馴染ませたいと思います。

Texcoord[0]からGチャンネルだけ取り出し、OneMinusで上下反転したものと合成するとマスクができます。
(Texcoord[0]にはU(R)…横方向グラデーション、V(G)…縦方向グラデーションが格納されています)
PowerのExpに1以上を入れ、Multiplyでコントラスト調整し、出力値をSaturateで0~1にまとめこんで完了です。

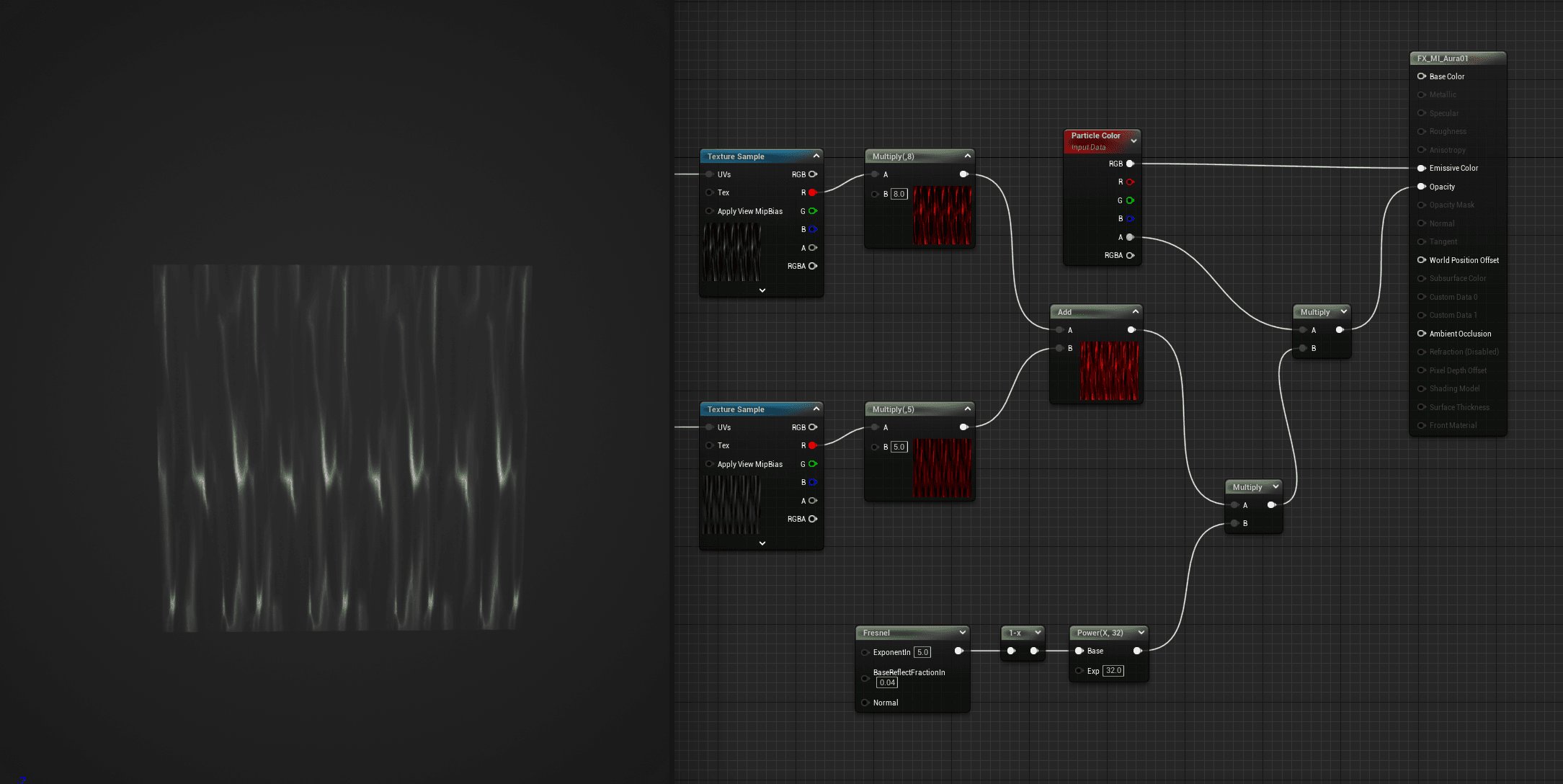
同じように左右も馴染ませていきます。
ただ先ほどとは違い、カメラがテクスチャを横から見たとき、左右両端がだんだん薄くなってフェードアウトするようにします。
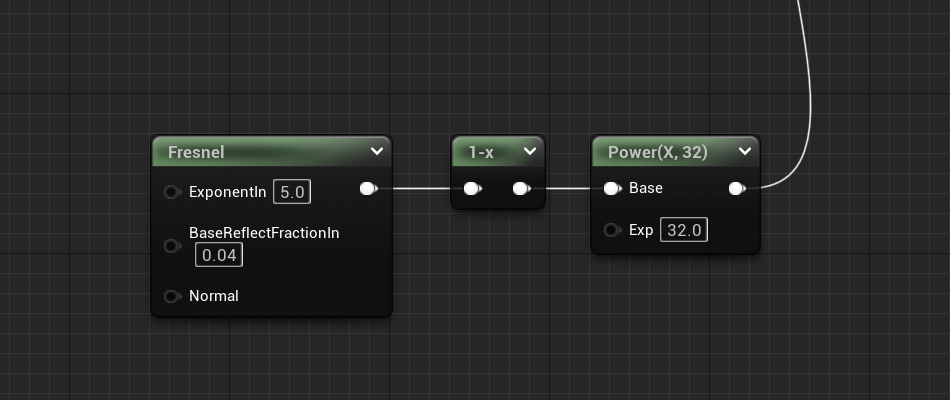
このように、見る角度によって輪郭が変わる効果を”フレネル”といいますが、Fresnelノード1つで行えます。

Fresnelの結果をOneMinusで反転し、Powerで強度調整したら完了です。

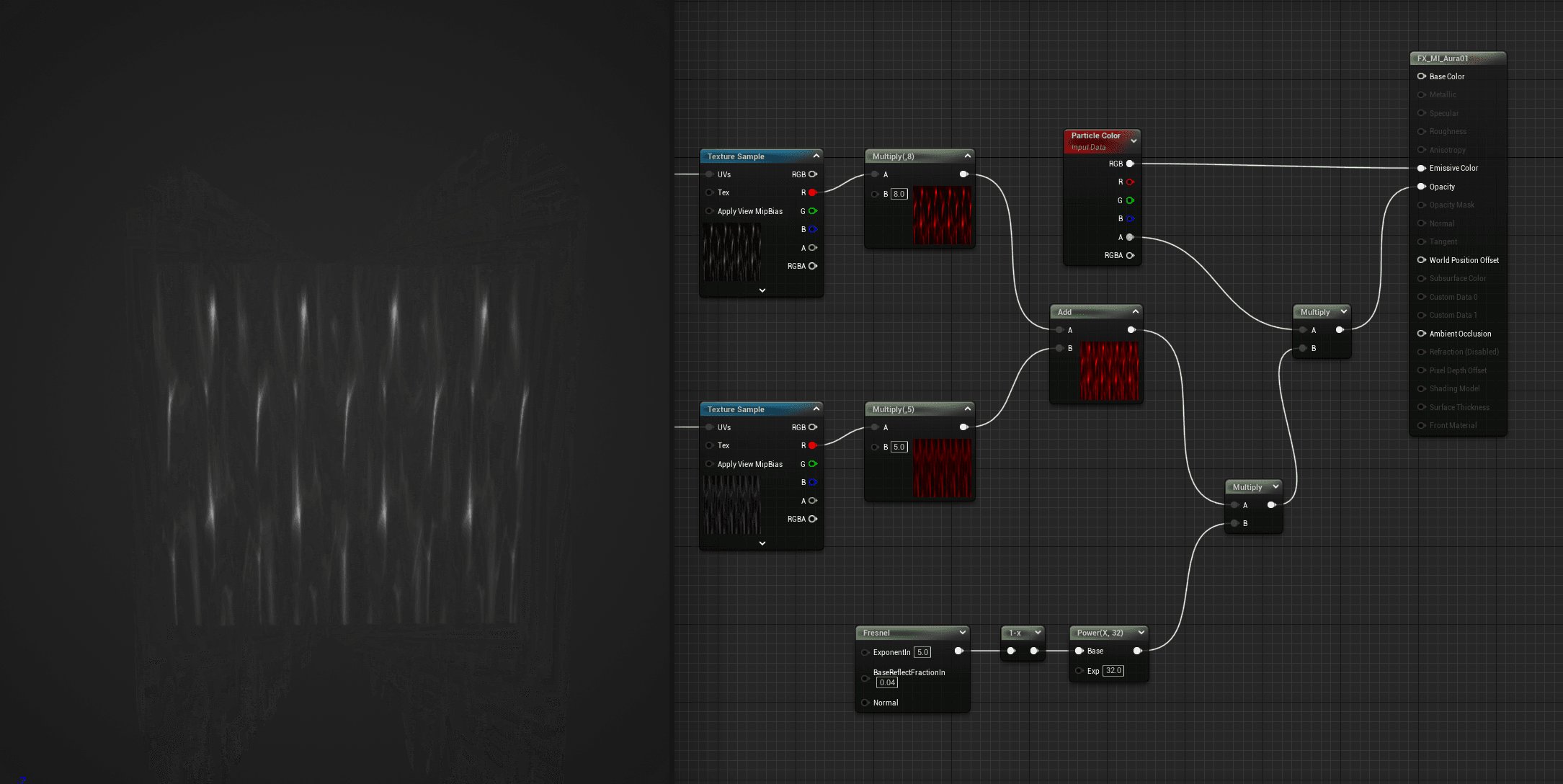
2つを合成し、オーラと合成したものを再度Opacityにつなぎます。

このような見た目になればOKです!

まとめ
お疲れさまでした。
最後までお読みいただき、ありがとうございます。
さきほどのマテリアルをNiagaraに持っていき、ルック調整した結果がこちらになります。

メッシュに貼り付け、スポーン数を調整し、寿命による透過(だんだん消えていく)やソフトディゾルブなどを入れました。
MaterialGraphのプレビュー画面だけでは限界がありますが、Niagaraを使うことでもっと美しいオーラに見えるので、気になる方は是非お試しください。



